Я много размышляю о том, как можно оптимизировать сайты, чтобы они работали быстрее. Ценность времени всё больше возрастает, и никому не нравится ждать, пока сайт загрузится.
Пользователь мало что способен сделать, чтобы сайт заработал быстрее. Но у нас, разработчиков, возможности безграничны. Реальная оптимизация начинается с кода и заканчивается на стороне сервера такими вещами, как хостинг, CDN, кэширование и многое другое.
Здесь я собрал наилучшие возможные способы оптимизации сайта, которые я изучил и реализовал при создании темы для своего блога на Ghost CMS.
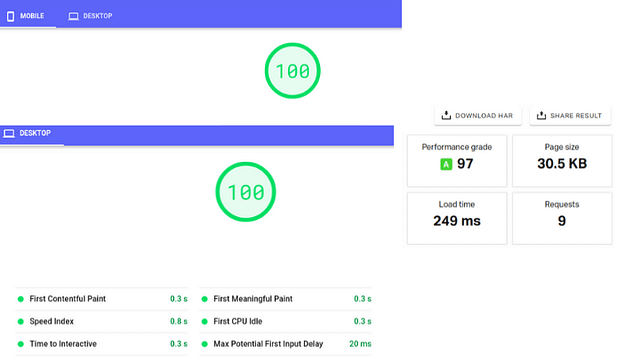
Вот картинка полученных результатов:

Тема настолько быстрая, потому что не содержит никакой дополнительной функциональности, кроме той, что нужна в очень минималистичном блоге. Я плачу 5 долларов в месяц за облачный хостинг. На данный момент я скрыл домен, потому что он на временном хостинге (тестирую кое-какие новые элементы).
Почему скорость так важна
Люди — существа занятые, и они не будут тратить свое драгоценное время в ожидании, пока ваш сайт дозагрузится.
Скорость загрузки сайта с апреля 2010 года является одним из самых важных факторов в SEO. Пользователи любят быстрые сайты, где они смогут получить полезную информацию.
Еще одна интересная вещь о скорости загрузки: она влияет на имидж вашего бренда. Я легко могу вспомнить 3–4 сверхбыстрых сайта, которые загружаются сразу после клика.
Предположим, вы перешли на сайт продукта, и загрузка занимает 10 секунд. Потратите ли вы еще 10 секунд на страницу с ценами? Как это повлияет на степень вашего доверия? Будете ли вы доверять веб-сайту, который загружается так долго?
Думайте как пользователь, прежде чем действовать как разработчик.
Хорошие веб-сайты загружаются быстрее, и пользователи получают веб-страницу в мгновение ока.
Различные инструменты для тестирования скорости
Теперь вы знаете, почему нам нужно оптимизировать сайты, чтобы они загружались быстрее. Вот краткий обзор инструментов, которые популярны в бенчмаркинге производительности.
Ваш собственный браузер
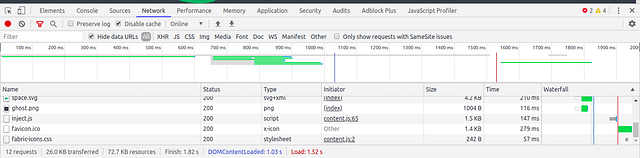
Да, в вашем браузере есть мощный инструмент, позволяющий узнать скорость загрузки сайта. Я обычно использую его, чтобы получить подробную информацию о количестве файлов (скриптов и таблиц стилей), которые загружаются при каждом запросе веб-страницы.
Откройте инструменты разработчика вашего браузера (щелкните правой кнопкой мыши и выберите Inspect), а затем перейдите на вкладку Network. Перезагрузите веб-страницу с отключенным кэшем, и вы увидите подробную статистику скорости загрузки.

Но этот метод имеет ограничения, потому что он проверяет скорость загрузки только из вашего местоположения. И мы знаем, что скорость меняется в разных точках земного шара.
Инструменты Pingdom
Вот решение для глобального тестирования скорости: выберите несколько мест, откуда можно проверить скорость загрузки вашего сайта.
Инструмент также включает подробный отчет с рекомендациями, которые вы можете использовать для дальнейшей оптимизации.
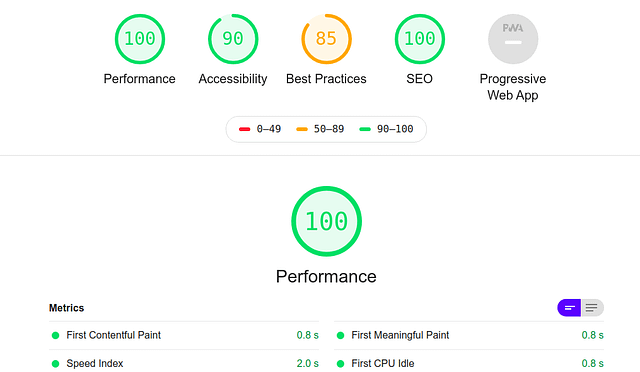
Page Speed Insights (на основе Lighthouse)
Page Speed Insights создает убеждение, что 100 баллов — это обязательный показатель для SEO.
Это не совсем верно, хотя бы потому что некоторые из самых популярных веб-сайтов имеют оценку менее 70.
Page Speed Insights использует Lighthouse в качестве инструмента анализа, и это не имеет прямого отношения к SEO.
Lighthouse — это инструмент с открытым исходным кодом для анализа производительности веб-сайта. Он проверяет веб-сайт на производительность, SEO, доступность, прогрессивные веб-приложения и многое другое.
Lighthouse также доступен в качестве браузерного расширения или пакета NPM, если вы разрабатываете веб-сайт локально.

Он предоставляет некоторые важные детали относительно оптимизации, которые другие инструменты не сообщают. Это очень полезно для уменьшения размера веб-страницы и оптимизации скорости загрузки веб-сайта.
GTmetrix
Мне он показался гораздо более точным, чем другие сервисы. Он дает точную информацию о скорости загрузки вашего сайта, а также предоставляет подробный отчет о лучших практиках, которые могут еще больше повысить производительность сайта.
Лучшие способы оптимизировать скорость загрузки сайта
Приступаем к работе над оптимизацией. Все эти шаги очень полезны для повышения производительности любого веб-сайта.
Но только помните: не все они необходимы для каждого. Вы можете пропустить шаги, которые могут сломать ваш сайт (такое зачастую происходит во время оптимизации).
По возможности избегайте дополнительных пакетов и скриптов
Когда я начинал веб-разработку, я предпочитал использовать NPM install по любому случаю. Но я был нубом 🙂 Очень скоро я понял цену тому, что бывает, если устанавливать новый пакет для каждой проблемы, с которой я столкнулся.
Использование пакетов NPM хорошо для быстрой разработки, но каждый новый пакет поставляется с большим количеством дополнительных функций, которые вам, возможно, никогда не понадобятся.
Реальная проблема заключается в обновлении проекта. Пакеты устаревают со временем, поэтому управление большим количеством пакетов напоминает кошмар.
Хорошая мысль — попытаться решить основные проблемы самостоятельно, вместо того чтобы искать пакет NPM, который сделает это за вас.
Вот полезное расширение VS Code, которое позволяет узнать размер импортируемого пакета.
То же самое относится и к jQuery. Было время, когда эта библиотека JavaSсript была обязательной для каждого приложения. Но теперь сильны позиции Vanilla JS.
Если вы можете избежать использования jQuery, это сэкономит вам около 30 КБ дополнительной загрузки на вашу веб-страницу.
Здесь вам может пригодиться этот веб-сайт: удивительная коллекция альтернатив jQuery.
Я сэкономил около 100 мс только за счет удаления jQuery из моей темы Ghost CMS. Пришлось много поработать, чтобы заменить jQuery на Vanilla JS, но результат был потрясающим.
И можно с большим на то основанием сказать, что для производительности каждый скрипт имеет значение.
Избавьтесь от неиспользуемого CSS
CSS-фреймворки очень полезны для быстрой разработки веб-приложений. Однако в них есть много компонентов и стилей, которые вам на проекте никогда не понадобятся.
В этом случае очень пригождается PurgeCSS, так как он удаляет неиспользуемый CSS из таблицы стилей.
Он не так прост в использовании, как кажется, но стоит затраченного времени.
Предупреждение: иногда PurgeCSS также удаляет тот CSS, который полезен для ваших проектов. Поэтому после его использования рекомендую вручную проверить и протестировать веб-сайт должным образом.
Например, темная тема моего сайта поломалась из-за того, что PurgeCSS удалил переменные CSS, поскольку они в то время не использовались.
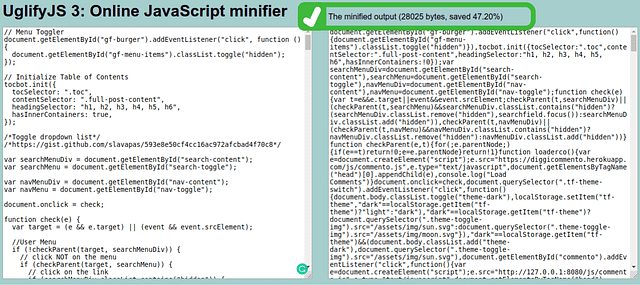
Минимизация CSS и JavaScript
Вам стоит минимизировать файлы JavaSсript и CSS, прежде чем отправлять их на продакшн-сервер.
Минимизация CSS и JavaSсript означает удаление ненужного кода, такого как комментарии, пробелы и табуляция из файла, потому что в продакшене только браузеру требуется понимать код.
Это уменьшает размер файла примерно на 50% и позволяет веб-страницам загружаться намного быстрее.

Вот онлайн-минификаторы CSS и Javasсript, которыми вы можете воспользоваться:
Еще одно наблюдение — при использовании Tailwind CSS с минификацией и PurgeCSS:
- оригинальный размер таблицы стилей: ~150 КБ;
- с минификацией+Purge CSS: 4,9 КБ (и все работало нормально).
Однако это не значит, что все проблемы решились за один раз. Изначально у меня сломалось многое (например, ночной режим и многие другие функции, запускаемые Javasсript), потому что purgeCSS удалил элементы, которые в текущий момент не использовались.
Мне пришлось вручную просмотреть и исключить эти стили из плагина PurgeCSS.
Сжатие и изменение размера изображений
Изображения — критический фактор, влияющий на скорость загрузки любого веб-сайта. Многие веб-сайты используют изображения с высоким разрешением, даже когда в этом нет необходимости.
Идеальный пример: вам не нужно изображение 2000×2000 для аватарки автора 250×250.
Всегда рассматривайте возможность обрезать и сжать изображения перед загрузкой.
Вы можете использовать онлайн-инструменты сжатия, такие как Tiny PNG, чтобы сжимать изображения, прежде чем использовать их на своем веб-сайте. Таким образом вы можете уменьшить размер изображения на 60–70%.
Ленивая загрузка изображений
Как я уже сказал, изображения — критический фактор в скорости загрузки веб-сайта. Это означает, что вы должны предпринять правильные шаги по оптимизации изображений при их загрузке.
Во-первых, вы можете отложить изображения, оставшиеся за кадром. Это означает, что изображения, находящиеся ниже определенной высоты экрана, начнут загружаться, когда пользователь до них доскроллит.
Ленивая загрузка также рекомендуется и очень эффективна в оптимизации сайта для быстрой загрузки, поскольку пользователю не всегда нужно прокручивать весь путь до нижней части страницы и читать все содержимое сайта.
Вы должны тщательно реализовать ленивую загрузку и убедиться, что в качестве альтернативы существуют резервные варианты JavaSсript.
Вы можете взять пример со статей на Medium. Они помещают изображение очень низкого разрешения в качестве заглушки и загружают исходное изображение, как только пользователь доскроллит до него.

Отложите загрузку Javasсript
Вам всегда следует размещать все тяжелые скрипты в конце страницы перед закрывающим тегом body.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Script Demo</title>
</head>
<body>
<header>Some Beautiful Header that Rocks</header>
<article> Some awesome Content ... </article>
<section>Some more content...</section>
<!-- Вот где должны находиться все тяжелые скрипты и таблицы стилей. -->
<script src="js/scripts.js" defer></script>
</body>
</html>Это важно, потому что пользователи с более медленным соединением смогут, по крайней мере, читать содержимое страницы, пока тяжелые скрипты продолжают загружаться в фоновом режиме.
Это одна из самых распространенных проблем, которые выделяет Google Speed Insights. Вы можете легко улучшить свой показатель, правильно выполнив этот шаг.
Атрибут defer полезен в этом сценарии, так как он позволяет выполнение скрипта только после того, как документ загрузится.
Выберите хорошего хостинг-провайдера
Вы никогда не сможете рассчитывать на хорошую скорость загрузки сайта на общем хостинге любого некачественного хостинг-провайдера.
Перейдите на VPS, если вы можете себе это позволить, или облачный хостинг (они стоят всего 5 долларов в месяц, например в Linode, Digital Ocean и Vultr).
Некачественные хостинг-провайдеры не сильно повлияют на скорость вашего сайта, если у вас не так много посетителей. Однако по мере роста числа посетителей они перестают справляться с трафиком.
Вот почему хорошо иметь подстраховку, чтобы ваш сайт продолжал работать на скачках трафика.
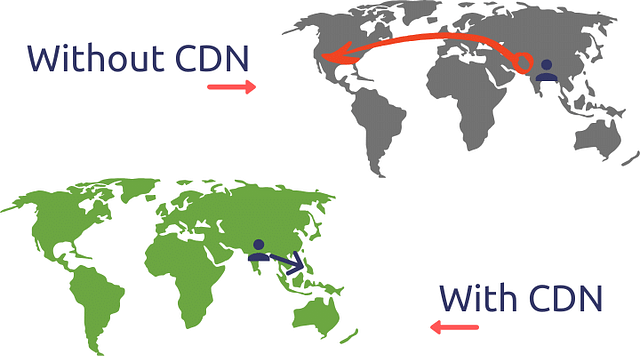
Используйте CDN
Если у вашего сайта есть посетители со всего мира, то CDN поможет быстро доставить ваши ресурсы.

Пользователи получают ресурсы от ближайшего узла CDN, обеспечивая кратчайший путь для передачи данных. Это снижает общую скорость загрузки веб-сайта и обеспечивает согласованный опыт для всех ваших пользователей.
Кэширование
Кэширование — это наилучшее решение для максимальной скорости загрузки веб-сайта. Кэшируйте как можно больше, но с осторожностью.
Кэширование на стороне сервера обеспечивает более быструю доставку данных, а на стороне клиента — молниеносную скорость загрузки.
Существуют различные ресурсы, такие как скрипты, таблицы стилей и некоторые другие общие файлы, которые используются при каждой загрузке страницы. Мы можем кэшировать их локально, чтобы в следующий раз они были извлечены из кэша, а не с сервера.
Кэширование на стороне сервера предотвращает избыточные операции с базой данных, совершаемые каждый раз, и экономит как время, так и деньги.
Просто имейте в виду, что серверное кэширование не подходит, если у вас слишком много динамических данных.
Однако будьте осторожнее с кэшированием: если оно не реализовано должным образом, то пользователь, возможно, будет видеть один и тот же старый контент каждый раз, когда посещает сайт.
Сжатие Gzip
Сжатие Gzip является одной из наиболее распространенных рекомендаций теста скорости Pingdom.
Gzip — это метод сжатия файлов для более быстрой доставки их пользователям. Он включен по умолчанию многими хостинг-провайдерами.
Если вы используете облачный хостинг, то вы сами по себе. Однако включение сжатия Gzip приведет не только к снижению скорости загрузки вашего сайта, но и к снижению пропускной способности серверов.
Вот код, который нужно добавить в конфигурационный файл, чтобы включить сжатие Gzip на сервере Nginx:
gzip on;
gzip_disable "msie6";
gzip_vary on;
gzip_proxied any;
gzip_comp_level 6;
gzip_buffers 16 8k;
gzip_http_version 1.1;
gzip_types application/javascript application/rss+xml application/vnd.ms-fontobject application/x-font application/x-font-opentype application/x-font-otf application/x-font-truetype application/x-font-ttf application/x-javascript application/xhtml+xml application/xml font/opentype font/otf font/ttf image/svg+xml image/x-icon text/css text/javascript text/plain text/xml;Вот код, который нужно добавить в .htaccess для включения Gzip на сервере Apache.
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
</IfModule>AMP для мобильных устройств
Согласно тематическому исследованию, AMP может повлиять на ваши продажи. Но, как я уже говорил ранее в этой статье, не нужно выполнять всё перечисленное, чтобы сделать ваш сайт быстрее. Выбирайте с умом.
Если вы используете издательскую платформу, такую как простой блог, то вы должны стремиться к AMP, так как это принесет вам только пользу.
AMP также поддерживает рекламу, поэтому особо не затронет ваш заработок, но будет предоставлять большие преимущества. AMP имеет самую быструю скорость загрузки на мобильных телефонах.
Вот очень простой код AMP. Вы можете посмотреть здесь полное руководство и рекомендации по созданию AMP-версии вашего сайта.
<!doctype html>
<html amp lang="en">
<head>
<meta charset="utf-8">
<script async src="https://cdn.ampproject.org/v0.js"></script>
<title>Hello, AMPs</title>
<link rel="canonical" href="https://amp.dev/documentation/guides-and-tutorials/start/create/basic_markup/">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"headline": "Open-source framework for publishing content",
"datePublished": "2015-10-07T12:02:41Z",
"image": [
"logo.jpg"
]
}
</script>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
</head>
<body>
<h1>Welcome to the mobile web</h1>
</body>
</html>Специфичные оптимизации WordPress
Меньше плагинов
Плагины — сила WordPress. Или, возможно, я должен сказать иначе: плагины — проклятие WordPress.
И то, и другое зависит от количества и качества плагинов, которые вы используете на своем сайте.
Количество плагинов напрямую влияет на скорость загрузки вашего сайта. Я всегда рекомендую использовать только необходимые плагины и избегать всего остального.
Минимальная тема сослужит свою службу
Позвольте мне сказать вам, что ваша “популярная тема WordPress” имеет встроенную поддержку большинства популярных плагинов WordPress, которыми вы, возможно, никогда не воспользуетесь.
Да, это правда. У WordPress есть большое количество клиентов, на которых нужно ориентироваться, поэтому они создали универсальное решение для всех.
Вам стоит остановиться на минималистичной теме, преследующей определенную цель.
Если нет темы, которая подходит лучше всего, то стоит создать свою собственную тему с нуля. Это будет трудоемкий процесс, но такая тема будет загружать ресурсы, соответствующие вашим потребностям, и, безусловно, будет иметь большие преимущества в скорости.
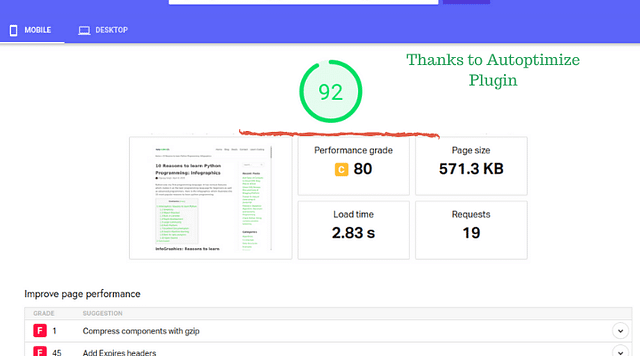
Используйте плагин Autoptimize
Это простой плагин, который решает большинство проблем с таблицами стилей и файлами JavaScript. Я получил +20 баллов в Google speed insights сразу после установки этого плагина.
Он кэширует, откладывает и автоматически минимизирует файлы CSS и JavaScript, что повышает скорость загрузки страниц.
Вам действительно нужен WordPress?
Я знаю, что не должен поднимать эту тему в рамках разговора об оптимизации WordPress. Но очень важно спросить себя: действительно ли вам нужен WordPress?
Я люблю WordPress за его зрелость и простоту для начинающих. Но иногда я думаю, что для простых задач он слишком тяжелый.
WordPress действительно тяжелый по своей сути, потому что у него есть функции для всех потребностей. Независимо от того, хотите ли вы использовать эти функции или нет, они работают и потребляют ресурсы сервера.
Если вам нужна простая платформа для публикации без сложных интеграций, то вот несколько хороших альтернатив:
- Ghost CMS (FreeCodeCamp News использует его);
- Netlify CMS (становится популярной среди генераторов статических сайтов);
- Gatsby, Hugo, Jekyll (генераторы статических сайтов).
Я хотел включить в список Strapi, но ему не хватает обучающих материалов и демо-версии. Он найдет себе место в веб-разработке будущего по мере роста своего сообщества.
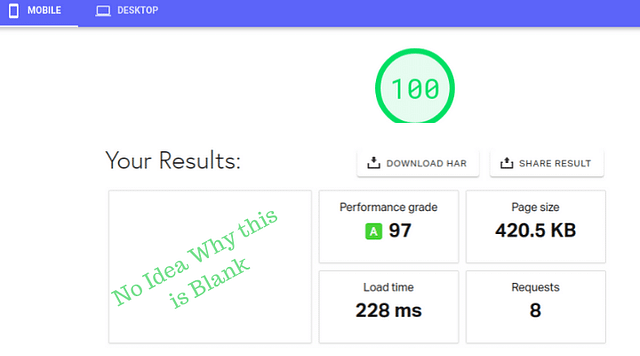
Чтобы продемонстрировать эффект, предлагаю вам скриншот индекса скорости на моем текущем сайте на WordPress и его версии, которая была перенесена на Ghost CMS с кастомной темой.


Я ни в коем случае не собираюсь быть предвзятым. Для каждого из вариантов есть примеры использования. WordPress может легко справляться со сложными задачами, в то время как Ghost выигрывает за счет своей простоты, а статические генераторы сайтов берут скоростью.
Вы можете выбрать альтернативы WordPress в соответствии со своими потребностями.
И напоследок: не переусердствуйте с оптимизацией
Оптимизация хороша, но не стоит пытаться строго соблюсти все шаги. Как я уже упоминал ранее, существует высокая вероятность того, что определенные шаги могут нарушить работу вашего сайта и привести к трудным сеансам отладки.
Запишите все шаги, а затем решите, подходит ли каждый из них для вашего сайта или нет.
Опять же, в конечном счете чрезмерная оптимизация обычно плоха. Скорость действительно необходима, но с другой стороны пользовательский опыт (UI и UX) также имеет большое значение.
Хороший сайт обеспечивает потрясающую скорость, наряду с отличным пользовательским интерфейсом и юзабилити.
Читайте также:
- 3 фундаментальных постулата JS, приближающих вас к Pro-статусу
- Добро пожаловать в ад…зависимостей JavaScript
- Как оптимизировать пулл-реквесты и порадовать тех, кто проверяет ваш код
Перевод статьи Digvijay Singh: “A Developer’s Guide to Website Speed Optimization”






