Один сайт — две разные темы
В прошлом году я решил провести полный редизайн своего сайта. Так как это был сайт-портфолио, то я захотел сделать что-то простое и минималистичное.
После того как я закончил с редизайном, то тут же нашел множество статей в интернете о возможности добавления темной темы на сайт. Сначала я не придал этому большого значения, так как считал, что цветовая схема и шрифты моего сайта отлично сбалансированы.
Однако чем больше статей я читал, тем больше задумывался о добавлении темной темы и на свой сайт. Поэтому я решил написать эту статью о том, как я добавил возможность переключения на темную тему на своем веб-сайте.
Код
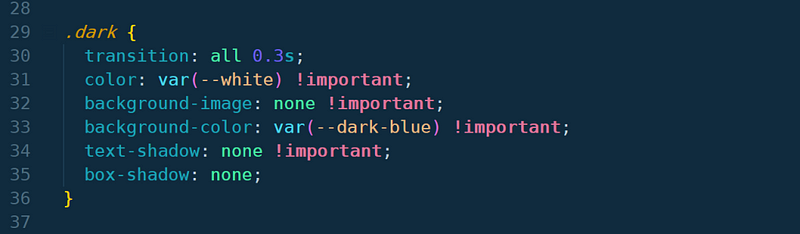
Код достаточно простой. Я просто написал отдельное CSS-правило для темной темы.

Так как у меня начались проблемы с тем, что некоторые свойства конфликтовали с другими, мне пришлось использовать !important, чтобы повысить приоритетность конфликтующих свойств темной темы. Однако я знаю, что использовать !important не рекомендуется, поэтому в ближайшем будущем я попытаюсь решить эту проблему несколько иначе.
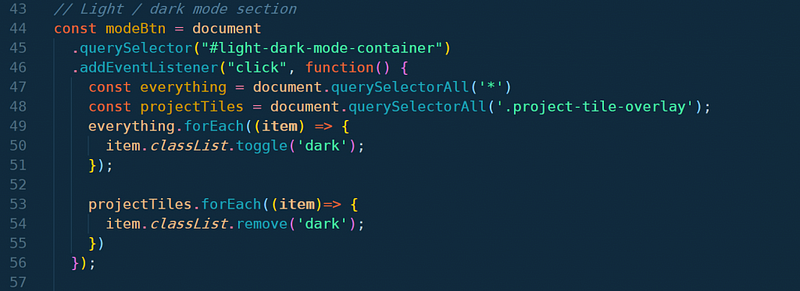
Для работы переключателя тем я написал следующий JS-код:

Сначала я выбрал div с идентификатором light-dark-mode-container и добавил к нему прослушиватель событий. Затем объявил переменную everything, которая выбирает весь контент на странице, а также projectTiles, потому что этот класс принадлежит определенному набору оверлеев, и я не хочу, чтобы цвет фона был сплошным.
Далее, поскольку я использую querySelectorAll, который возвращает статичный NodeList, я перебираю все элементы в обоих NodeLists, а затем либо подключаю класс dark, либо полностью удаляю его из элементов, возвращаемых переменной projectTiles.
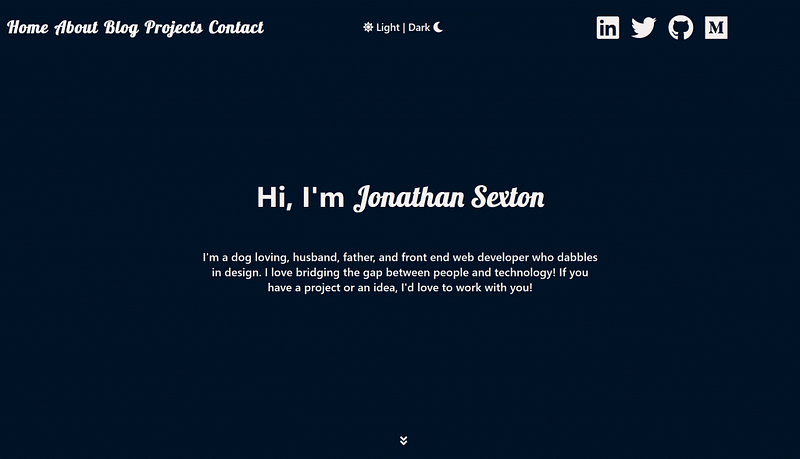
В итоге у меня получился контейнер в верхней части моего сайта с переключателем, который позволяет пользователю переключаться между светлым и темным режимами.


Вот и все. Надеюсь, что вы разобрались с моим кодом! Удачного вам дня!
Перевод статьи Jonathan Sexton: How I added dark mode to my website
Ещё статьи по теме web development & design






