Я научу вас развертке и хостингу React приложения с Netlify.
Netlify — это сервис для автоматизации сборки, развертывания и управления сайтами. В настоящее время Netlify считается одним из самых простых и быстрых решений по развертыванию приложений.
В Netlify есть бесплатный тариф. Для начала, авторизуемся на Netlify любым из доступных способов (Github, Gitlab, Bitbucket, адрес почты) на странице входа.



Начнем создание сборки нашего приложения со следующей команды:
npm run build
Так мы создали папку сборки. В ней будут содержаться все файлы для развертывания в рабочей среде.
Есть два способа развертывания нашего приложения в Netlify.
Перетаскивание
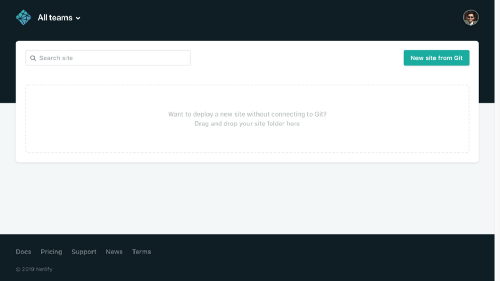
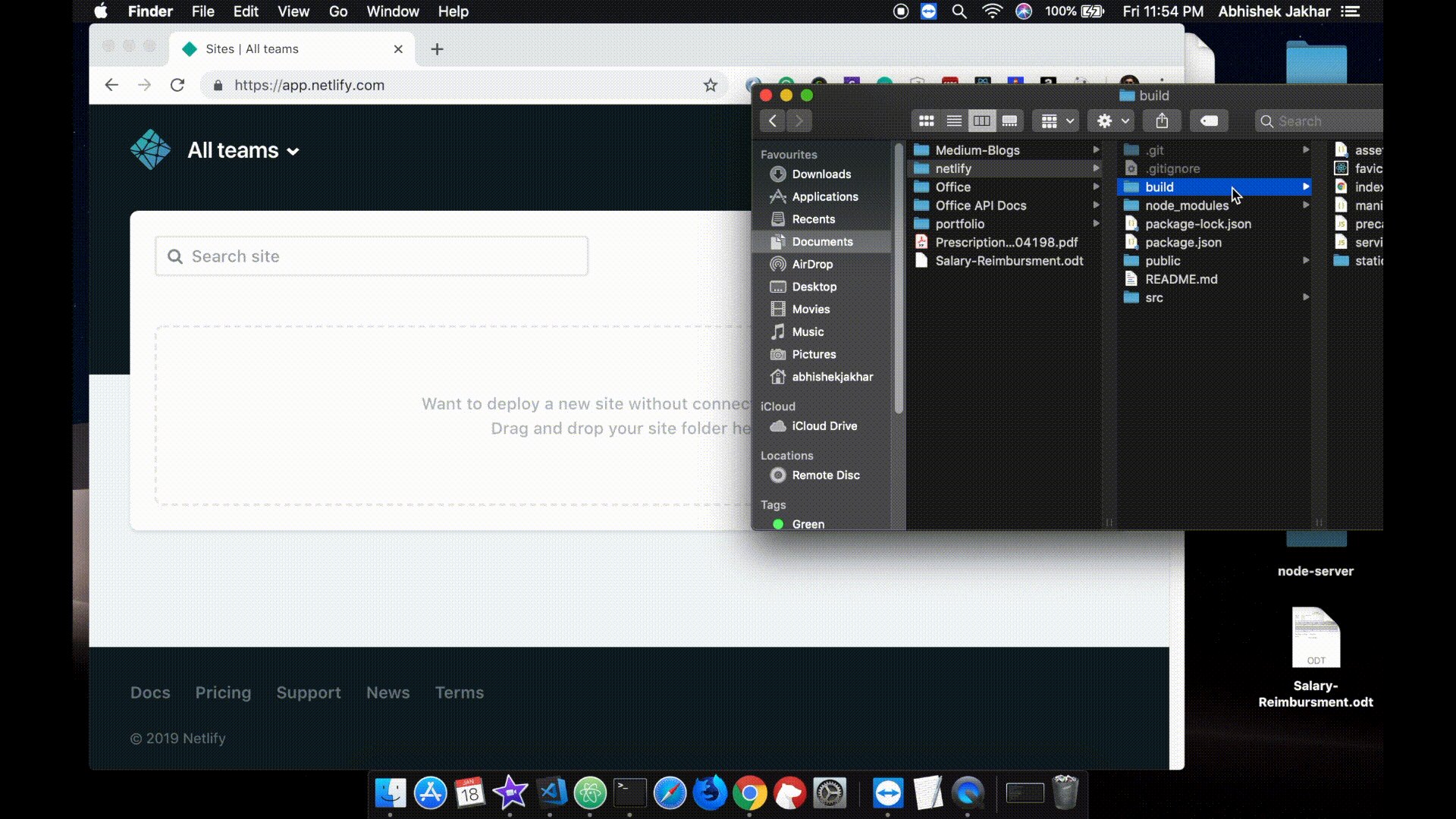
В Netifly все до безобразия просто — перетащите папку сборки в онлайн-приложение (крайнее правое изображение выше). Так ваше приложение будет развернуто с реальным URL.
Примечание: Онлайн-приложение Netlify — это экран, который появляется после авторизации в Netlify.

Netlify CLI
Также в Netifly доступен интерфейс командной строки, который позволяет развертывать приложение прямо из командной строки. Именно этим мы сейчас и займемся.
Для начала, установим CLI с помощью следующей команды:
npm install netlify-cli -g
Теперь мы готовы к развертыванию. Для развертки приложения необходимо удостовериться, что мы находимся в папке проекта. Затем выполняем следующую команду:
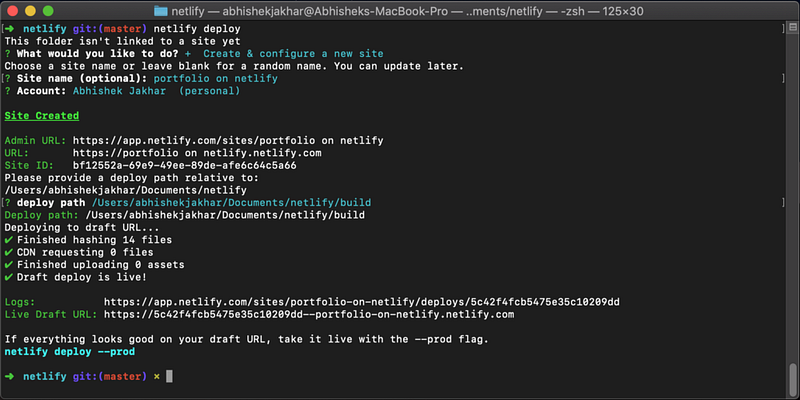
netlify deploy
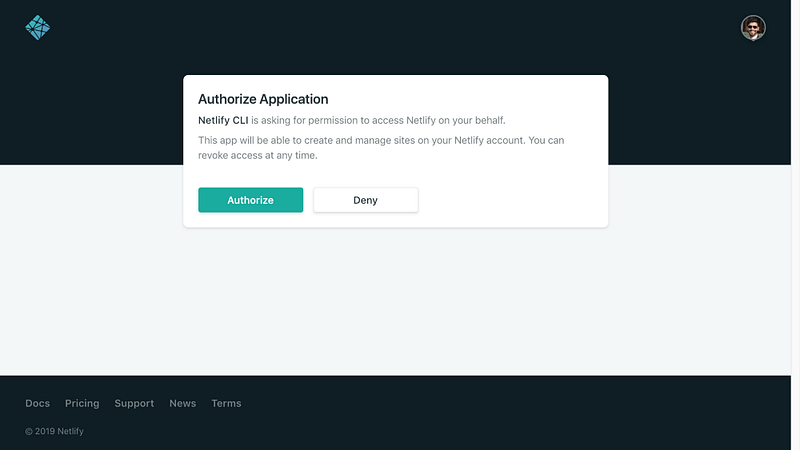
Возможно, мы увидим всплывающее окно с предложением авторизоваться на Netlify и получить доступ к Netlify CLI.

Нажмем Authorize. После того, как мы авторизовались на сайте, следуйте указаниям командной строки для правильной развертки приложения.
Подсказки командной строки
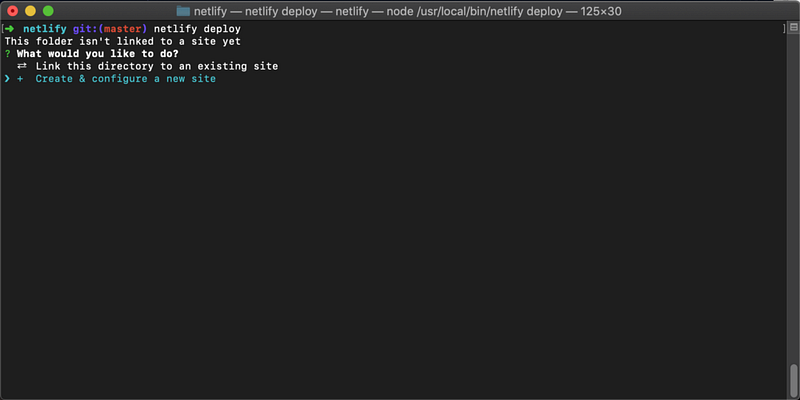
1. В консоли вы видите: “This folder isn’t linked to a site yet. What would you like to do?” (Эта папка еще не привязана к сайту. Что Вы хотите сделать?) Здесь CLI спрашивает, хотите ли вы привязать эту директорию к существующему сайту или же создать и настроить новый сайт. Поскольку мы делаем новый сайт, то выбираем Create & configure a new site (Создать и настроить новый сайт).

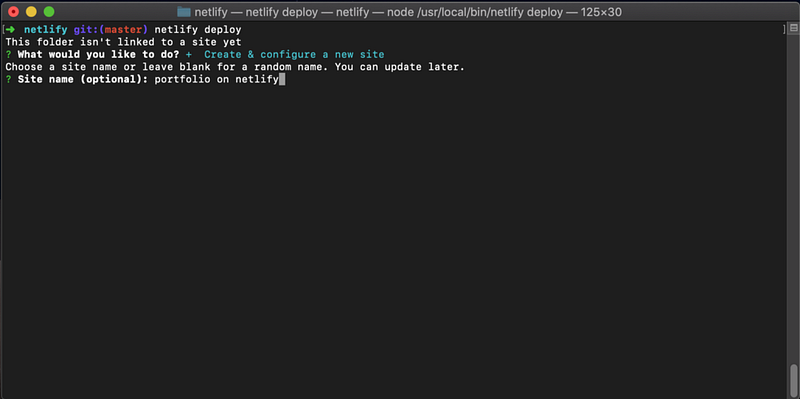
2. Здесь нам предлагают выбрать название сайта. Я указываю portfolio on netlify (Вы можете придумать любое название).

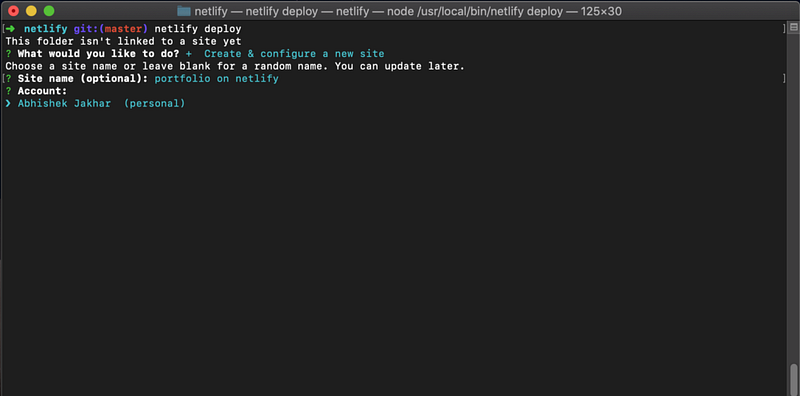
3. Теперь система спрашивает, какой аккаунт Netlify вы собираетесь использовать. Я выбираю my account (Abhishek Jakhar), вы можете выбрать свой.

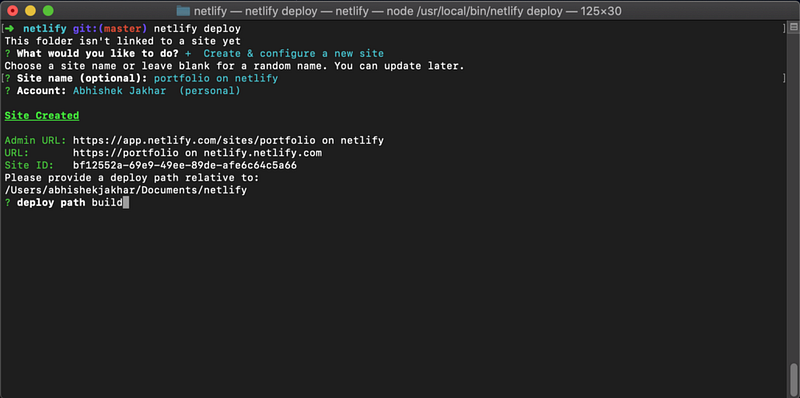
4. В качестве пути развертывания необходимо указать директорию сборки проекта, в которой содержатся ресурсы для развертки. Печатаем build и нажимаем Enter.

5. Мы создали сайт. Сначала он будет развертываться на черновом URL. Вы можете увидеть его, если скопируете и вставите URL в браузер.

Возвращаемся обратно в консоль и видим надпись: “If everything looks good on your draft URL, take it to live with the — prod flag” (Если в черновом URL все выглядит хорошо, перейдите в рабочую версию через флажок — prod).
Для перехода в рабочую среду выполним команду из подсказки в командной строке:
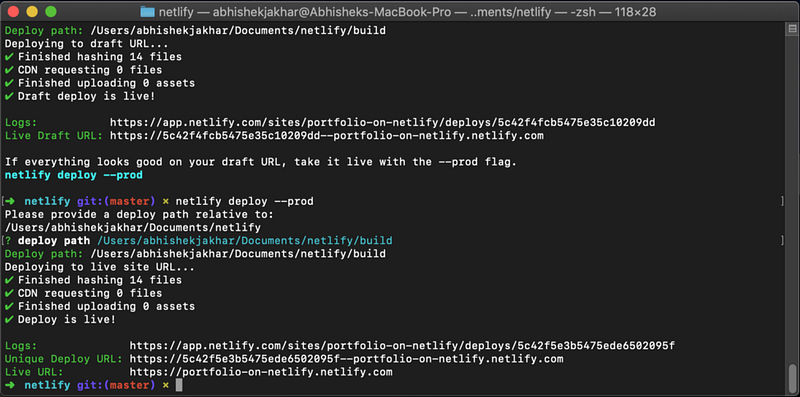
netlify deploy --prod
Нас опять просят указать путь развертывания, то есть папку сборки, но уже к реальной версии.

В результате в консоли мы получаем два URL. Unique Deploy URL (Уникальный URL развертывания), который представляет собой уникальный URL для каждой индивидуальной развертки, и Live URL (реальный URL), в котором всегда отображается самое последнее развертывание.
Поэтому каждый раз при обновлении сайта и его развертывании, вы будете получать уникальный адрес этой версии. То есть, если вы делаете многократную развертку, то получите много уникальных URL, которые позволят вам направлять пользователей к отдельным версиям приложения. Но Live URL всегда отображает только самые последние изменения для этого URL.
Примечание: Netlify автоматически и бесплатно защищает ваш сайт через HTTPS.
Ошибка Page Not Found

Если вы публикуете приложение, которое использует маршрут React Router, то нужно будет настроить редирект и добавить правила замены для URL. В противном случае, при нажатии на любой элемент навигации, будет выскакивать ошибка 404.
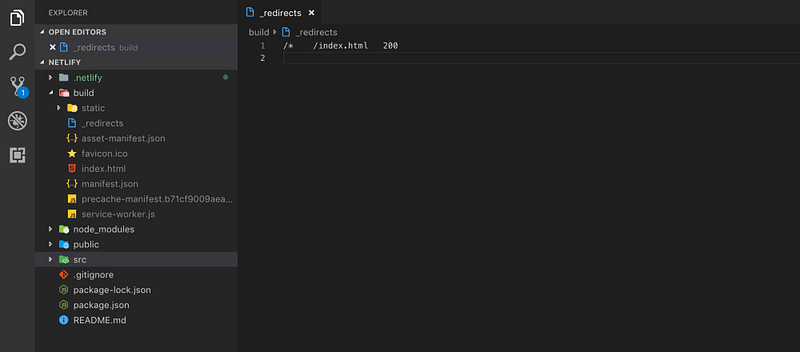
Настроить переадресацию и правила замены в Netlify очень просто. Нам нужно добавить файл в папку сборки приложения и назвать его _redirects. Внутри этого файла прописываем правило замены.
/* /index.html 200Благодаря этому правилу при любом запрашиваемом URL браузер будет открывать файл index.html, а не выдавать ошибку 404.

Теперь для просмотра последних изменений в рабочей URL разворачиваем netlify deploy. Опять же, в пути развертывания задаем нужную сборку. В этот раз при просмотре рабочей URL и обновлении приложения после изменения маршрута, мы больше не увидим страницу с ошибкой 404.

Вот и все. Настройки сайта можно просмотреть на netlify.com. Там же есть подробная информация о настройке пользовательских доменов или привязке сайта к репозиторию GitHub.
Перевод статьи Abhishek Jakhar: How to deploy a React application to Netlify





