Улучшаем проекты с помощью продуманной тактики, а не таланта.
Каждый веб-разработчик неизбежно сталкивается с ситуацией, когда необходимо самостоятельно принять то или иное решение, касающееся визуального дизайна.
Это происходит по разным причинам: возможно в вашей компании нет штатного дизайнера и вам необходимо самому реализовать UI для нового проекта или, может быть, вы “заимствуете” дизайн стороннего проекта и хотите, чтобы он выглядел лучше, чем типичный сайт, созданный с помощью фреймворка Bootstrap.
Да, легко опустить руки и сказать: “Я никогда не смогу сделать из этого сайта образец для подражания, я не художник!”, но, оказывается, существует множество хитростей, которые помогут сделать из вашего дизайна “конфетку”, даже если у вас нет опыта в графическом дизайне.
В статье вы найдете семь простых идей, которые вы сможете использовать для улучшения дизайна своих проектов уже сегодня.
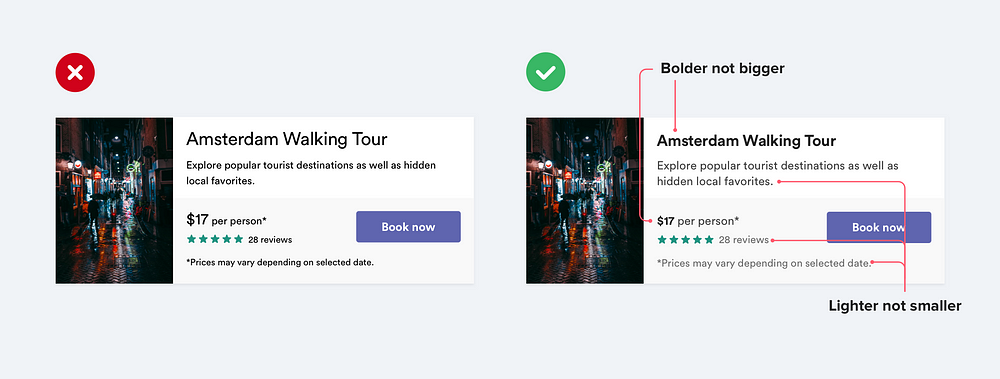
1. Используйте color и weight, вместо size, чтобы правильно выстроить иерархию

Очень распространенная ошибка во время оформления текста в UI — частое использование атрибута size для управления иерархией заголовков, вместо color и weight.
“Важный текст? Давайте сделаем его больше.”
“Второстепенный текст? Давайте сделаем его меньше.”
Вместо того, чтобы из раза в раз оформлять текст при помощи атрибута size, попробуйте использовать color и weight.
“Важный текст? Давайте сделаем его жирнее.”
“Второстепенный текст? Давайте сделаем его светлее.”
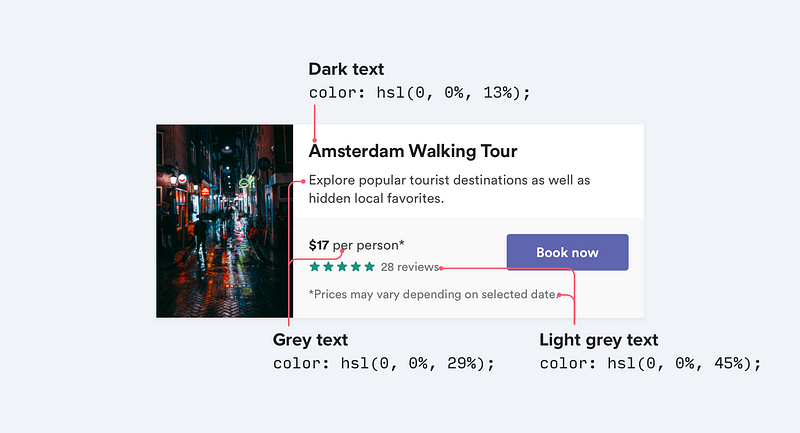
Старайтесь придерживаться двух или трех цветов:
- Темный (но не черный) цвет для первостепенного контента (например, для заголовка статьи)
- Серый цвет для второстепенного контента (например, для даты публикации статьи)
- Светло-серый цвет для вспомогательного контента (например, для уведомления об авторских правах в футере)

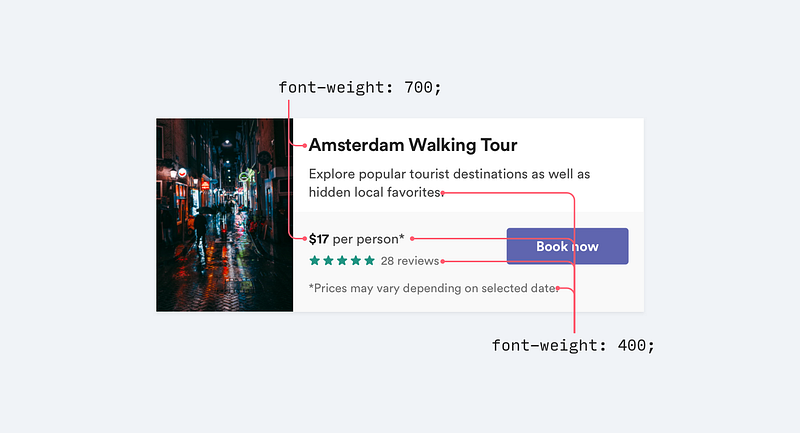
Точно так же, для работы с UI обычно требуется два вида жирности шрифта:
- Обычная (400 или 500 в зависимости от шрифта) для большинства текстов
- Высокая (600 или 700) для текста, на котором вы хотите сделать акцент

Во время работы с UI держитесь подальше от шрифтов, жирность которых меньше 400. Для основного текста такая жирность не подойдет, так как его станет невозможно читать. Если вы планируете использовать жирность шрифта ниже 400 для того, чтобы снизить акцент на тексте, лучше используйте более светлый цвет или меньший размер шрифта.
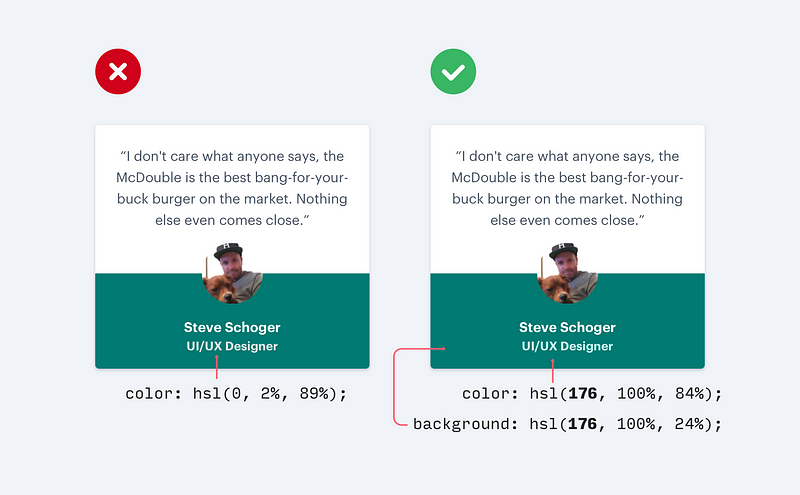
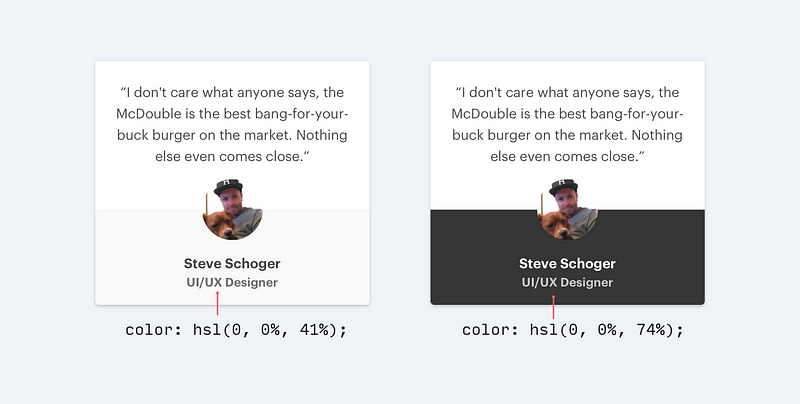
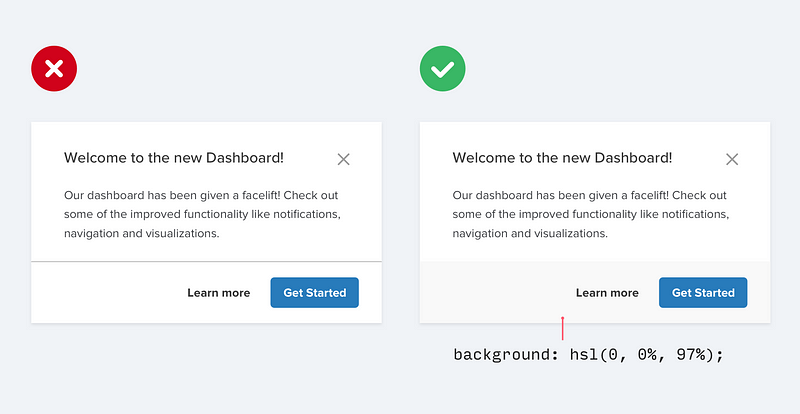
2. Не используйте текст серого цвета на цветном фоне

Сделать текст серым, чтобы тот гармонично сочетался с белым фоном — отличная идея, но на цветном фоне такой текст выглядит плохо.
Все потому что серый цвет на белом фоне уменьшает контрастность.
Максимально приблизить цвет текста к цвету фона — это то, что помогает правильно выстроить иерархию.

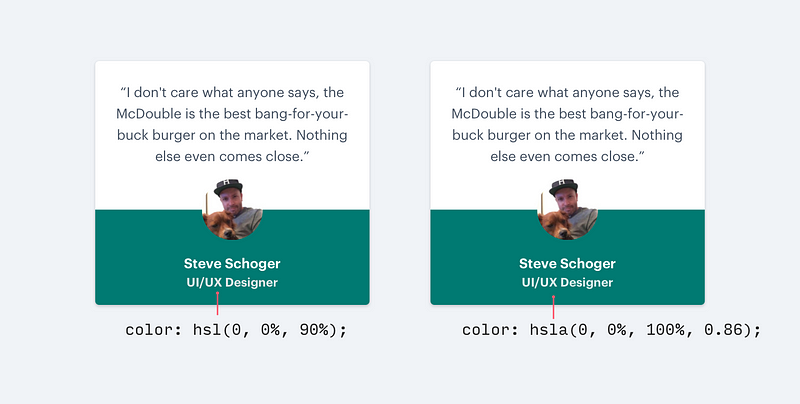
Существует два способа уменьшения контрастности при работе с цветным фоном:
1. Уменьшить непрозрачность белого текста
Используйте текст белого цвета и уменьшите его непрозрачность. Это позволит цвету фона немного просвечивать через текст, подчеркивая его таким образом, чтобы тот не конфликтовал с фоном.

2. Подобрать цвет текста, основанный на цвете фона
Это хороший способ в том случае, если фон представляет из себя изображение или узор или если уменьшение непрозрачности делает текст слишком тусклым и размытым.

Подберите цвет, который имеет максимально приближенный к фону оттенок. Корректируйте его насыщенность и яркость до тех пор, пока он не будет выглядеть правильно.
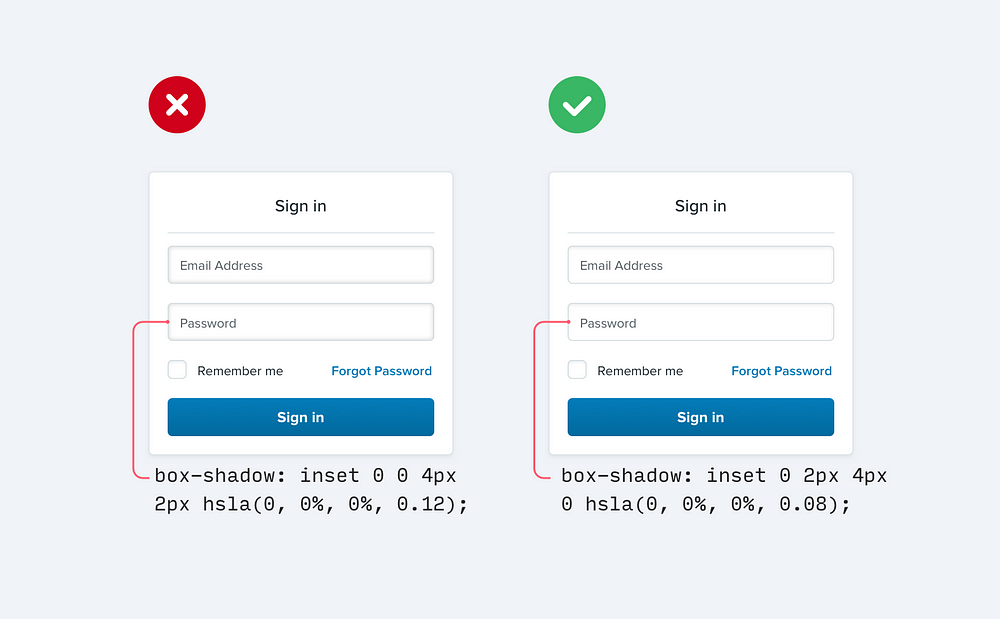
3. Сместите тени

Вместо использования большого радиуса растяжения (spread) и размытия (blur) теней, используйте вертикальное смещение, чтобы сделать тени более заметными.
Получаются намного более естественные тени, так как нам кажется, что источник света находится сверху, также как и в реальном мире.
Это относится и к внутренним теням, которые вы можете использовать, например, в форме ввода данных.

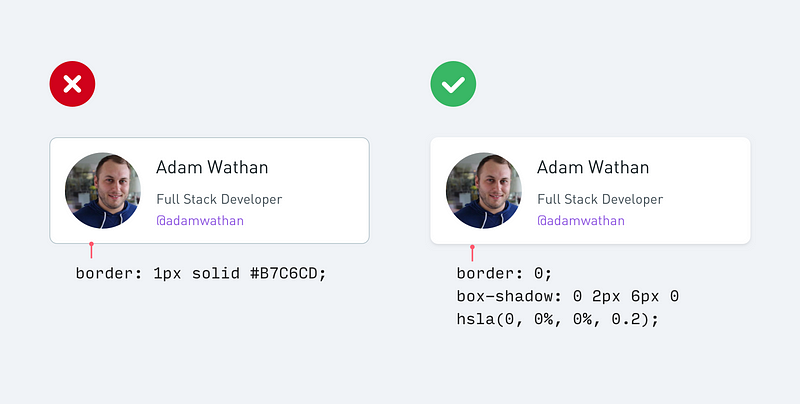
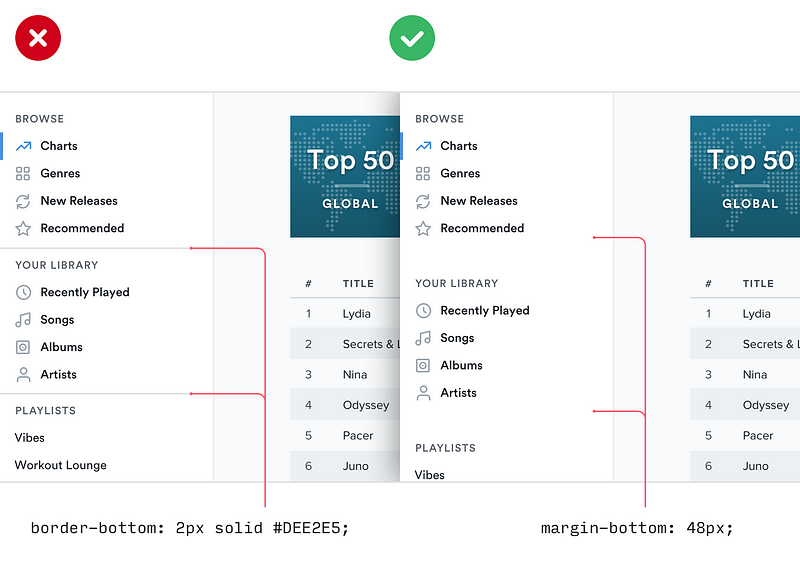
4. Используйте меньше границ (border) вокруг элементов

Если вам нужно отделить друг от друга два элемента, сначала попытайтесь решить проблему без использования border.
Границы — это отличный способ оградить два элемента друг от друга, но частое их использование захламляет и перенасыщает деталями ваш UI.
Вместо использования границ, попробуйте одну из следующих идей:
1. Используйте тень блока (box shadow)
Тени блока отлично справляются с выделением границ! Но знали ли вы, что они могут выполнять ту же самую задачу, что и границы, будучи при этом более тонкими и не отвлекающими внимание?

2. Используйте два разных цвета фона
Чтобы разграничить два близлежащих элемента — достаточно сделать фон одного из них немного другим цветом. Если же вы используете и разные фоны, и границу — попробуйте удалить границу, так как, скорее всего, она вам не понадобится.

3. Увеличьте интервал между элементами
Существует ли более лучший способ разделения двух элементов друг от друга, нежели просто увеличить интервал? Большое расстояние между элементами — отличный способ создания границ между ними без внедрения какого-либо нового UI.

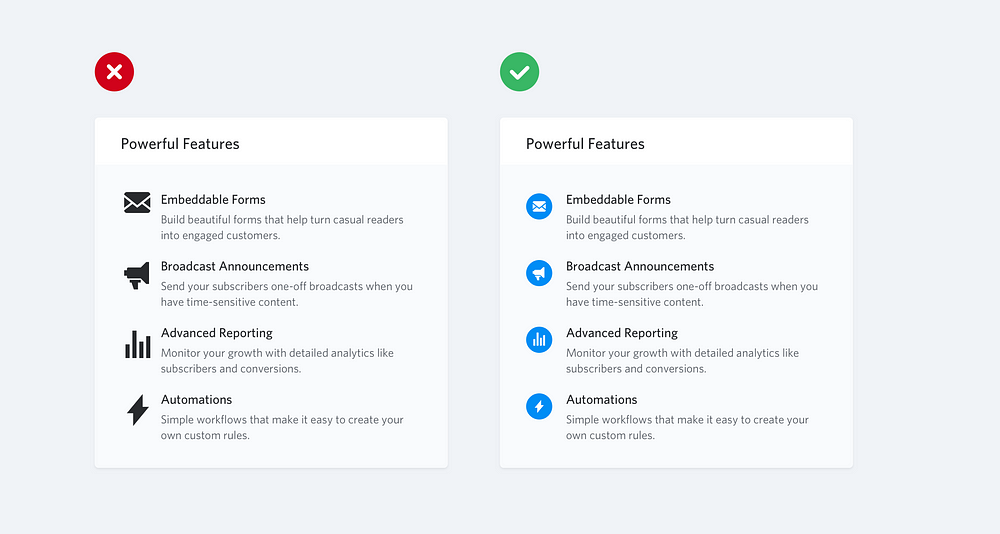
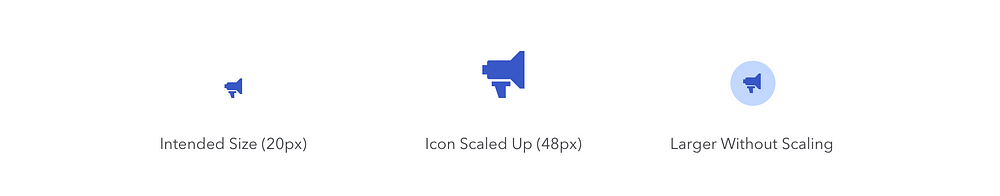
5. Не делайте иконки больше, чем они должны быть

Если вы работаете над проектом, где могут использоваться большие иконки (например, раздел “преимущества” в лендинге), то скорее всего вы инстинктивно скачаете бесплатный набор иконок, вроде Font Awesome или Zondicons и увеличите их размер до соответствующего вашим потребностям.
В конце концов, это векторные изображения, поэтому их качество ничуть пострадает, если вы увеличите размер, правильно?
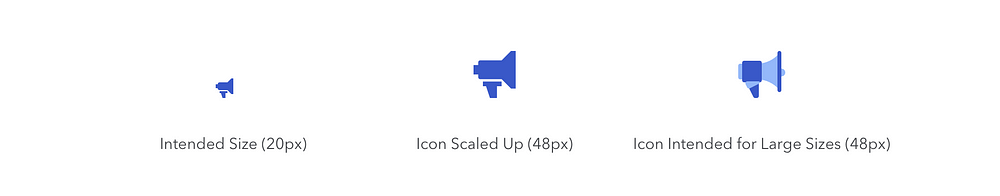
Да, качество не испортится, но проблема в том, что иконки, нарисованные в размере 20px, никогда не будут выглядеть хорошо и профессионально, если их увеличить до 48px. Им не хватает деталей, они чувствуют себя непропорционально большими.

Если у вас есть иконки только маленького размера, попробуйте включить их в какую-нибудь фигуру и залить эту фигуру цветом, близким к фону.

Это позволит сохранить иконку в ее изначальном размере, в то же время заполняя больше пространства.
Если у вас есть деньги, можете приобрести иконки премиум-класса, предназначенные для использования в больших размерах, такие как Heroiconsили Iconic.
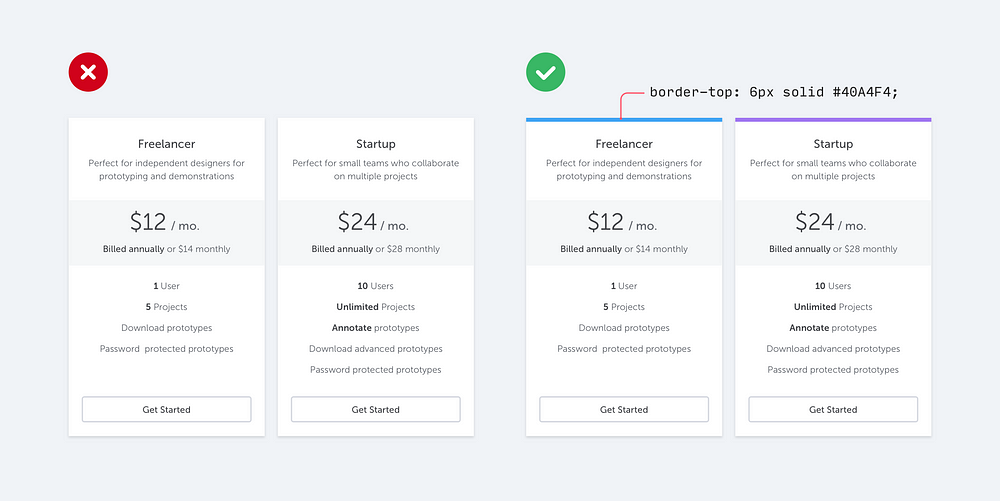
6. Добавьте больше красок в дизайн, акцентируя внимание на границе

В большинстве случаев, графические дизайнеры добавляют красивые фотографии или красочные иллюстрации, чтобы придать уникальность своему UI. Но что делать, если вы не являетесь графическим дизайнером, но тоже бы хотели добавить изюминку в свой UI?
Есть один простой трюк — сделайте одну из границ элемента яркой и красочной, чтобы UI не выглядел безвкусно и слишком безжизненно.
Например, рядом с предупреждающим сообщением:

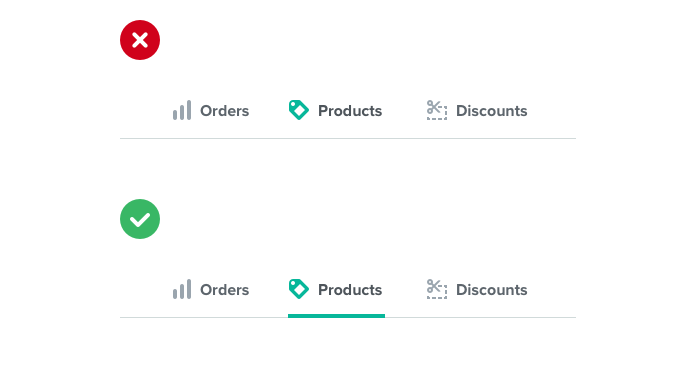
…или рядом с выбранным элементом в меню:

…или даже в верхней части всего макета:

Наличие цветного прямоугольника не требует таланта в графическом дизайне, но может значительно помочь в том, чтобы ваш сайт или приложение стали выглядеть более “по-дизайнерски”.
Трудно подобрать цвета? Попробуйте ограниченную палитру цветов, вроде Dribbble’s color search, чтобы избежать чувства неопределенности, как при традиционном методе выбора цвета.
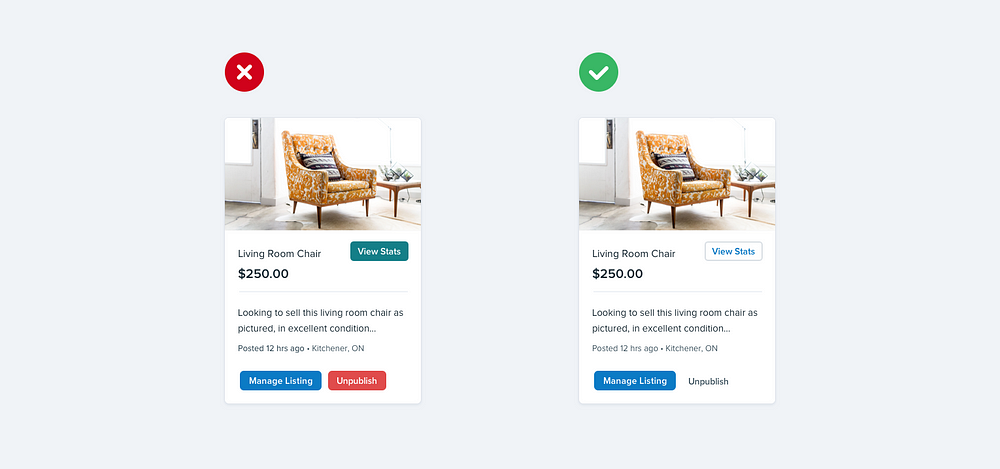
7. Не каждая кнопка нуждается в цветном фоне

Когда пользователю предлагается сделать несколько действий на одной странице, вы можете легко попасть в ловушку при разработке этих действий, основанных исключительно на семантике.
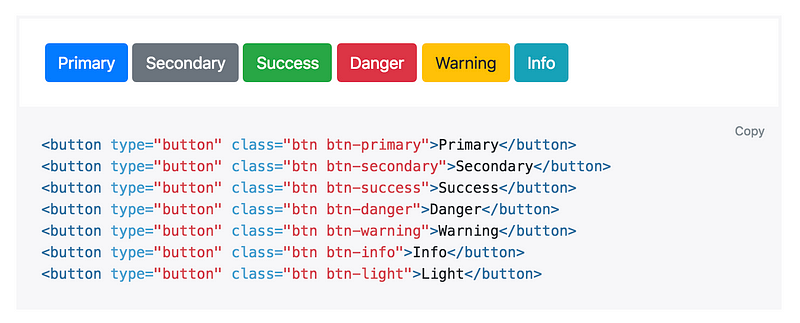
Фреймворки, наподобие Bootstrap, поощряют это, предоставляя вам меню с выбором семантических стилей, когда вы добавляете новую кнопку:

“Это положительное действие? Сделаем кнопку зеленой.”
“Удаление данных? Сделаем кнопку красной.”
Семантика — важная часть дизайна кнопок, но есть куда более важный аспект, про который обычно забывают: иерархия.
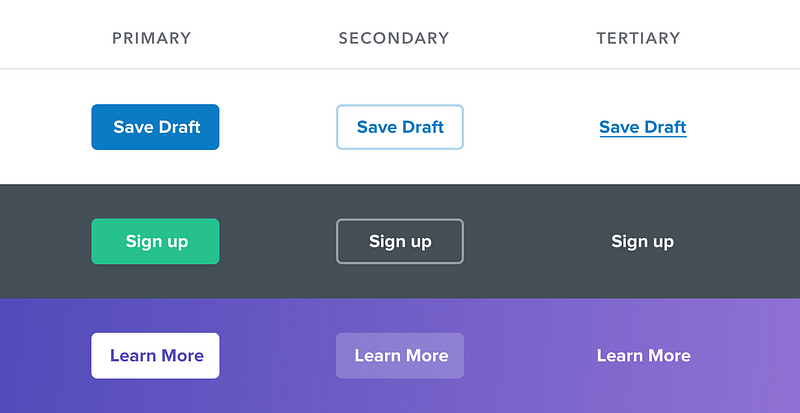
Каждое действие на странице находится в так называемой “пирамиде иерархии”. На большинстве страниц есть одно единственное первичное действие, несколько менее важных вторичных действий и парочка редко используемых третичных действий.
При разработке этих действий важно указать их место в иерархии.
- Первичные действия должны быть очевидными. Плотные, высококонтрастные цвета фона отлично подойдут.
- Вторичные действия должны быть понятными, но не слишком выделяющимися. Разнообразные стили контура или низкоконтрастные цвет фона — отличные варианты.
- Третичные действия должны быть обнаруживаемыми, но малозаметными. Выделить эти действия, наподобие ссылок, лучший подход.

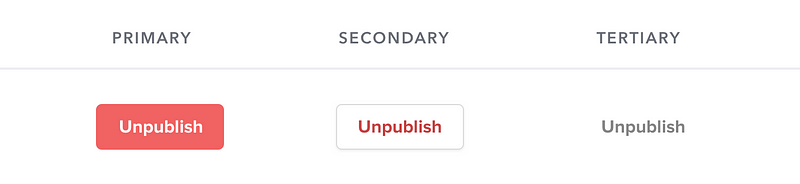
“А что насчет деструктивных действий? Разве они не должны быть всегда красного цвета?”
Не обязательно! Если деструктивное действие не является первичным действием на странице, можете спокойно стилизовать его под вторичное или даже третичное.

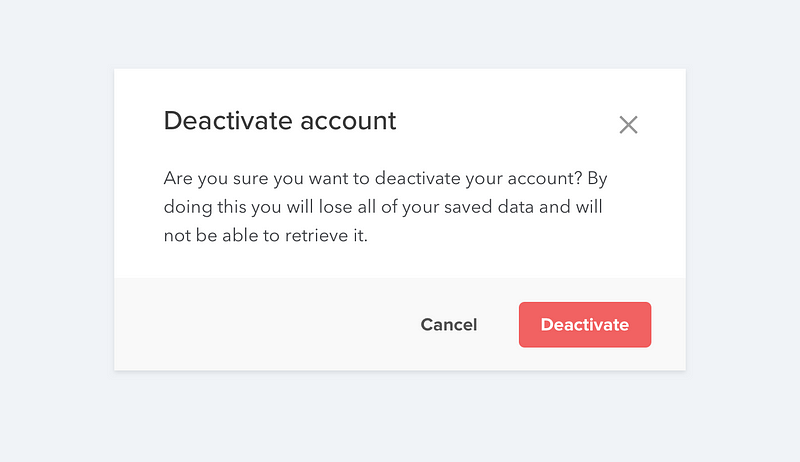
Оставьте крупный, красный стиль на тот случай, если негативное действие на самом деле является первичным действием в интерфейсе, например, в окне подтверждения:

Перевод статьи Adam Wathan & Steve Schoger: 7 Practical Tips for Cheating at Design






