Интернету не хватает креативных решений, поэтому я попросил своих учеников разработать редизайн уже существующих веб-сайтов.
Современный интернет однообразен. Все выглядит одинаково: одинаковые шрифты, похожие страницы, а про макеты я вообще молчу. Даже с микротипографикой ситуация довольно сложная.
Сейчас решения в веб-дизайне принимаются на основе технических и идеологических ограничений, никаких креативных идей. Все страницы — это копии, снятые с копий; иногда с текстом, иногда с изображениями. Очень мало внимания уделяют дизайну.
Ирония в том, что с помощью современных веб-технологий можно реализовать почти любой дизайн, воплотить в жизнь почти любые мыслимые идеи и макеты. Мы можем создавать яркие, удивительные и запоминающиеся сайты. Мы можем сочетать экспериментальную типографику с генеративным и интерактивным дизайном.
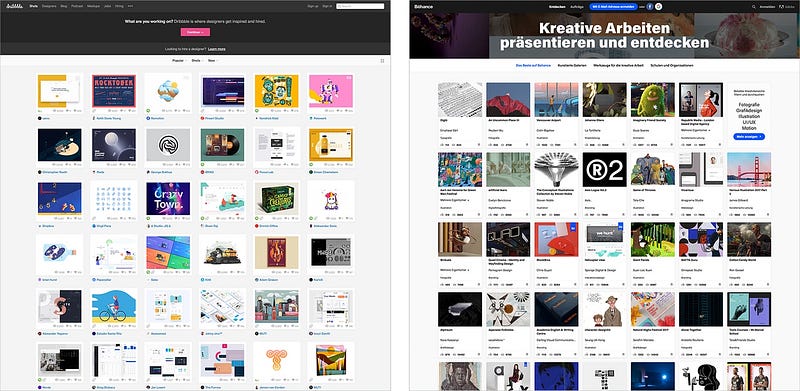
Тем не менее, даже веб-сайты для дизайнеров— это копии, снятые с копий. Самые популярные фриланс-биржи для дизайнеров в Интернете — Dribbble и Behance — настолько фундаментально скучны, что их сложно отличить друг от друга.

Почему так происходит?
Есть несколько причин. Системы управления контентом (CMS) и такие блог-платформы, как WordPress, основаны на шаблонах. Каждая отдельная веб-страница такого типа не создается, а генерируется «на лету»: собирается из различных типов медиа—изображений, заголовков, основного текста и видео. Шаблоны не имеют никакого отношения к дизайну. Они больше похожи на паттерны, согласно которым объединяются различные типы данных. Такие платформы не только используют шаблоны, но и не дают пользователям менять внешний вид страницы. Вы видите на экране только то, что было загружено в шаблон.
Другими словами, шаблоны и контент никак не связаны между собой. И в этом проблема.
Один из основных принципов дизайна — это глубокая и продуманная связь между формой и содержанием. Форма должна отражать содержание, обрамлять его. Разделение формы и содержания нарушает этот принцип: так создаются ничем не примечательные формы оформления контента. С точки зрения дизайна, шаблоны бессмысленны: их форма ничего не добавляет к содержанию.
Один из основных принципов дизайна — это глубокая и продуманная связь между формой и содержанием.
Существуют и другие причины недостатка креативности в веб-дизайне: экономические и прагматические. Например, дизайн страниц по отдельности занимает много времени. У крупных веб-сайтов просто нет возможности оформлять дизайн каждой страницы с нуля: слишком часто появляются новости и статьи на сайте. Кроме того, дизайн страниц по-прежнему зависит от уровня знаний веб-дизайнера: все еще довольно сложно освоить HTML, JavaScript и CSS. В веб-дизайне нет инструментов, которые используются в настольных издательских системах для упрощения работы.
Мне кажется, что винить также стоит творческую и интеллектуальную лень дизайнеров. В эпоху мобильной шаблонной разработки и фреймворков никого не волнует целостность формы и содержания веб-страницы.
Как решить эту проблему? Как добавить экспрессию и авангард в современный веб-дизайн?
Чтобы создать дизайн будущего, нужно погрузиться в прошлое.
Ретро веб-дизайн
23 года назад я работал в научно-исследовательской группе в Университете искусств в Бремене, Германия. Именно тогда я начал заниматься веб-дизайном. В то время веб-дизайн и Интернет только начали развиваться. Веб-страницы разбудили во мне креативность.
В середине девяностых мы боролись с ограничениями HTML. Можно было использовать только веб-безопасные шрифты: Arial, Times и Verdana. Если хотелось сделать что-нибудь интересное, приходилось использовать макеты таблиц, моноширинные шрифты и GIF. Тогда HTML был ориентирован только на контент — приходилось идти наперекор технологии, чтобы создать интересную страницу.
В то же время активно развивалась экспериментальная типографика. Дизайнеры всегда бросали вызов статусу кво и пытались найти визуальный язык, с помощью которого можно рассказать о революционных идеях: начиная с Яна Чихольда, написавшего в 20-е годы «Новую типографику», и заканчивая Эйприл Грейман, которая в 80-е годы одной из первых начала использовать компьютер в дизайне. К середине 90-х годов технологические и культурные достижения привели к созданию очень радикального стиля графического дизайна. Представители этого направления: Ирма Бум, Дэвид Карсон, Паула Шер, Невилл Броуди и многие другие.
По сравнению с революционными произведениями графического дизайна, первые веб-страницы выглядят не очень (Музей веб-дизайна наглядно это демонстрирует).
Нам хотелось заниматься графическим веб-дизайном, но мы не знали, что делать и какие подводные камни нас ожидают. Никто не знал, как должна выглядеть веб-страница. Не было никаких стандартов. CMS-движок почти не использовали, не было ни CSS, ни JS, ни видео, ни анимации.
Сейчас самое время оспаривать общепринятые правила веб-дизайна.
Перенесемся в 2018 год. Теперь в веб-дизайне мы можем сделать все что угодно: анимацию, видео, все: от огромных макетов страниц до микро-типографики. И как мы распоряжаемся этой невероятной свободой действий? Делаем копии, снятые с копий. Гигабайты банальных мобильных страниц с примесью JavaScript. Банальные шаблоны, которые следуют одним и тем же визуальным правилам. Если бы 23 года назад мне показали, в какое состояние придет веб-дизайн, я бы расстроился.
Веб-дизайнеров ограничивают не технологии, а воображение. Мы слишком зависимы от ожиданий, рентабельности и общепринятых визуальных канонов.
Тем не менее, кризис всегда открывает новые возможности. Сейчас самое время оспаривать общепринятые правила веб-дизайна. К сожалению, я человек среднего возраста и среднего достатка: революцию в веб-дизайне я не совершу. А вот мои ученики могут.
В 2017 году я провел мастер-класс по веб-дизайну в рамках программы Interface Design Programme в Потсдаме, Германия. Каждой команде я предложил разработать редизайн уже существующего веб-сайта. Задание было очень понятное: создайте выразительный, образный и запоминающийся дизайн. Воспринимайте страницу как чистый лист. Используйте технологический потенциал современных веб-технологий как творческий инструмент. Не заостряйте внимание на удобстве использования, удобочитаемости и гибкости. Заявите о себе. Не пытайтесь соответствовать ожиданиям пользователей.
Я в восторге от результатов этого мастер-класса (все работы можно посмотреть здесь). Рассмотрим четыре проекта, которые представляют 4 разных подхода к решению поставленной задачи.
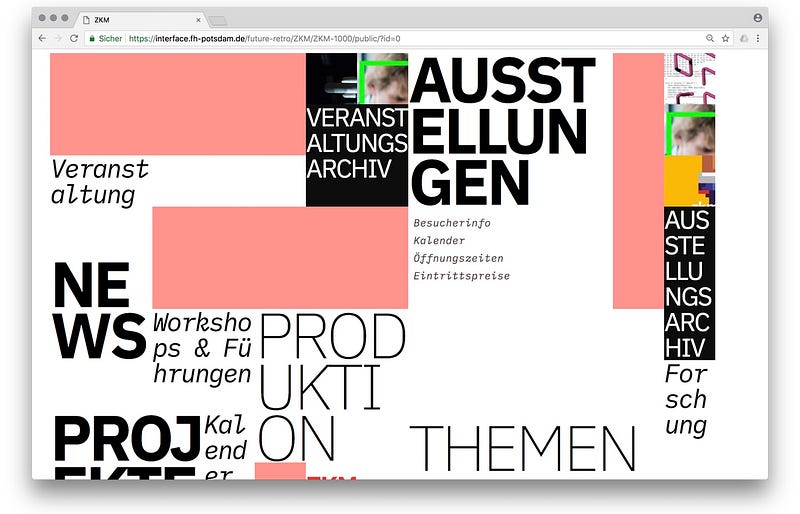
1. ZKM by Frederic Haase and Jonas Köpfer

Фредерик и Йонас для своего эксперимента выбрали Zentrum für Kunst und Medien(ZKM). Отличный выбор: ZKM — это известное выставочное пространство медиа-искусства в Германии, однако у него очень стандартный сайт. Он функциональный, но в отличие от художественных работ, представленных на выставках ZKM, ему не хватает авангарда.
Фредерик и Йонас хотели выразить прогрессивный дух ZKM через дизайн-концепцию, визуальный язык и техническую настройку сайта. В основе их концепции лежит генеративный дизайн: каждый раз, когда страница загружается, создается новый макет.
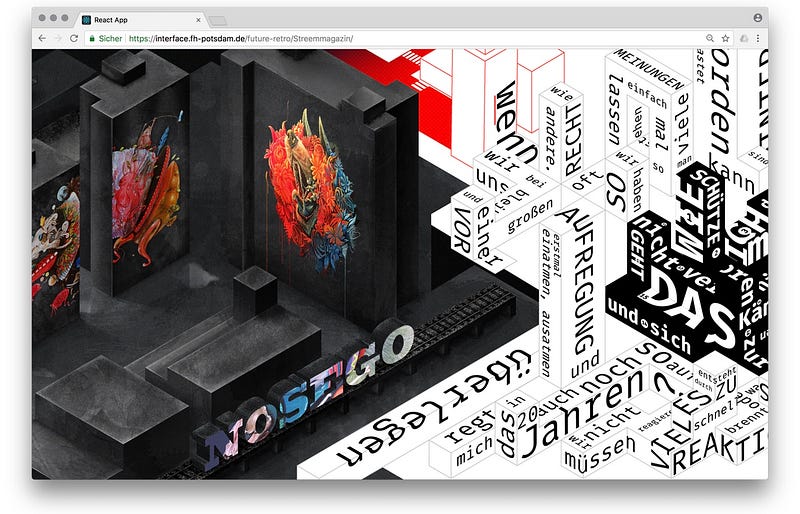
2. Streem by Daria Thies, Bela Kurek, and Lucas Vogel

Streem — это журнал об искусстве и уличной моде, здесь можно и познакомиться с новыми художниками, и обсудить остросоциальные вопросы. Streem публикует иллюстрации, живопись, фотографии, дизайн-работы, художественные и публицистические произведения. Дарья, Бела и Лукас объединили все эти сферы и создали свой проект. Они вдохновлялись концепцией города: они разделили сайт на четыре разных квартала, где каждый квартал представляет собой раздел журнала. В их походе сочетается яркий иллюстративный стиль и пространственная типографика. Метафора города довольно легко считывается.
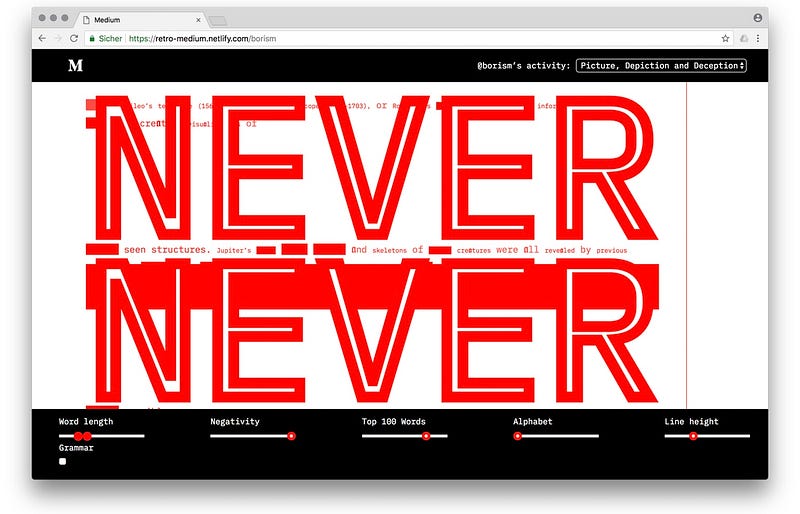
3. Medium by Amelie Kirchmeyer and Fabian Schultz

Амели и Фабиан придерживались структурного подхода. Они решили не искать отдельную форму для каждой конкретной истории. Они разбили веб-страницу на семантические, синтаксические и статистические элементы, тем самым продемонстрировав изменчивость и податливость HTML. Они деконструировали статьи на Medium и создали экспериментальное типографическое пространство, в которой читатель может разбить длинные блоки текста на более короткие.
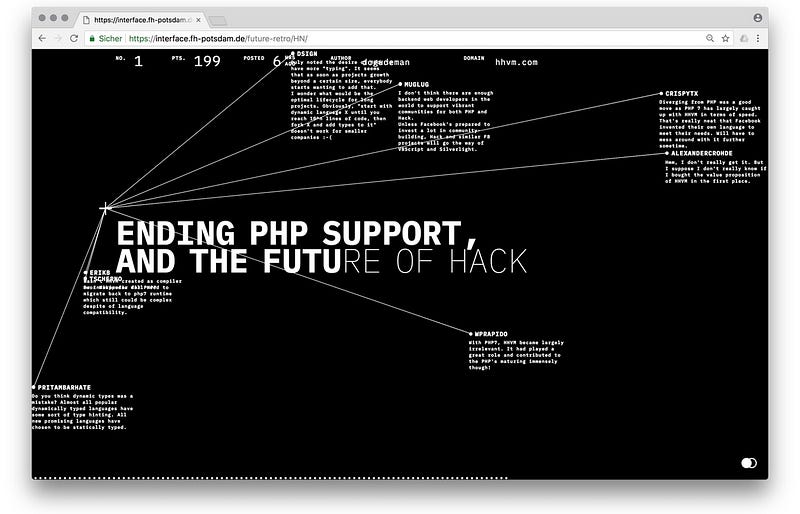
4. Hacker News by Fabian Dinklage and Florian Zia

Фабиан и Флориан превратили Hacker News в интерактивную визуализацию. Этот сайт — социальная сеть, агрегатор новостей о компьютерной науке и информационные технологии. Hacker News довольно лаконичный, однако у него есть сложный функционал для голосования и обсуждений. Фабиан и Флориан взяли существующую структуру и превратили ее в типографическое пространство из сетей и таймлайнов. Их дизайн упорядочен, он объединяет новости и комментарии. Они также связали свой проект с API Hacker News, поэтому их редизайн можно использовать для чтения сайта.
Редизайн Hacker News.
Дэвид Карсон однажды сказал: « Не путайте удобочитаемость и коммуникацию». Настало время применить этот совет к веб-дизайну. Удобочитаемость, удобство использования, «отзывчивость» и, в особенности, доступность — все эти качества важны для современного веба. Тем не менее, они не должны определять и ограничивать визуальный репертуар веб-дизайнера. Если вы считаете, что юзабилити ограничивается этими стереотипами, вы не понимаете ни визуального, ни антропоцентрического дизайна.
Я, например, хотел бы видеть более радикальный, генеративный, запоминающийся, продуманный, адекватный, интеллектуальный и контентно-ориентированный веб-дизайн. Мне бы хотелось, чтобы Интернет снова стал пространством для экспериментов. Мне хотелось бы чаще удивляться. Я не знаю, как будет выглядеть Интернет через 23 года, но я надеюсь, что Интернет будущего будет абсолютно не похож на Интернет настоящего.
Перевод статьи Boris Müller: Why Do All Websites Look the Same?





