Всю пользу встроенных методов JavaScript можно оценить только правильно понимая, как они работают. В этой статье мы разберем три метода: slice (), splice () и split (). Даже опытные разработчики часто их путают: возможно из-за того, что все три названия так похожи.
Студентам и начинающим разработчикам: внимательно прочитайте эту статью—об этих трех методах вас могут спросить на собеседовании.
В конце вы найдете конспект информации о всех трех методах. Давайте начнем.
Массивы в JavaScript
Сперва нужно разобраться, как работают массивы JavaScript. Как и в других языках программирования, массивы используются для хранения нескольких единиц данных. Разница в том, что массивы JavaScript могут содержать несколько типов данных одновременно.
Чтобы работать с такими массивами, нам понадобятся JavaScript-методы: например, slice () & splice (). Создать массив можно так:
let arrayDefinition = []; // Array declaration in JS
Теперь создадим другой массив с данными разного типа:
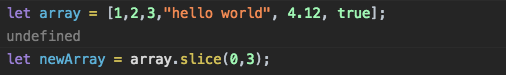
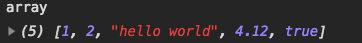
let array = [1, 2, 3, "hello world", 4.12, true];
В JavaScript можно создавать массивы с разными типами данных: с числами, строками и логическими значениями.
Примечание: Ключевое слово
letиспользуется в ES6. Подробную информацию о ES6 вы найдете здесь.
Slice ( )
Метод slice () копирует заданную часть массива и возвращает эту скопированную часть в виде нового массива. Исходный массив при этом не изменяется.
array.slice(from, until);
- From: Нарезает массив начиная с этого элемента
- Until: Нарезает массив до этого элемента
Например, я хочу нарезать первые три элемента из упомянутого выше массива. Первый элемент массива всегда обозначается как 0, поэтому в качестве параметра from я указывают 0.
array.slice(0, until);
Дальше начинается часть посложнее. Я хочу нарезать первые три элемента, поэтому в качестве параметра until я указываю 3. Метод slice () не включает последний заданный элемент.
array[0] --> 1 // included array[1] --> 2 // included array[2] --> 3 // included array[3] --> "hello world" // not included
Здесь можно запутаться! Вот почему я объявил “until” .
let newArray = array.slice(0, 3); // Return value is also an array
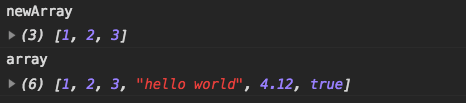
Наконец я создаю новый массив и связываю его с переменной newArray. Посмотрим результат:


Важное примечание: метод Slice() можно использовать и в строках.
Splice ( )
Название этого метода похоже на slice( ): в таких похожих названиях разработчики часто путаются. Метод splice( ) добавляет и удаляет элементы из массива, меняя его. Давайте посмотрим, как добавлять и удалять элементы с помощью метода splice( ):
Удаление элементов
Чтобы удалить элементы, введите элемент, с которого нужно начать (index) и количество элементов, которые нужно удалить (number of elements):
array.splice(index, number of elements);
Параметр Index — это начальная точка удаления элементов. Элементы с порядковым номером меньше заданного параметра Index не будут удалены:
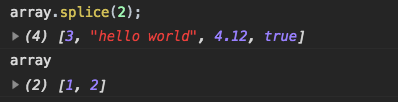
array.splice(2); // Every element starting from index 2, will be removed
Если не указать второй параметр, все элементы от заданного параметра Index и до конца будут удалены:

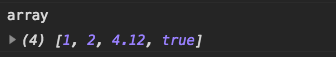
В качестве еще одно примера, я указал 1 в качестве второго параметра: таким образом, каждый раз при повторе метода splice ( ) будет удалять по одному элементу, начиная со второго:
array.splice(2, 1);

Splice ( ) применен один раз:

Splice ( ) применен два раза:

Так можно продолжать до тех пор, пока не останется элементов с порядковым номером 2.
Добавление элементов
Чтобы добавить элементы с помощью splice ( ), необходимо ввести их в качестве третьего, четвертого и пятого элемента (в зависимости от того, сколько элементов нужно добавить):
array.splice(index, number of elements, element, element);
В качестве примера, добавим элементы a и b в самое начало массива:
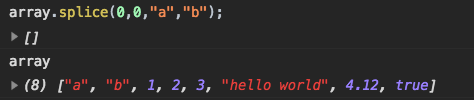
array.splice(0, 0, 'a', 'b');

Split ( )
Методы Slice( ) и splice( ) используются для массивов. Метод split( )используется для строк. Он разделяет строку на подстроки и возвращает их в виде массива. У этого метода 2 параметра, и оба из них не обязательно указывать.
string.split(separator, limit);
- Separator: определяет, как строка будет поделена на подстроки: запятой, знаком и т.д.
- Limit: ограничивает количество подстрок заданным числом
Метод split( ) не работает напрямую с массивами. Тем не менее, сначала можно преобразовать элементы массива в строки и уже после применить метод split( ).
Давайте посмотрим, как это работает.
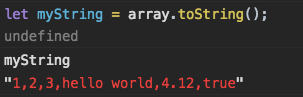
Сначала преобразуем массив в строку с помощью метода toString( ):
let myString = array.toString();

Затем разделим строку myString запятыми и ограничим количество подстрок до трех. Затем преобразуем строки в массив:
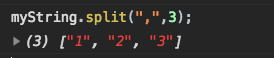
let newArray = myString.split(",", 3);

Таким образом, элементы массива myString разделены запятыми. Мы поставили ограничение в 3 подстроки, поэтому в качестве массива вернулись первые 3 элемента.
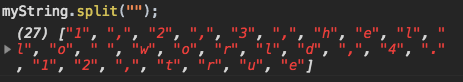
Примечание: Используя команду
array.split("");можно все символы в строке разделить на подстроки.

Конспект:
Slice ( )
- Копирует элементы из массива
- Возвращает их в новый массив
- Не меняет оригинальный массив
- Нарезает массив с помощью параметров from и until: array.slice (from, until)
- Не включает параметр, заданный в “until”
- Используется и в массивах, и в строках
Splice ( )
- Добавляет и удаляет элементы из массива
- Возвращает массив удаленных элементов
- Меняет массив
- Добавление элементов: array.splice (index, number of elements, element)
- Удаление элементов: array.splice (index, number of elements)
- Используется только в массивах
Split ( )
- Делит строки на подстроки
- Возвращает их в виде массива
- 2 параметра, и оба из них не обязательно указывать: string.split(separator, limit)
- Не меняет оригинальную строку
- Используется только в строках
В JavaScript есть еще много других встроенных методов работы с массивами и строками. Если вы научитесь их использовать, программировать станет намного проще.
Перевод статьи Cem Eygi: Let’s clear up the confusion around the slice( ), splice( ), & split( ) methods in JavaScript






