Недавно я начал изучать React и для создания проектов я использовал create-react-app, чтобы быстро и без особых усилий добиться желаемого результата. Я подозреваю, что вы тоже используете create-react-app или react-slingshot для создания приложений на React. Ничего не имею против этих инструментов — они хорошо справляются с конфигурацией, в то время как у вас есть возможность сосредоточиться на самом React. Но таким ли способом вы хотите изучить React?
Скорее всего нет, иначе вы бы не читали эту статью.
Начало работы:
Перед тем как мы начнем, вам нужно установить менеджер пакетов nmp на свой компьютер. Он входит в состав Node.js, который вы можете скачать отсюда.
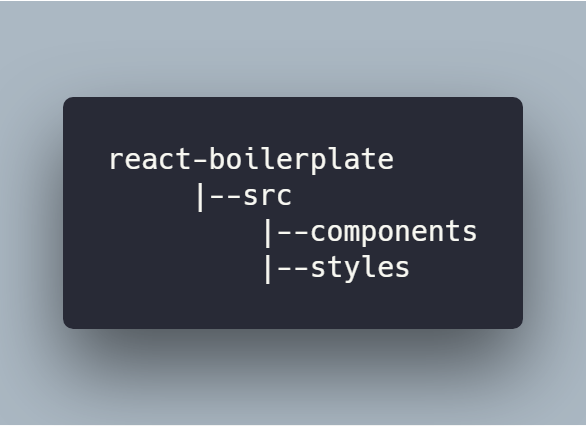
Файловая структура:

Вы можете создать указанные выше каталоги с помощью этих команд:
mkdir react-boilerplate cd react-boilerplate mkdir -p src/components src/styles
Инициализация проекта:
Все проекты, которые используют nmp, должны быть инициализированы. Для инициализации проекта — введите следующую команду в терминале:
npm init
Это создаст файл package.json
Вам будет предложено ответить на вопросы, касающиеся проекта. Вы можете пропустить их, нажав enter. Если вы хотите пропустить все вопросы разом — добавьте флажок -y:
npm init -y
Теперь файл package.json будет выглядеть примерно так:
{
"name": "react-boilerplate",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
Установка Webpack:
Webpack — это модульный сборщик, который позволяет объединять ресурсы и библиотеки, необходимые для проекта, в один файл. Давайте добавим Webpack в наш проект:
npm install webpack webpack-cli --save-dev
Вышеупомянутая команда добавит webpack и webpack-cli в наш проект, в качестве зависимости dev. Мы установили webpack-cli, чтобы у нас появилась возможность использовать webpack в командной строке.
Установка React:
Установим react и react-dom в качестве зависимости.
npm install react react-dom --save
Установка Babel:
Для того чтобы React работал, необходимо вместе с ним установить Babel. Он поможет в транспайлинге ES6 и JSX в ES5.
Установите babel-core, babel-loader, babel-preset-env, babel-preset-react в качестве зависимости dev.
npm install @babel/core babel-loader @babel/preset-env @babel/preset-react --save-dev
- babel-core: Преобразует код ES6 в ES5.
- babel-loader: Помощник Webpack для транспайлинга кода, задает пресеты.
- babel-preset-env: Пресет, который помогает babel конвертировать код ES6, ES7 и ES8 в код ES5.
- babel-preset-react: Пресет, преобразующий JSX в JavaScript.
Index.js:
Создайте файл index.js внутри корневой папки /src папки и добавьте в него следующую строчку кода:
console.log("hello");
Этот файл будет точкой входа в наше приложение.
Index.html:
Создайте файл index.html внутри корневой папки /src папки и добавьте в него следующий код:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>React Boilerplate</title>
</head>
<body>
<div id="root">
</div>
</body>
</html>
Entry и Output файл:
Создайте webpack.config.js в корневом каталоге проекта, чтобы мы могли определить наши webpack loaders.
Определите точку входа и выходной каталог нашего приложения внутри webpack.config.js
const path = require("path");
module.exports = {
entry: "./src/index.js",
output: {
path: path.join(__dirname, "/dist"),
filename: "index_bundle.js"
}
};
В приведенном выше коде, Webpack объединит все наши JavaScript файлы в файл index-bundle.js внутри каталога /dist.
Webpack Loaders:
Теперь добавьте в этот файл loaders, которые будут ответственны за загрузку и объединение исходных файлов.
Внутри webpack.config.js добавьте следующие строки кода:
const path = require("path");
module.exports = {
entry: "./src/index.js",
output: {
path: path.join(__dirname, "/dist"),
filename: "index_bundle.js"
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
use: {
loader: "babel-loader"
},
},
{
test: /\.css$/,
use: ["style-loader", "css-loader"]
}
]
}
};
Здесь babel-loader используется для загрузки наших JSX/JavaScript файлов, css-loader для загрузки и объединения всех CSS файлов в один, а style-loader добавит все стили внутрь тега документа style.
Прежде чем Webpack сможет использовать css-loader и style-loader, мы должны установить их в качестве зависимости dev:
npm install css-loader style-loader --save-dev
Имейте в виду, что Webpack выполняет loaders в обратном порядке: с последнего до первого, то есть справа налево.
.babelrc:
Теперь создайте файл .babelrc внутри корневого каталога проекта, со следующим содержимым:
{
"presets": ["@babel/preset-env", "@babel/preset-react"]
}
Данный файл сообщит babel, какие из пресетов использовать для транспайлинга кода. Здесь мы используем два пресета:
- env: Этот пресет используется для транспайлинга кода ES6/ES7/ES8 в ES5.
- react: Этот пресет используется для транспайлинга кода JSX в ES5.
Компиляция файлов с помощью Webpack:
Добавьте следующие строки кода в объект script файла package.json, как показано ниже:
"start": "webpack --mode development --watch", "build": "webpack --mode production"
Здесь я воспользовался флажком watch, поэтому всякий раз, когда происходит изменение исходных файлов, webpack автоматически скомпилирует все исходные файлы.
В Webpack 4 есть два режима: режим production, который создает оптимизированные файлы, готовые к использованию в режиме production и режим development, который создает легко читаемый код. Флажок --modeпозволяет выбрать, какой режим использовать.
Теперь вы можете скомпилировать проект, воспользовавшись следующей командой:
npm start
После выполнения вышеприведенной команды, вы увидите файл index_bundle.js, созданный в каталоге /dist . Файл будет содержать код ES5 из файла index.js.
App.js
Создайте файл App.js внутри папки components, находящейся в папке src, со следующим содержимым внутри него:
import React, { Component } from "react";
import '../styles/App.css';
class App extends Component {
render() {
return (
<div>
<h1>My React App!</h1>
</div>
);
}
}
export default App;
App.css:
Создайте файл App.css внутри папки styles, находящейся в папке src, со следующим содержимым внутри него:
h1 {
color: #27aedb;
text-align: center;
}
Данный CSS файл используется, чтобы убедиться, что css-loader и style-loader работают корректно.
Измените файл index.js, который мы создали ранее, добавив следующие строки кода:
import React from "react";
import ReactDOM from "react-dom";
import App from "./components/App.js";
ReactDOM.render(<App />, document.getElementById("root"));
Установка Html-webpack-plugin:
Теперь нам нужно установить html-webpack-plugin. Этот плагин генерирует HTML файл, затем вставляет в него скрипт и записывает файл на dist/index.html.
Установите html-webpack-plugin, в качестве зависимости dev:
npm install html-webpack-plugin --save-dev
Теперь нам нужно настроить этот плагин внутри файла webpack.config.js,добавив в него следующий код:
const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
entry: "./src/index.js",
output: {
path: path.join(__dirname, "/dist"),
filename: "index-bundle.js"
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
use: ["babel-loader"]
},
{
test: /\.css$/,
use: ["style-loader", "css-loader"]
}
]
},
plugins: [
new HtmlWebpackPlugin({
template: "./src/index.html"
})
]
};
В каталоге /dist мы создаем файл шаблона index.html с введенным скриптом.
Установка почти завершена, осталось скомпилировать исходные файлы с помощью webpack. Вы можете запустить проект, используя следующую команду:
npm start
Вы получите выходные данные внутри каталога /dist. Откройте index.html в браузере и вы увидите текст “My React App!”.
У этого подхода есть один недостаток: вам нужно каждый раз вручную обновлять веб-страницу, чтобы увидеть сделанные вами изменения. Чтобы webpack обновлял веб-страницу всякий раз, когда какие-либо изменения вступают в силу, мы можем установить webpack-dev-server.
Установка Webpack-dev-server:
Установите webpack-dev-server, в качестве зависимости dev:
npm install webpack-dev-server --save-dev
И измените скрипт start в файле package.json, как показано ниже:
"start": "webpack-dev-server --mode development --open --hot"
Я добавил два флажка --open и --hot, которые ответственны за обновление веб-страницы всякий раз, когда происходят какие-либо изменения в компонентах.
Выполните следующую команду в терминале:
npm start
Вы должны увидеть окно браузера, в котором будет точно такое же содержимое, как на следующем скриншоте:

Вот и все, теперь у нас есть собственный boilerplate (шаблон) React, который мы можем использовать для создания наших проектов на React. Также вы можете скачать данный шаблон с моего Github.
Перевод статьи Sukhjinder Arora: How to build a React project from scratch using Webpack 4 and Babel