Шаг 1. Начало работы с HTML-интерфейсом
Начните с создания HTML-файла, в котором будет размещен интерфейс чата. Именно здесь пользователи будут взаимодействовать с чат-приложением.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Basic Chat Application</title>
<meta name="description" content="Basic Chat Application" />
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
<div id="wrapper">
<div id="menu">
<p class="welcome">Welcome<b></b></p>
</div>
<div id="chatbox"></div>
<form name="message" id="send-container">
<input name="usermsg" id="messageInp" type="text"/>
<input name="submitmsg" type="submit" id="submitmsg" value="Send" />
</form>
</div>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript" src="js/client.js"></script>
</body>
</html>
Шаг 2. Настройка CSS для стилизации
Создайте каталог css и в нем файл с именем style.css. В этом файле будут храниться правила оформления стиля чата.
* {
margin: 0;
padding: 0;
}
body {
margin: 20px auto;
font-family: "Lato";
font-weight: 300;
}
form {
padding: 15px 25px;
display: flex;
gap: 10px;
justify-content: center;
}
form label {
font-size: 1.5rem;
font-weight: bold;
}
input {
font-family: "Lato";
}
a {
color: #0000ff;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
#wrapper,
#loginform {
margin: 0 auto;
padding-bottom: 25px;
background: #eee;
width: 600px;
max-width: 100%;
border: 2px solid #212121;
border-radius: 4px;
}
#loginform {
padding-top: 18px;
text-align: center;
}
#loginform p {
padding: 15px 25px;
font-size: 1.4rem;
font-weight: bold;
}
#chatbox {
text-align: left;
margin: 0 auto;
margin-bottom: 25px;
padding: 10px;
background: #fff;
height: 300px;
width: 530px;
border: 1px solid #a7a7a7;
overflow: auto;
border-radius: 4px;
border-bottom: 4px solid #a7a7a7;
}
#usermsg {
flex: 1;
border-radius: 4px;
border: 1px solid #ff9800;
}
#name {
border-radius: 4px;
border: 1px solid #ff9800;
padding: 2px 8px;
}
#submitmsg,
#enter{
background: #ff9800;
border: 2px solid #e65100;
color: white;
padding: 4px 10px;
font-weight: bold;
border-radius: 4px;
}
.error {
color: #ff0000;
}
#menu {
padding: 15px 25px;
display: flex;
}
#menu p.welcome {
flex: 1;
}
a#exit {
color: white;
background: #c62828;
padding: 4px 8px;
border-radius: 4px;
font-weight: bold;
}
.msgln {
margin: 0 0 5px 0;
}
.msgln span.left-info {
color: orangered;
}
.msgln span.chat-time {
color: #666;
font-size: 60%;
vertical-align: super;
}
.msgln b.user-name, .msgln b.user-name-left {
font-weight: bold;
background: #546e7a;
color: white;
padding: 2px 4px;
font-size: 90%;
border-radius: 4px;
margin: 0 5px 0 0;
}
.msgln b.user-name-left {
background: orangered;
}
Шаг 3. Подготовка сервера Node
В основной папке проекта создайте новый каталог с именем nodeServer. Инициализируйте проект Node в этой папке с помощью следующей команды:
npm init
При инициализации задайте server.js в качестве точки входа в проект. Этот файл будет являться сердцем Node.js-приложения. Команда npm init сгенерирует файл package.json в nodeServer.
Шаг 4. Установка Socket.io
Теперь установите пакет Socket.io:
npm install socket.io
Это действие создаст в проекте папку node_modules и файл package-lock.json.
Шаг 5. Настройка сервера с помощью Socket.io
В файл server.js добавьте необходимый код для настройки сервера.
// Импорт библиотеки socket.io и настройка сервера на порт 8000
const io = require('socket.io')(8000, {
cors: {
origin: "*", // Позволяет получить доступ из любого места
methods: ["GET", "POST"] // Позволяет выполнять GET- и POST-запросы
},
transports: ['websocket', 'polling', 'flashsocket'] // Поддерживаемые методы транспортировки
});
// Объект для отслеживания подключенных пользователей
const users = {};
// Слушатель событий для новых подключений к серверу
io.on('connection', socket => {
// При подключении нового пользователя
socket.on('new-user-joined', name => {
users[socket.id] = name; // Добавление пользователя в объект users
socket.broadcast.emit('user-joined', name); // Передача события всем остальным пользователям
});
// При отправке пользователем сообщения
socket.on('send', message => {
// Передача сообщения всем остальным пользователям
socket.broadcast.emit('receive', { message: message, name: users[socket.id] })
});
// При отключении пользователя
socket.on("disconnect", (reason, details) => {
socket.broadcast.emit('left', users[socket.id]); // Уведомление других пользователей о том, что кто-то вышел из чата
delete users[socket.id]; // Удаление пользователя из объекта users
});
});
Для запуска и поддержания эффективной работы сервера используйте nodemon в папке nodeServer с помощью следующей команды:
nodemon server.js
Шаг 6. Интеграция Socket.io в HTML
В раздел <head> HTML-файла включите следующий скрипт для подключения к Socket.io:
<script src="http://localhost:8000/socket.io/socket.io.js"></script>
Socket.io будет автоматически обслуживать этот файл.
Шаг 7. Создание JavaScript-кода на стороне клиента
Создайте каталог js в основной папке проекта. Внутри нее создайте файл с именем client.js. В нем будут выполняться операции на стороне клиента.
// Установка соединения с сервером с помощью Socket.io
const socket = io('http://localhost:8000');
// Выбор элементов HTML с помощью jQuery
const form = $('#send-container');
const messageInput = $('#messageInp');
const messageContainer = $('#chatbox');
// Функция добавления сообщений в окно чата
const append = (message, self) => {
// Добавление сообщения в окно чата в виде нового элемента div
messageContainer.append('<div class="message">'+message+'</div>');
}
// Слушатель событий для отправки формы
$(form).submit(function(e){
e.preventDefault(); // Предотвращает действие отправки формы по умолчанию
const message = messageInput.val(); // Получение сообщения из поля ввода
append(`You: ${message}`, 1); // Отображение сообщения пользователя в окне чата
socket.emit('send', message); // Отправка сообщения на сервер
messageInput.val(''); // Очистка поля ввода сообщения
});
// Запрос у пользователя его имени и передача его на сервер
const userName = prompt('Enter your name to join');
socket.emit('new-user-joined', userName);
// Прослушивание события 'user-joined' от сервера
socket.on('user-joined', name => {
append(`${name} joined the chat`); // Уведомление о присоединении к чату нового пользователя
});
// Прослушивание события 'receive' для входящих сообщений
socket.on('receive', data => {
append(`${data.name}: ${data.message}`); // Отображение полученных сообщений в окне чата
});
// Прослушивание события 'left' при выходе пользователя из чата
socket.on('left', name => {
append(`${name} left the chat`); // Уведомление о выходе пользователя из чата
});
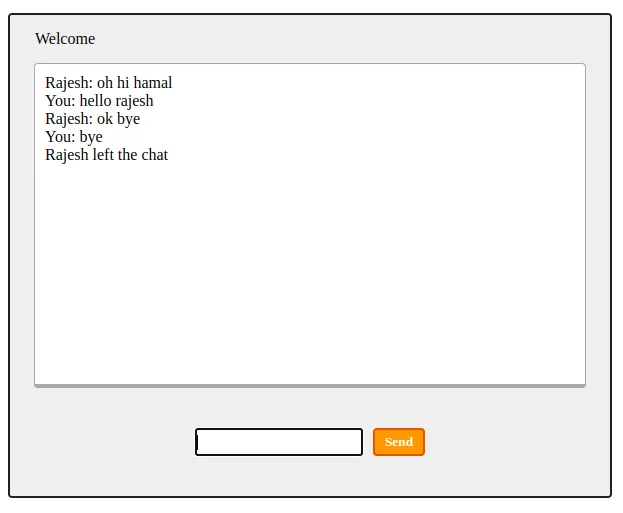
Приложение должно работать следующим образом:

Читайте также:
- Оптимизация ресурсов в Node.js
- Bun или Node: бенчмаркинг бессерверных сред выполнения на AWS Lambda
- Как создать веб-приложение для преобразования речи в текст с Node.js
Читайте нас в Telegram, VK и Дзен
Перевод статьи Joshibipin: Create a basic chat system using node.js and socket.io