JavaScript — один из самых популярных языков программирования в мире со множеством инструментов и возможностей для веб-разработчиков. Циклы — одна из таких возможностей. Циклы очень важны для управления ходом выполнения программ и эффективного решения повторяющихся задач.
В этой статье мы рассмотрим циклы JavaScript, проанализируем их типы, примеры использования и лучшие практики. В итоге вы получите базовые знания и навыки, необходимые для освоения циклов и совершенствования навыков написания кода на JavaScript.
Что такое циклы?
Циклы — быстрый и простой способ многократного выполнения каких-либо действий, позволяющий не возвращаться в точку рестарта раз за разом. Цикл можно сравнить с будильником на мобильном телефоне. Вы настраиваете будильник на определенные дни, например с понедельника по пятницу, и рассчитываете на повторение сигнала будильника в каждый из этих дней. Иначе вам пришлось бы настраивать будильник ежедневно. Цикл избавляет вас от таких повторяющихся задач. Существует множество типов циклов, но все они играют практически одну и ту же роль — повторяют определенную задачу несколько раз.
Зачем нужны циклы?
Циклы используются для написания повторяющихся задач на JavaScript, избавляя от необходимости писать одну и ту же строку кода несколько раз. Они повышают читаемость кода и упрощает его, минимизируя количество строк.
Три основных типа циклов
Существует три основных типа циклов: for, while и do...while. Хотя все три выполняют одну и ту же задачу, есть незначительные различия в их использовании.
Цикл for
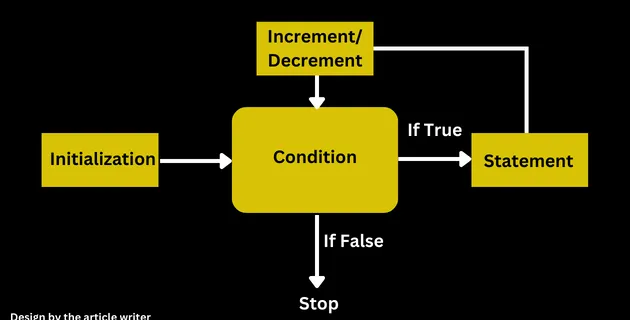
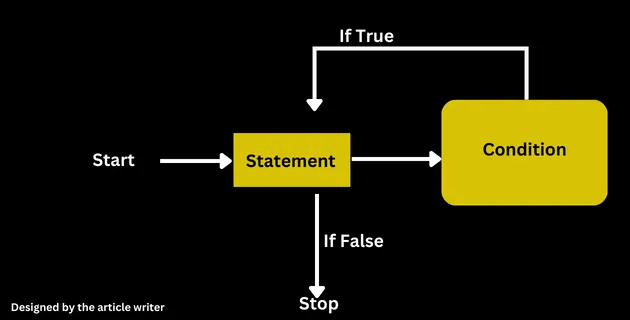
Цикл for является наиболее распространенным и наиболее лаконичным способом записи циклической структуры в JavaScript. Выполнение цикла for состоит из трех шагов: инициализации, проверки условия и увеличения/уменьшения переменной. Приведенная ниже схема отражает эти три этапа.

Цикл for используется в основном, когда известно, сколько раз блок кода должен повторяться. Для ясности представьте такую ситуацию: вы зашли в кафе, чтобы воспользоваться интернетом, и официант говорит вам: “Для входа в интернет нужно выпить не более пяти чашек кофе”. Иными словами, если вы выпьете шесть чашек, то лишитесь доступа к интернету — сразу после того, как количество чашек кофе превысит пять, сеть автоматически отключится. Именно так работает цикл for в JavaScript.
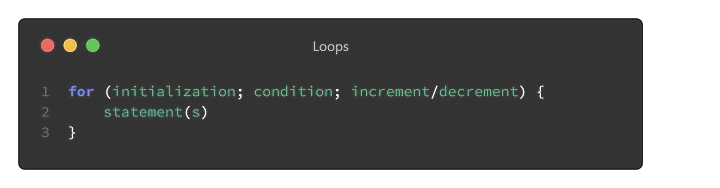
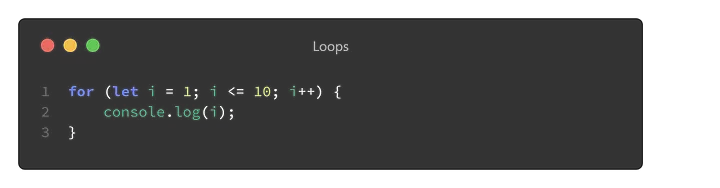
Ниже приведен синтаксис:

Цикл while
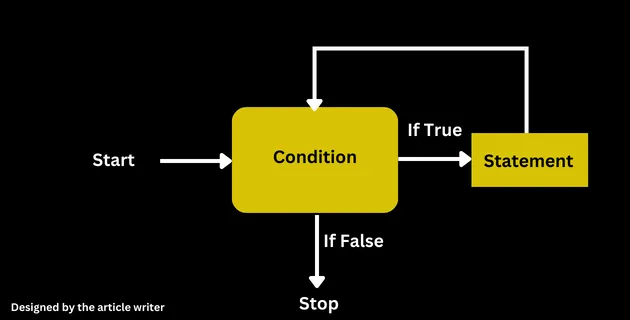
Цикл While — еще один способ написания повторяющегося кода в JavaScript. Снова представьте, что вы зашли в кафе, но на этот раз официант говорит вам: “Пока вы здесь, заказывайте все, что хотите”. Иначе говоря, вы можете выпить столько чашек кофе, сколько хотите, пока находитесь в этом кафе. Именно так работает цикл while в JavaScript. Цикл while используют, когда точно не знают, сколько раз нужно выполнить цикл, или когда нужно выполнять цикл до тех пор, пока не будет достигнуто определенное условие. Цикл while — это то же самое, что повторение оператора if.

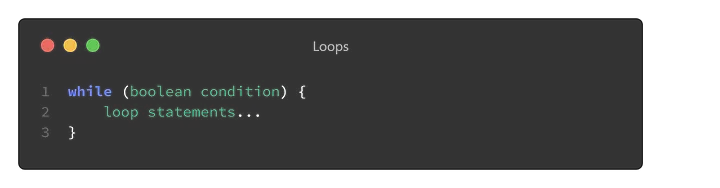
Синтаксис:

Цикл do…while
Цикл do…while очень похож на while с той лишь разницей, что блок кода всегда выполняется хотя бы один раз, даже если условие ложно.

- Цикл do…while начинает выполнение оператора без проверки условия.
- После выполнения оператора проверяется условие. Если условие истинно, работа цикла продолжается.
- Если условие ложно, выполнение оператора прекращается.
- Независимо от того, истинно или ложно условие, оператор выполняется хотя бы один раз.
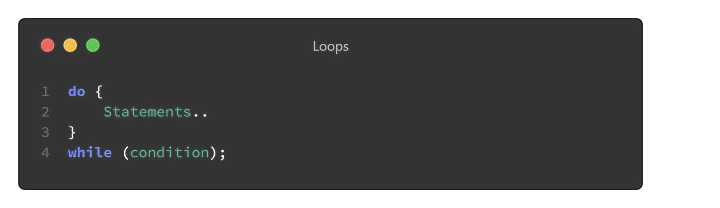
Синтаксис:

Циклы в JavaScript необходимы по многим причинам. Вот некоторые из них:
- Повторяющиеся задачи. Циклы используются при выполнении в JavaScript повторяющихся задач, чтобы вам не пришлось снова и снова писать один и тот же код. Ниже приведен пример кода для вывода чисел 1-10 с использованием цикла for.

- Итерация данных. Цикл позволяет выполнять процесс итерации, который заключается в последовательном проходе по данным для выполнения определенной задачи с каждым элементом данных.
Заключение
Цикл — это блок кода, предназначенный для повторного выполнения задачи по определенному условию. Циклы позволяют не писать одни и те же строки кода несколько раз. В JavaScript используются в основном три типа циклов, и все они выполняют одну и ту же роль.
Читайте также:
- Первые шаги в JavaScript: создание калькулятора
- 10 лайфхаков JavaScript, которые сделают из вас профессионала
- 15 часто используемых методов массивов JavaScript
Читайте нас в Telegram, VK и Дзен
Перевод статьи Ganiyu Yusuf Olamilekan: JavaScript: Loops