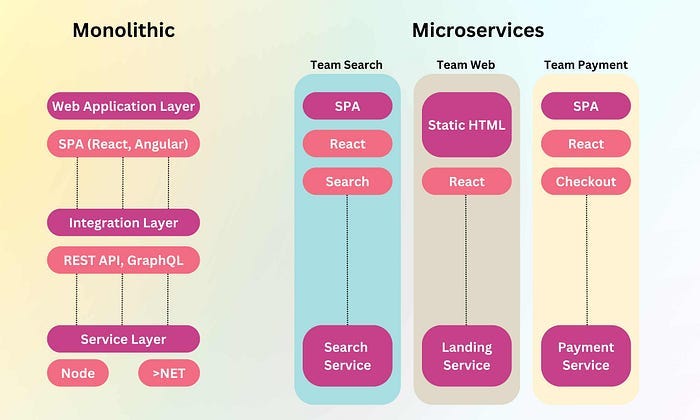
Архитектура с микрофронтендами — это компонентно-ориентированный подход к построению интерфейса на основе микросервисов. В этом случае все компоненты и функции — автономные модули, которые могут создаваться разными группами разработчиков.
Создавать и обновлять компоненты можно по отдельности, не затрагивая остальные сервисы и функции интерфейса. Приложение становится более масштабируемым, модульным и настраиваемым. Эта архитектура отлично подходит для разбиения больших монолитных приложений на гибкие независимые модули.

Однако для перехода на микрофронтенды обычно требуется немало времени и усилий.
Нужно учесть такие важные аспекты, как идентификация и изоляция отдельных компонентов пользовательского интерфейса (UI), создание эффективных механизмов коммуникации. Потребуется обеспечить бесперебойную передачу данных, тщательный рефакторинг кода и разработку эффективных стратегий развертывания.
Но потенциальная эффективность архитектуры оправдывает все усилия по обновлению приложений.
Важно превратить микрофронтенды в строительные блоки, и в этом помогает Bit. Этот инструмент позволяет независимо разрабатывать компоненты и делиться ими.
Разделение монолитного приложения React на микрофронтенды
Получить доступ к примеру монолитного приложения можно в репозитории GitHub. Далее превращаем его в микрофронтенды с помощью Bit.
Шаг 1 . Выбираем первый компонент
Очень важно определиться с первым компонентом для преобразования, поскольку он станет основой для следующих шагов. Компонент с минимальными зависимостями или без них обеспечит более плавный переход.
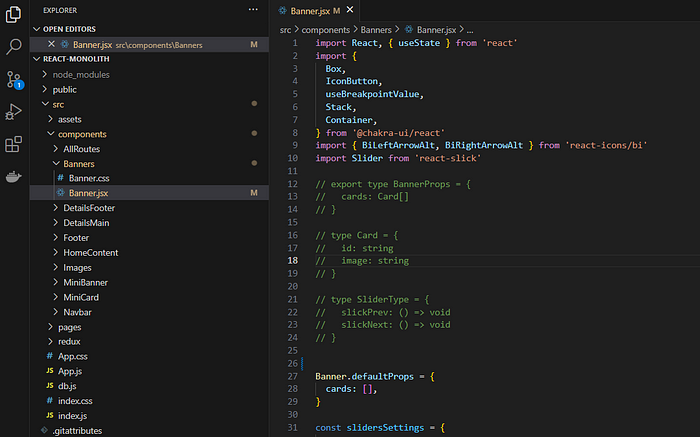
В этом примере я выбрал src/components/Banners.

Шаг 2. Инициализируем рабочую область Bit в приложении React
Перед началом процесса миграции следует установить Bit в локальную среду разработки. Если у вас нет учетной записи в Bit, можно зарегистрироваться бесплатно.
После установки для инициализации рабочего пространства Bit в приложении React можно использовать команды Bit CLI.
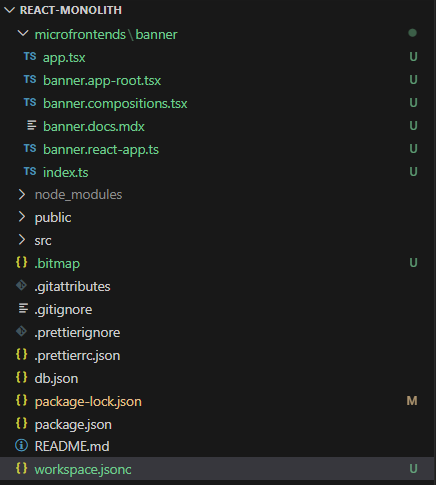
Для этого откройте интерфейс командной строки в корневом каталоге приложения и запустите команду bit init, чтобы инициализировать рабочее пространство Bit. В корне каталога проекта появится файл с именем workspace.jsonc.
При необходимости можно изменить названия workspace и scope с помощью файла workspace.jsonc. В данном случае я изменил название рабочей области на microfrontends и название области на chameera.microfrontends.
Шаг 3. Создаем с помощью Bit новый компонент React
Создайте новое приложение React с помощью Bit.
bit create react-app banner --aspect teambit.react/react
Приведенная ниже команда Bit CLI создаст новый каталог с именем microfrontends в корне проекта и новый компонент React с именем banner внутри этой папки.

Затем обновите файл microfrontends/banner/app.tsx, используя содержимое из файла src/components/Banners/Banner.jsx.
import React, { useState } from 'react'
import {
Box,
IconButton,
useBreakpointValue,
Stack,
Container,
} from '@chakra-ui/react'
import { BiLeftArrowAlt, BiRightArrowAlt } from 'react-icons/bi'
import Slider from 'react-slick'
export type BannerProps = {
cards: Card[]
}
type Card = {
id: string
image: string
}
type SliderType = {
slickPrev: () => void
slickNext: () => void
}
// eslint-disable-next-line @typescript-eslint/no-use-before-define
Banner.defaultProps = {
cards: [],
}
const slidersSettings = {
dots: true,
arrows: false,
fade: true,
infinite: true,
autoplay: true,
speed: 500,
autoplaySpeed: 3000,
slidesToShow: 1,
slidesToScroll: 1,
}
export function Banner({ cards }: BannerProps) {
const [slider, setSlider] = useState<SliderType | undefined>
(undefined)
const top = useBreakpointValue({ base: '90%', md: '50%' })
const side = useBreakpointValue({ base: '30%', md: '40px' })
return (
<Box position="relative" height="650px" width="full" overflow="hidden">
<link
rel="stylesheet"
type="text/css"
charSet="UTF-8"
href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.6.0/slick.min.css"
/>
<link
rel="stylesheet"
type="text/css"
href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.6.0/slick-theme.min.css"
/>
<IconButton
aria-label="left-arrow"
variant="ghost"
position="absolute"
left={side}
top={top}
transform="translate(0%, -50%)"
zIndex={2}
onClick={() => slider?.slickPrev()}
<BiLeftArrowAlt size="40px" />
</IconButton>
<IconButton
aria-label="right-arrow"
variant="ghost"
position="absolute"
right={side}
top={top}
transform="translate(0%, -50%)"
zIndex={2}
onClick={() => slider?.slickNext()}
<BiRightArrowAlt size="40px" />
</IconButton>
<Slider {...slidersSettings} ref={(sliderEl) => setSlider(sliderEl)}>
{cards.map((card) => (
<Box
key={card.id}
height="2xl"
position="relative"
backgroundPosition="center"
backgroundRepeat="no-repeat"
backgroundSize="cover"
backgroundImage={url(${card.image}) }
<Container size="container.lg" height="600px" position="relative">
<Stack
spacing={6}
border="1px soild red"
w="full"
position="absolute"
color="white"
top="15%"
transform="translate(0, -50%)"
/>
</Container>
</Box>
))}
</Slider>
</Box>
)
}
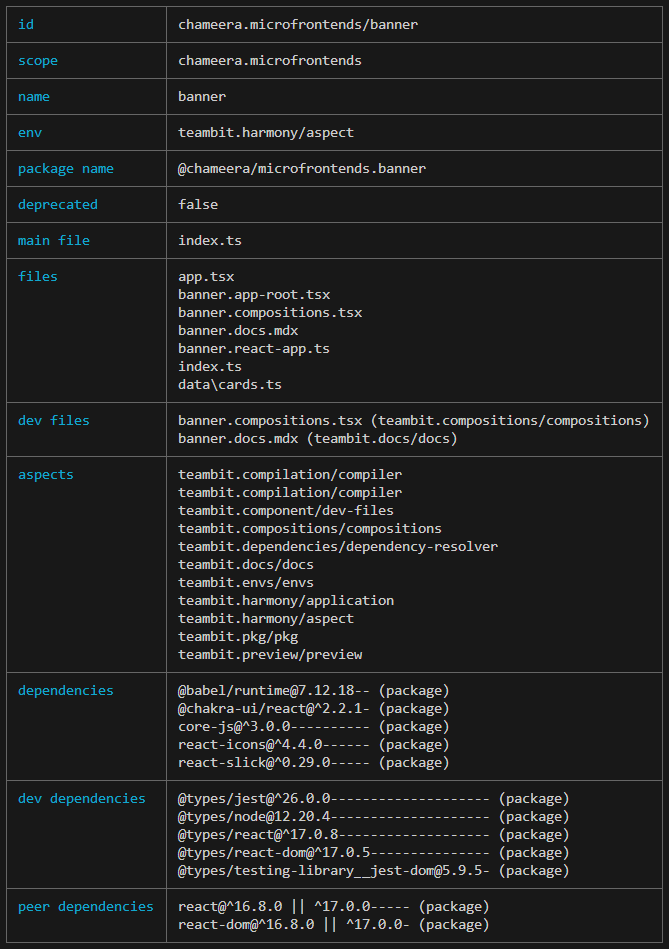
После выполнения команды bit show banner будут показаны все детали нового компонента, включая имя, область действия, файлы, зависимости разработчиков, одноранговые зависимости и т. д.

При необходимости можно с помощью Bit CLI добавить к этим компонентам дополнительные зависимости. Например, три новые зависимости для компонента banner.
bit deps set banner @emotion/styled @emotion/react framer-motion

Шаг 4. Обновляем новые файлы компонентов
1. banner.compositions.tsx
Файл composition важен для создания разнообразных вариаций компонентов. Это ценный инструмент для тестирования, визуализации и обнаружения компонентов. Он показывает, как компонент выглядит и ведет себя в различных случаях использования. Это полезная функциональность, позволяющая создавать легко интегрируемые компоненты.
В этом примере я обновил файл banner.composition.tsx с ChakraProvider и образами, чтобы протестировать компонент banner.
import React from 'react'
import { ChakraProvider } from '@chakra-ui/react
import { Banner } from './app'
import { cards } from './data/cards
export const BannerBasic = () => (
<ChakraProvider>
<Banner cards={cards} />
</ChakraProvider>
)
Я также создал новый файл banner/data/cards.ts и обновил его с помощью кода ниже, чтобы предоставить изображения файлу composition.
export const cards = [
{
id: '1',
image:
'https://nameh-dhiman.github.io/Apple-TV-Clone-Project.github.io/Images/Tedd%20Lasso.jpg',
},
{
id: '2',
image:
'https://9to5mac.com/wp-content/uploads/sites/6/2022/02/sky-is-everywhere-how-to-watch.jpg?quality=82&strip=all',
},
{
id: '3',
image: 'https://flxt.tmsimg.com/assets/p17586756_b_h8_af.jpg',
},
{
id: '4',
image:
'https://is1-ssl.mzstatic.com/image/thumb/Features126/v4/93/50/f4/9350f4f6-4c50-f6a5-6976-446a5333b265/U0ZfVFZBX1dXX0RlYXItUzItQ29taW5nX1Nvb24tQnJpY2subHNy.lsr/1478x832fe.webp',
},
{
id: '5',
image:
'https://www.apple.com/tv-pr/articles/2022/01/global-hit-series-the-morning-show-starring-and-executive-produced-by-jennifer-aniston-and-reese-witherspoon-renewed-for-season-three/images/big-image/big-image-01/011021_The_Morning_Show_Renewed_Season_Three_Big_Image_01_big_image_post.jpg.large.jpg',
},
]
2. banner.app-root.tsx
Файл banner.app-root.tsx отвечает за монтирование компонентов React в корень HTML. Его необходимо обновить с тем же кодом, что и для файла composition.
3. index.ts
export { Banner } from './app';
Теперь можно запустить локальный сервер Bit с помощью команды bit start и посмотреть компонент banner в действии.
Шаг 5. Интегрируем микрофронтенд в приложение
Поскольку для компонента banner теперь есть работающий микрофронтенд, можно заменить им имеющийся монолитный компонент banner. Для этого нужно лишь импортировать компонент banner из рабочего пространства Bit вместо локальной кодовой базы.
При этом необходимо обновить строки импорта компонента src/pages/Home.jsx следующим образом:
import { Box } from '@chakra-ui/react'
// import { Banner } from '../components/Banners/Banner'
import { Banner } from '@chameera/microfrontends.banner'
import { HomeContent } from '../components/HomeContent/HomeContent'
import { Footer } from '../components/Footer/Footer'
import { cards } from '../db'
Затем выполните команду npm start для запуска приложения. Вы получите то же приложение, но на этот раз для компонента banner используется микрофронтенд.
Кроме того, микрофронтенд можно запускать изолированно от приложения, используя эти команды:
bit use banner
bit run banner
Шаг 6. Экспортируем микрофронтенд для общего пользования
Bit позволяет экспортировать компоненты в bit.cloud, чтобы их могли использовать другие разработчики.
Сначала нужно войти в свою учетную запись:
bit login
Затем выполните команду tag c версией семантического релиза, используя приведенную ниже команду. Команда bit tag описана здесь.
bit tag -m "banner-microftontend"
Экспортируйте компонент:
bit export
После экспорта компонента он будет доступен сообществу Bit.
Заключение
Архитектура с микрофрендами стала чрезвычайно популярной в разработке веб-приложений благодаря ее способности разбивать большие приложения на более мелкие и независимые компоненты. Это дает многочисленные преимущества, включая улучшенную масштабируемость, гибкость и сотрудничество между командами.
Читайте также:
- Микросервисы gRPC в NestJS: пошаговое руководство
- Совместное использование кода в микросервисах и микрофронтендах: в чем разница
- Что такое шаблон SAGA и какую проблему он решает в микросервисной архитектуре
Читайте нас в Telegram, VK и Дзен
Перевод статьи Chameera Dulanga: From Monolithic App to Micro Frontends






