Обзор
Если у вас, как и у меня, закончилась пробная версия RubyMine, вы наверняка перешли на VS Code. RubyMine — отличный инструмент, но, к сожалению, с платным доступом. Надеюсь, когда-нибудь в JetBrains выпустят версию для сообщества, аналогичную IntelliJ.
А пока обратимся к альтернативной среде, состоящей из расширений и библиотек.
Что учитываем?
Рассмотрим самый широкий и важный функционал для ее сравнения с мощной интегрированной средой разработки от JetBrains:
- Семантическая подсветка синтаксиса → цветовое выделение классов, методов и т. д.
- Форматирование → преобразование кода согласно набору правил, например применение отступов.
- Статический анализ кода → на предмет потенциальных проблем, например синтаксических ошибок.
- Автодополнение ввода → для автоматического завершения кода.
- Легкий доступ к документации Ruby Core и Gem Support.
- Проверка типов → на наличие ошибок перед запуском кода.
- История Git-коммитов → показ информации об авторах изменений любой части проекта.
- Черновик → написание фрагмента кода без создания файла в папке проекта.
- Gemfile-ссылки на онлайн-документацию по библиотекам.
И установим дополнительные расширения для улучшения работы с кодом.
Понадобится также:
Установить расширения для VS Code.
- Нажимаем значок Extensions («Расширения») на левой боковой панели и вводим название. Найдя расширение, нажимаем кнопку установки.
Отредактировать файл settings.json для максимального задействования этих расширений.
- Будем использовать основной в User. Переходим в File («Файл») → Preferences («Предпочтения») → Settings («Настройки») → Open Settings («Открыть настройки») справа вверху или используем сочетание клавиш
Ctrl + Shift + Pи вводим Open User Settings (JSON) («Открыть настройки пользователя (JSON)»).
Добавить Gemfile для работы со всеми библиотеками проекта и установить их с помощью Bundler.
- Добавляем библиотеку командой
gem install [название библиотеки]. Чтобы установить все библиотеки проекта из папки, в которой находится Gemfile, запускаемbundle install.
Настроить файлы .yml для увеличения возможностей расширений и библиотек.
- Установив расширение и соответствующую библиотеку, мы сможем генерировать эти файлы настроек под свои нужды и размещать их в проекте.
Кроме того, чтобы все прошло гладко, понадобятся установленный Ruby с настроенными переменными среды и библиотека Bundler. Это среда для Windows, но она так же хороша в любой ОС.
Теперь настроим продуктивную среду разработки Ruby — аналогичную RubyMine, но бесплатную.
Семантическая подсветка синтаксиса
С VSCode Ruby и Ruby by Peng Lv.
В VSCode Ruby имеются подсветка синтаксиса и фрагменты кода.
С расширением Ruby by Peng Lv добавляется много улучшений базового VS Code. Его функционал больше: имеются статический анализ кода, форматирование и базовое автодополнение ввода. Хотя это расширение готово к работе, нужно настроить в нем дополнительные возможности.
А пока воспользуемся базовым примером конфигурации и в соответствии с функционалом, приведенном в начале статьи, добавим в settings.json следующее:
{
"ruby.useBundler": true,
"ruby.useLanguageServer": true,
"ruby.lint": {
"rubocop": {
"useBundler": true
}
},
"ruby.format": "rubocop"
}
Установим оба расширения из вкладки Extensions.
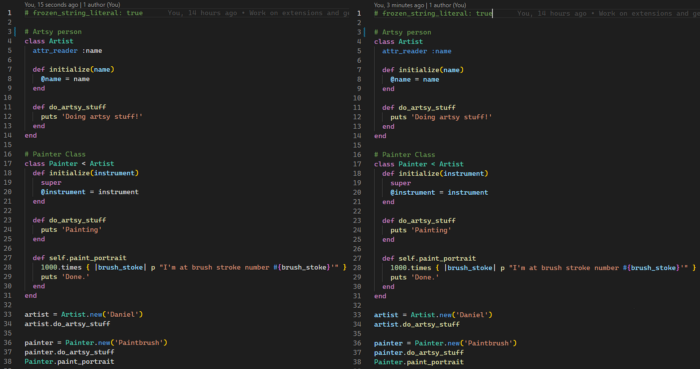
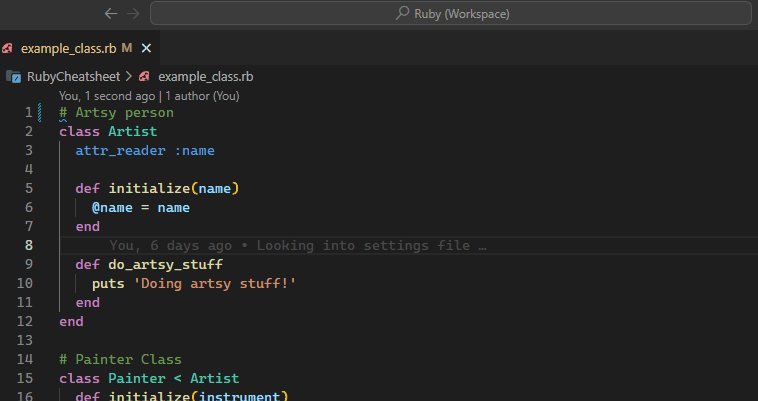
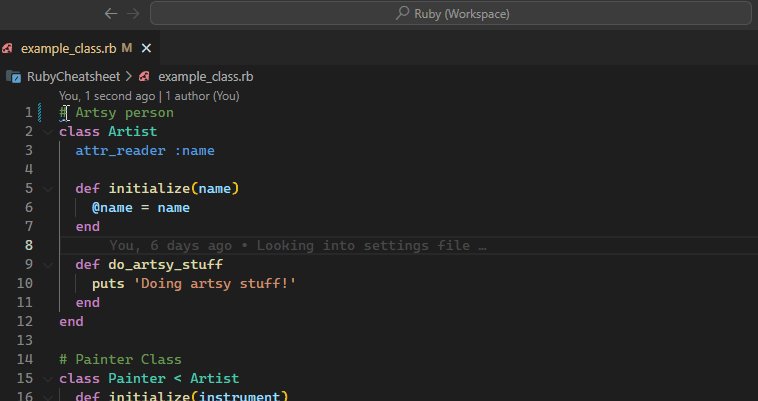
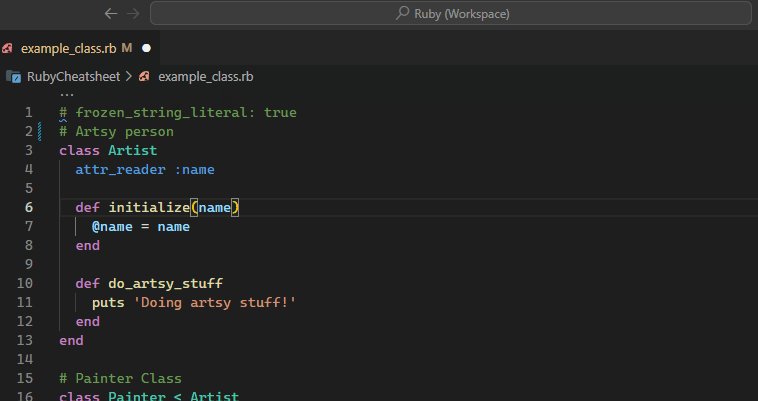
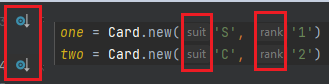
Мы должны видеть различия:

Прежде чем продолжить, перезапускаем VS Code или нажимаем Ctrl + Shift + P и вводим Reload Window («Перезагрузить окно»). Будем делать это на протяжении всего руководства.
Форматирование и статический анализ кода
Установим библиотеку Rubocop.
Открываем терминал внутри проекта или в VS Code. Если нет Gemfile, запускаем bundle init. Открываем файл и добавляем следующее:
gem 'rubocop', require: false
Чтобы установить относящиеся к проекту библиотеки — пока это только Rubocop, — запускаем из терминала bundle.
Понадобится и соответствующее расширение. Из вкладки Extensions устанавливаем ruby-rubocop-revived, поскольку оригинальная Rubocop больше не сопровождается.
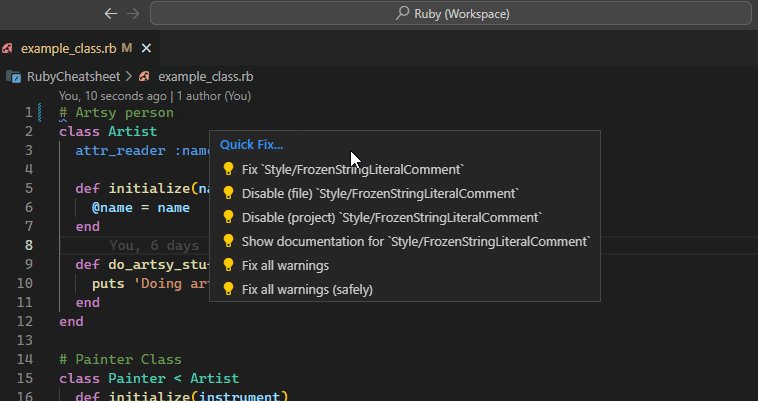
Автор нового расширения даже добавил способ быстрого исправления кода — нажатие Ctrl + на проблемном коде:

Но это еще не все — добьемся от Rubocop желаемого поведения. Снова запускаем из терминала rubocop --auto-gen-config. Им сгенерируется два файла .yml, в которых разместятся все задачи и конфигурация проекта:

Одно из доступных руководств по стилю принадлежит Shopify. Установим его, хотя это необязательно.
Добавляем в библиотеку файла Gemfile следующее:
gem 'rubocop-shopify', require: false
И запускаем bundle. В ранее созданном файле rubocop.yml добавляем следующее:
inherit_gem:
rubocop-shopify: rubocop.yml
Убедимся, что все нормально: перезапускаем VS Code.
Просмотрим код.
Запускаемым в терминале rubocop сканируется код и показываются текущие нарушения на основе руководства по стилю, изложенного в rubocop.yml.
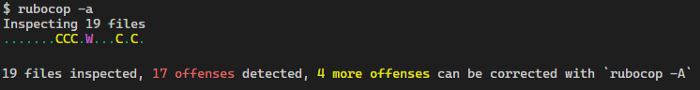
Большинство нарушений, если таковые имеются, безопасно исправляются с помощью rubocop -a. Но не все — серьезные нарушения этой командой не изменяются:

Подробнее о Rubocop см. на странице базового использования и rubocop.org.
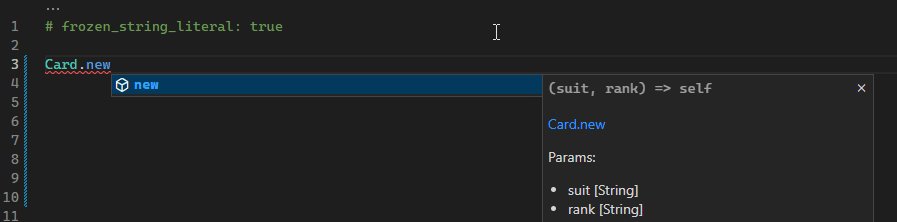
Автодополнение ввода, документация и Gem Support
Хотя в установленные выше расширения Ruby встроено базовое автодополнение ввода, воспользуемся кое-чем получшее — Solargraph.
Понадобятся расширение и библиотека. Снова из вкладки Extensions устанавливаем Ruby Solargraph.
Добавляем в Gemfile это:
gem 'solargraph'
И устанавливаем, запуская из терминала bundle.
Теперь у нас имеется доступ к solargraph для завершения настройки.
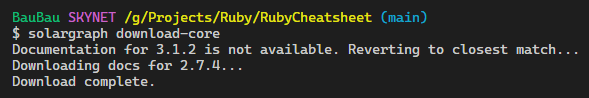
Сначала с помощью solargraph download-core загружаем корректную документацию для установленной версии Ruby:

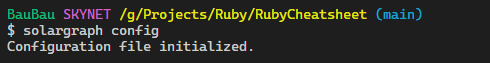
Затем командой solargraph config генерируем файл solargraph.yml с настраиваемой базовой конфигурацией:

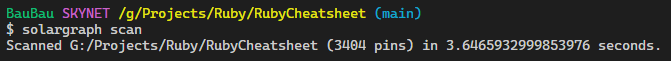
Далее с помощью solargraph scan проверяем возможность сопоставления или анализа кода. При успешном сканировании код без проблем анализируется в Solargraph:

Подготовив Solargraph, отражаем изменения в setting.json. Для работы Solargraph удалим часть предыдущего кода, файл должен выглядеть так:
{
"ruby.useBundler": true,
"ruby.rubocop.useBundler": true,
"solargraph.useBundler": true,
"solargraph.formatting": true,
"solargraph.diagnostics": true
}
Самые важные строчки — “solargraph.formatting”: true и “solargraph.diafnostics”: true. Включив этот функционал, мы обеспечиваем в расширении выполнение форматирования, статического анализа кода и добавляемой скоро проверки типов.
В качестве документации в Solargraph используется библиотека YARD, она же зависимость при установке.
Собираем информацию об установленных библиотеках и проекте, запуская bundle exec yard gems. Это процесс небыстрый, заварите кофе.
Перезапускаемся, и все должно быть готово.
Если языковой сервер с Solargraph не запускается, удаляем это:
"solargraph.useBundler": true
Или добавляем это:
"solargraph.transport": "stdio"
Подробнее см. в удобной документации Solargraph, в ней содержится детальное описание и другого функционала.
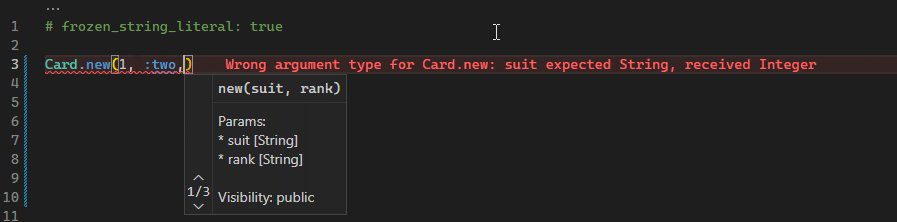
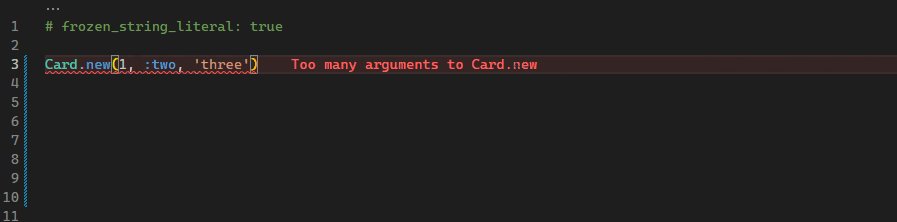
Проверка типов
Имеется много способов задействования проверки типов. А пока воспользуемся тем, что уже установлено.
В Solargraph этот функционал настроить легко.
Включаем его в .solargraph.yml, добавляя в reporters следующее:
- typecheck:strict
Убедимся, что все загружено корректно: перезапускаемся.
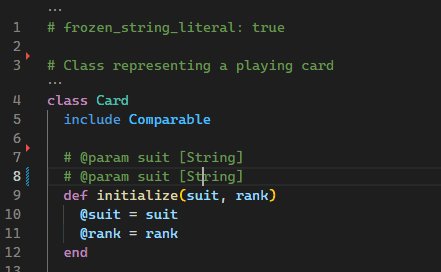
Библиотека YARD — одна из зависимостей Solargraph. С ней в код теперь добавляются типы @param и @return:

Задав для проверки типов strict, получаем много мест, требующих нашего внимания:

Подробнее см. в проверке типов на Solargraph и YARD с соответствующей документацией.
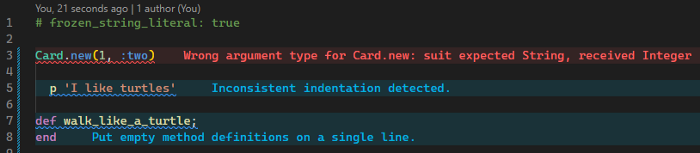
Заметность ошибок
Этот функционал необязательный, но хорошо сочетается с проверкой типов. Так почему бы не исправить очевидные ошибки? Он находится в Extensions, и не забываем перезапускаться:

История гит коммитов
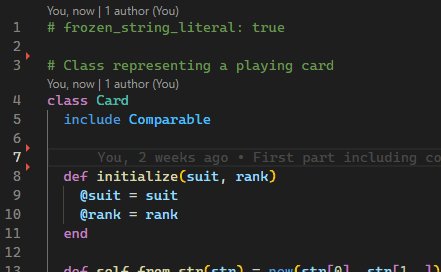
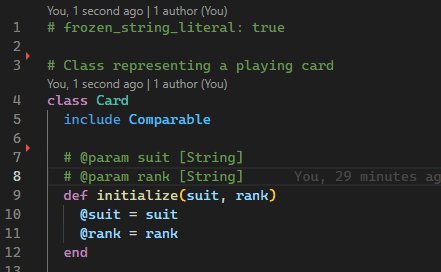
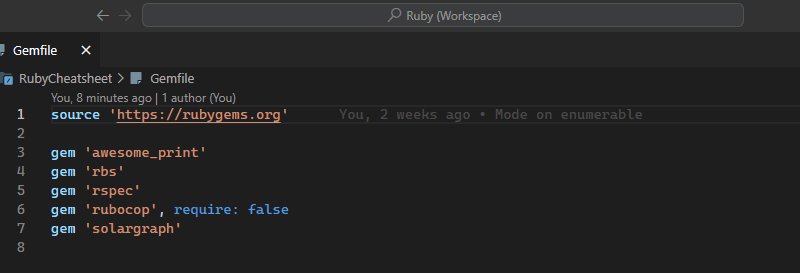
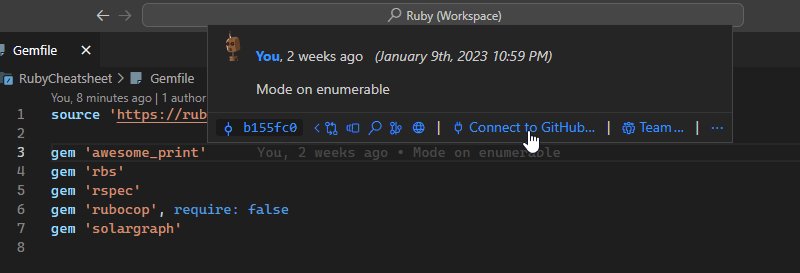
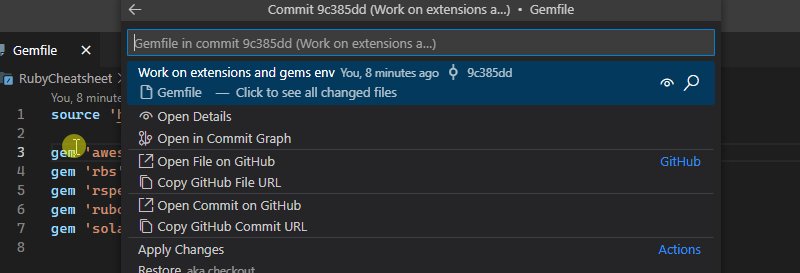
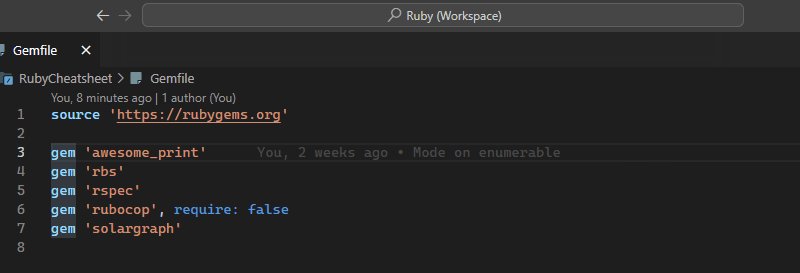
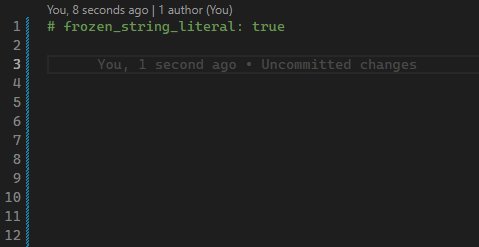
Это простой функционал. Из вкладки Extensions устанавливаем GitLens и получаем доступ к гит-функциям, в том числе встроенной истории коммитов:

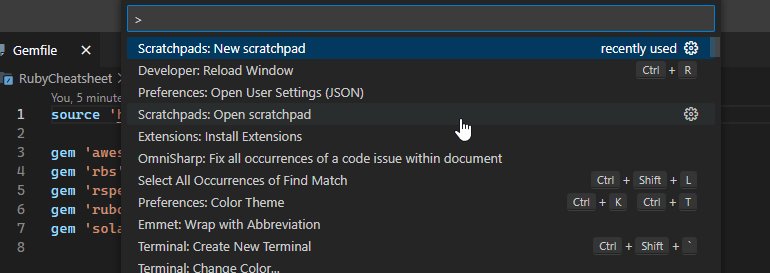
Черновик
Такой же простой функционал. Устанавливаем Scratchpads, перезапускаем VS Code.
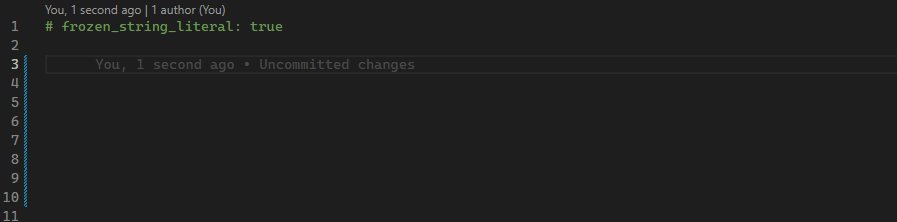
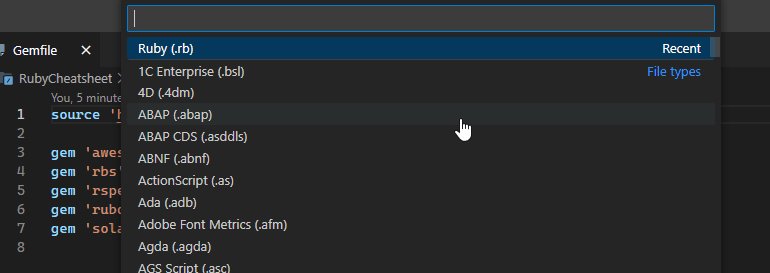
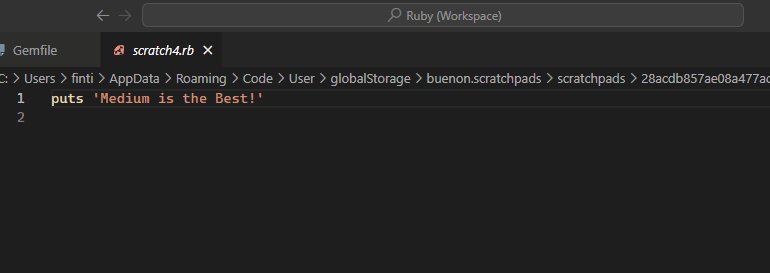
Чтобы создать файл Scratchpad, нажимаем Ctrl + Shift + P, вводим Scratch и выбираем Scratchpads: new scratchpad и тип создаваемого файла:

Эти созданные файлы не появятся в проекте, поэтому если закоммитить их по ошибке, то проблем не будет.
Открыть их так же легко, как создать, только выбирается Scratchpads: open scratchpad.
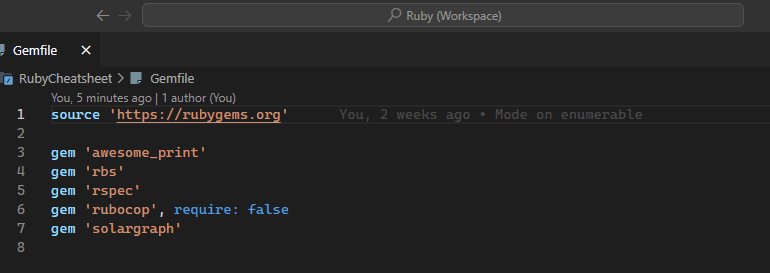
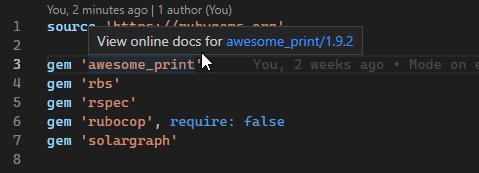
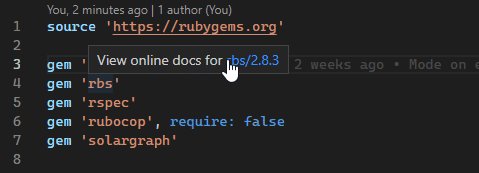
Gemfile-ссылки
Установим vscode-gemfile. Перезапустив VS Code, переходим в Gemfile и наводим курсор на любую библиотеку:

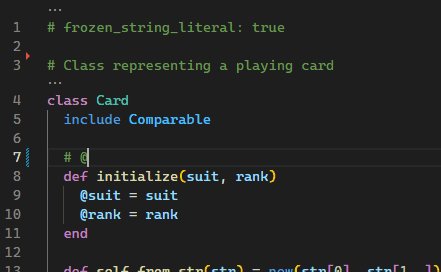
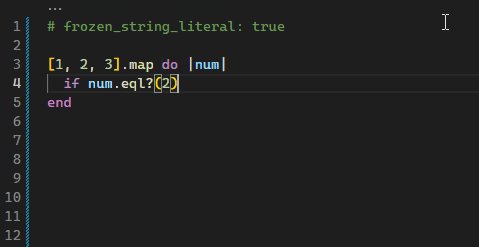
Endwise
Отличное маленькое расширение, которым автоматически добавляется ключевое слово end:

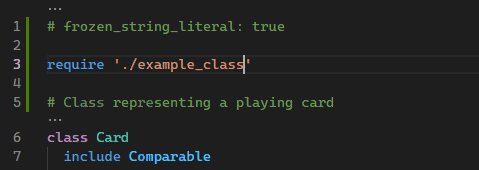
Автозавершение пути
Хорошее расширение для быстрой записи путей:

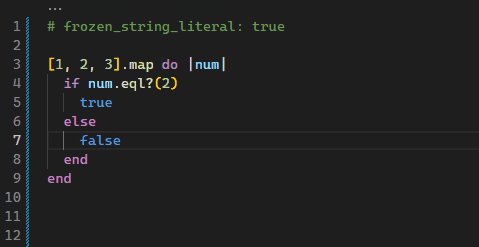
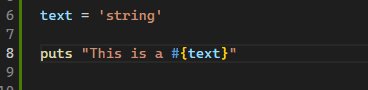
Добавление скобок при строковой интерполяции
Простой способ добавить скобки при строковой интерполяции:

Недостающий функционал
К сожалению, отсутствует важный для продуктивности функционал.
В VS Code для Ruby нет расширений для значков переопределения методов и встроенных подсказок:

Лучшее, что можно здесь сделать: выбрать метод и с помощью Shift + F12 проверить все определения.
Заключение
Мы рассмотрели расширения и библиотеки для улучшения работы с кодом на Ruby и повышения продуктивности без каких-либо затрат. Именно так настраивается эта среда в проектах автоматизации.
Читайте также:
- Новичкам на заметку: реализация шаблона Singleton в Ruby
- Основы программирования на Ruby
- Топ-7 онлайн-редакторов кода и IDE
Читайте нас в Telegram, VK и Дзен
Перевод статьи Daniel Fintinariu: Unlock the Potential of VS Code for Ruby Programming