Самая большая ответственность каждого программиста заключается в том, чтобы написанный им код был легко тестируемым и сохранял работоспособность с течением времени.
Даже незначительные мелочи могут оказывать негативное влияние на код, а в итоге — и на программный продукт. Подобные проблемы я испытал на собственном опыте. Поэтому решил рассказать о непродуктивных практиках программирования и о том, почему следует избегать их любой ценой.
1. Использование var вместо let и const
Следует применять только let и const по ряду причин:
- область видимости становится более четкой (между скобками);
- не создаются глобальные объекты;
- отмечаются ошибки, если вы повторно объявляете их.

Если только вы не используете старый браузер, например IE11, вам стоит отказаться от var.
2. Злоупотребление комментариями к коду
Комментарии — важная часть создания ПО. Они помогают лучше понять код при его чтении. Однако не стоит злоупотреблять ими, на каждом шагу объясняя, что именно выполняет та или иная функция. Нужно создавать легко читаемый код, а комментарии использовать лишь в крайних случаях — там, где необходимо внести смысловую ясность.
Вот несколько советов, которые помогут выработать профессиональный подход к комментированию кода.
- Избегайте избыточности в комментариях: описывайте не действия, а причины.
- Описательные имена переменных, функций и классов лучше, чем описательные комментарии.
- Обобщайте как можно больше и не пишите много текста без крайней необходимости.
- Старайтесь всегда использовать один и тот же язык и стиль комментариев.
- В отличие от кода, комментарии со временем обычно не поддерживаются (не изменяются).
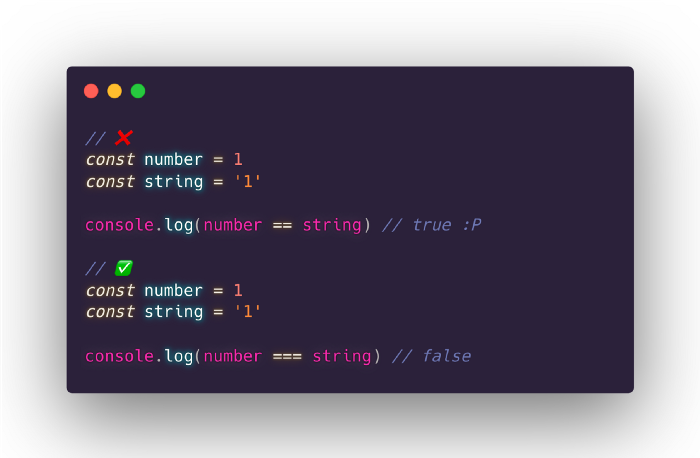
3. Использование == вместо ===
Несмотря на визуальную схожесть, эти операторы сравнения отличаются своим назначением. Первый — простой оператор равенства (==), а второй — оператор строгого равенства (===).
Простой оператор равенства (==) всего лишь проверяет, похожи ли операнды, что может привести к неприятным сюрпризам.

Оператор строгого равенства (===) всегда проверяет, являются ли операнды абсолютно одинаковыми или имеют разные типы и значения.

4. Неиспользование опциональной цепочки
Опциональная цепочка (?) позволяет прочитать значение свойства, расположенного внутри цепочки связанных объектов, без необходимости проверять каждую ссылку в цепочке.
Это позволяет избежать ошибок при попытке получить доступ к несуществующему свойству. Допустим, у нас есть объект Pokémon, который содержит информацию о конкретном покемоне.
Во время обращения к свойству, которое не определено, как в нашем примере, JavaScript при попытке доступа к свойству attack выдаст ошибку, и в работе приложения возникнет сбой. При использовании опциональной цепочки (?) Javascript сообщит, что свойство не определено, но не выдаст никакой ошибки. Представление о таких ошибках, которые иногда не поддаются нашему контролю, имеет большое значение в долгосрочной перспективе.

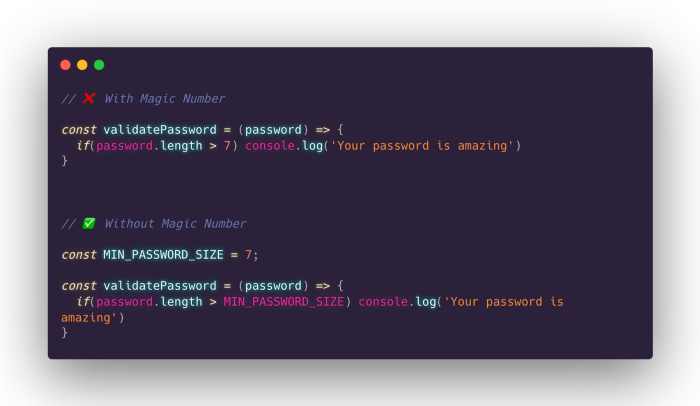
5. Применение магических строк и магических чисел
Так называемые магические числа или строки используются непосредственно в коде без четкого контекста, но с определенной целью. Лучше всего присваивать эти значения константам, так как в противном случае они могут стать сложными для понимания и отладки.

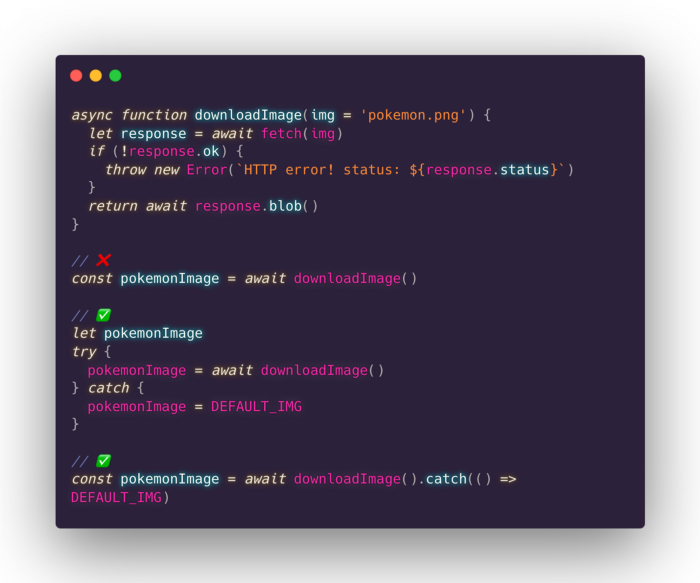
6. Неправильная обработка ошибок вызова API
Всегда обрабатывайте ошибки с помощью try/catch в async/await.
Если не обрабатывать ошибки в промисах, приложение с большой вероятностью выйдет из строя.

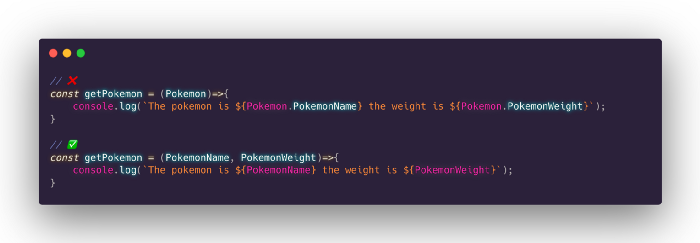
7. Использование объекта в качестве единственного параметра
При объявлении функции, когда от объекта ожидается несколько значений, лучше всего использовать несколько входных параметров, а не один объект. Это помогает достигать нескольких целей.
- Делает код более легким для чтения, поскольку мы с самого начала знаем, какие параметры нужны функции.
- Облегчает тестирование функции, что, наряду с читабельностью кода, обеспечивает программному продукту удобство сопровождения с течением времени.
- Улучшает производительность приложения, поскольку позволяет избежать сбора мусора и создания ненужных параметров объекта.
- При использовании TypeScript упрощает определение интерфейса параметров, что помогает при проверке типов и автоподстановке. Это позволяет избежать ошибок.

8. Пренебрежение сокращениями
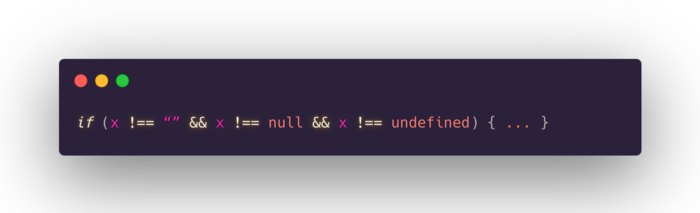
Все мы не раз оказывались в ситуации, когда нужно было узнать, существует ли переменная или содержит ли она какое-либо значение, кроме null и undefined. Для этого часто выполняются очень длинные валидации такого типа:

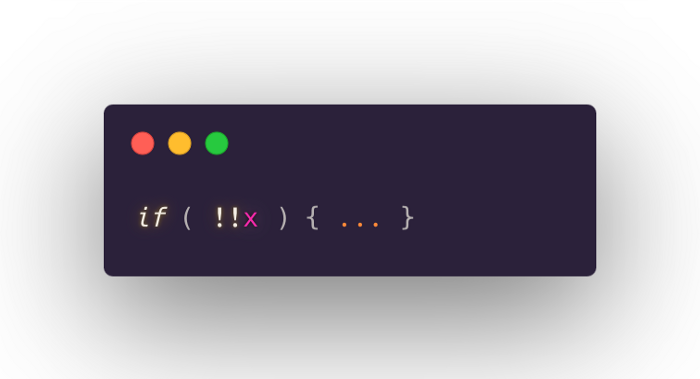
Сокращения помогают избежать этой проблемы. В более простом и элегантном виде приведенный выше код можно свести к следующему:

Заключение
Написание чистого кода всегда будет ответственностью программиста. Это экономит вам и вашей команде множество часов.
Помните: чтение кода отнимает порой больше времени, чем его написание.
Читайте также:
- Дата и время в JavaScript
- 7 инструментов для разработки веб-компонентов
- Почему Lodash по-прежнему полезен?
Читайте нас в Telegram, VK и Дзен
Перевод статьи Freddy Manrique: Say bye bye to bad javascript practices





