JavaScript определяет класс Date для представления и оперирования числами с целью отображения даты и времени.
Объект Date создается с помощью конструктора Date(). Этот объект можно использовать, чтобы отображать год, месяц и день на веб-странице в виде таймера.
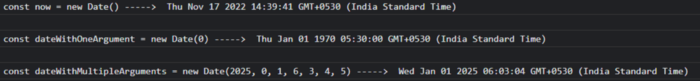
Результат работы конструктора Date() зависит от переданных ему аргументов.
Например:
- Конструктор без аргумента
(Date())выдает текущее время. - Конструктор с одним аргументом
(Date(milliseconds))интерпретирует этот аргумент как количество миллисекунд, прошедших с 1970 года. - Конструктор с двумя и более аргументами
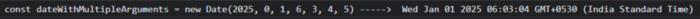
(Date(year, month, day, hours, minutes, seconds, milliseconds))интерпретирует эти аргументы как год, месяц, день месяца, час, минуту, секунду и миллисекунду по местному часовому поясу.
В API Date первый месяц года обозначается как 0, а первый день месяца — как 1.

Конструктор Date() интерпретирует аргументы, используя часовой пояс локального компьютера.
На компьютере автора установлено индийское стандартное время, поэтому даты и время в этой статье интерпретируются по индийскому стандартному времени.
Чтобы указать дату и время в определенном часовом поясе, нужно добавить этот часовой пояс.
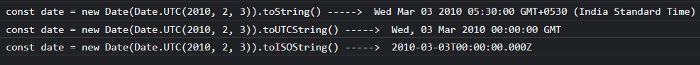
Пример: добавление часового пояса UTC (универсальное скоординированное по Гринвичу время).
Date.UTC() принимает те же аргументы, что и конструктор Date(), интерпретирует их в UTC и возвращает миллисекундную метку времени, которую можно передать конструктору Date(). По умолчанию результаты будут отображаться в часовом поясе локального компьютера. Чтобы отобразить дату в UTC, необходимо применить toString(), toUTCString() или toISOString().


Date-методы в JavaScript
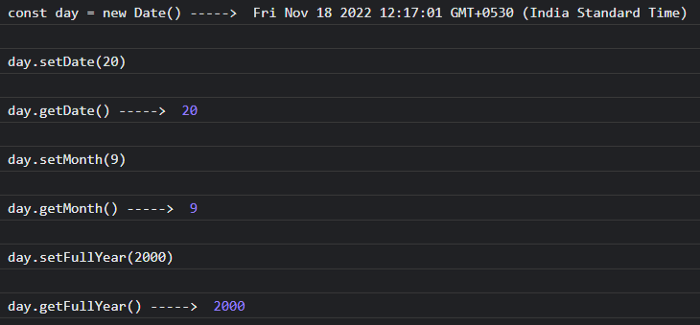
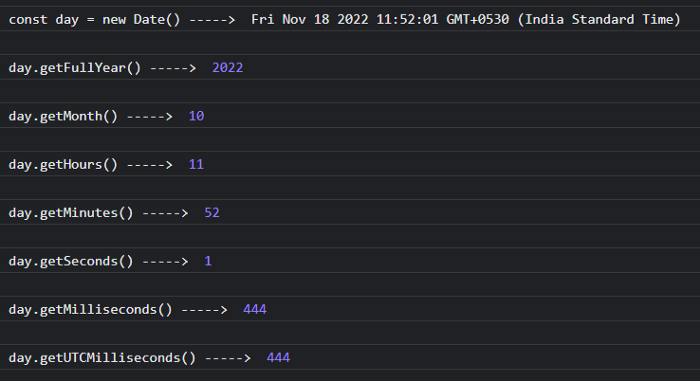
Методы get и set используются для запроса и изменения в объекте Date полей year, month, day-of-month, hours, minutes, seconds и milliseconds.
Эти методы применяются двумя способами: по местному времени и по UTC.
- Метод
getпомогает получить полный год (FullYear) в Date-объекте:
getFullYear();getUTCFullYear().
2. Метод set помогает установить полный год (FullYear) в Date-объекте:
setFullYear();setUTCFullYear().
Для получения и установки других Date-полей необходимо заменить вышеупомянутые методы
getиset‘FullYear’ на имя конкретного поля (например,getMonth,getUTCMonth,setMonth,setUTCMonth).


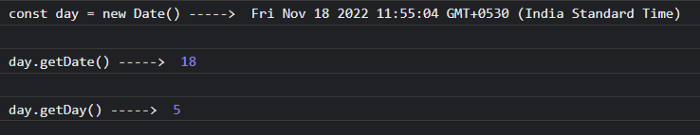
Примечание. Методы для запроса:
- дня месяца — — →
getDate()иgetUTCDate(); - дня недели (от 0 для воскресенья до 6 для субботы) — — →
getDay()иgetUTCDay(). Дни недели доступны в режиме “только для чтения”, так что не существует методаsetDay().

Временные метки
JavaScript по умолчанию представляет даты как целые числа, которые указывают количество миллисекунд, прошедших с (или до) полуночи 1 января 1970 года по UTC. Это называется временными метками. Статический метод Date.now() возвращает текущее время в виде временной метки.
Форматирование и разбор Date-строк
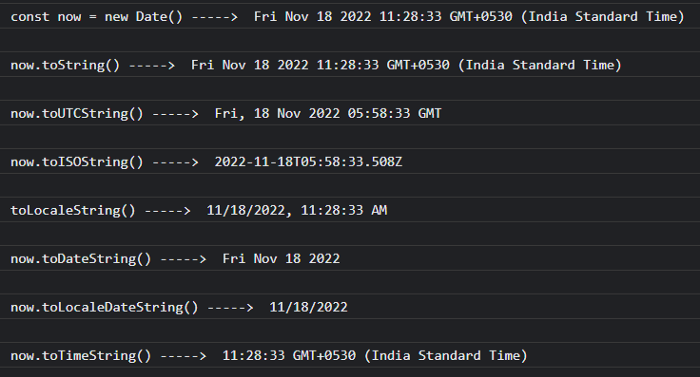
В классе Date применяются следующие методы форматирования строк.
toString()— использует местный часовой пояс, но не форматирует дату и время с учетом локали.toUTCString()— использует часовой пояс UTC, но не форматирует дату с учетом локали.toISOString()— выводит дату и время в стандартном формате “year-month-day hours:minutes:seconds.ms” (по стандарту ISO-8601). Буква “T” отделяет часть вывода даты от части вывода времени. Время выражается в UTC, что обозначается буквой “Z” в качестве последней буквы вывода.toLocaleString()— использует местный часовой пояс и формат, соответствующий локали пользователя.toDateString()— форматирует только часть даты и опускает время. Этот метод использует локальный часовой пояс и не выполняет форматирование, соответствующее локали.toLocaleDateString()— форматирует только дату. Этот метод использует местный часовой пояс и формат даты, соответствующий локали.toTimeString()— форматирует только время и опускает дату. Этот метод использует местный часовой пояс, но не форматирует время в соответствии с локалью.toLocaleTimeString()— форматирует время с учетом локали и использует местный часовой пояс.

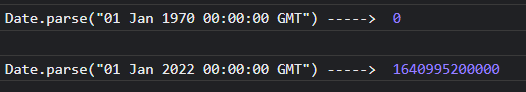
В объекте Date существует статический метод parse(), который принимает в качестве аргумента строковое представление даты и возвращает временную метку, представляющую дату с 1 января 1970 года 00:00:00 UTC или NaN, если строка не распознана или не имеет подходящих значений даты.

Читайте также:
- 7 полезных репозиториев GitHub для JS-программистов
- Как найти три наибольших числа в JavaScript
- Алгоритм JavaScript: Array.forEach()
Читайте нас в Telegram, VK и Дзен
Перевод статьи Tharmi Vijayakumaran: JavaScript Dates and Times





