1. Информативные и понятные имена
В информатике есть лишь две сложные вещи: аннулирование кэша и присвоение имен (Филип Карлтон).
Присвоение имен в любом языке программирования всегда сопряжено с определенными трудностями. Будь то функция, переменная или компонент, всегда нужно подобрать наиболее подходящее название.
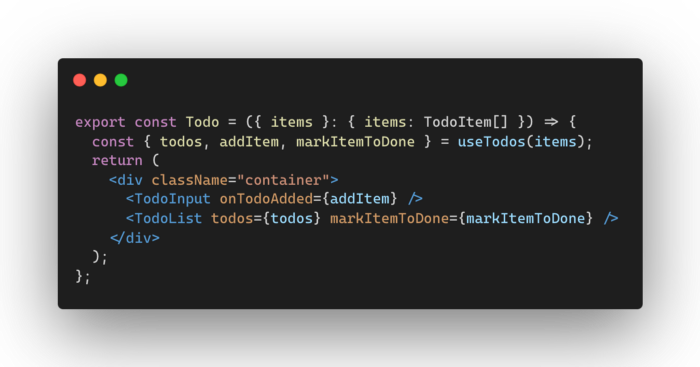
Удачное название должно быть кратким, точным и понятным. Например:

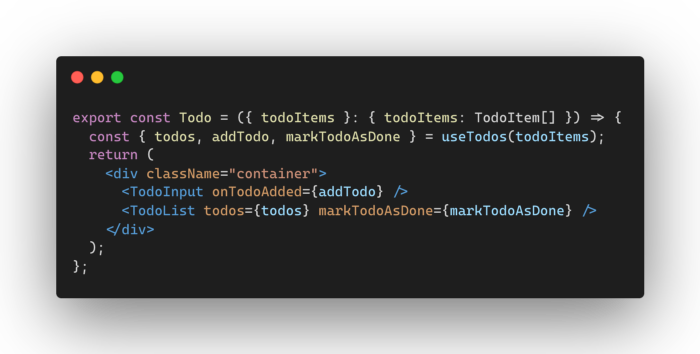
Эти два понятия могут стать причиной некоторой двусмысленности: Todo и Item. На самом деле в данном контексте это одно и то же. Поэтому код можно представить так:

Поэтому старайтесь избавиться от двусмысленности в названиях, особенно в доступных пользователям (внутренним или внешним). Общедоступность публичных API требует повышенного внимания к присваиваемым именам для типов, компонентов и реквизитов.
2. Тестируемость кода React
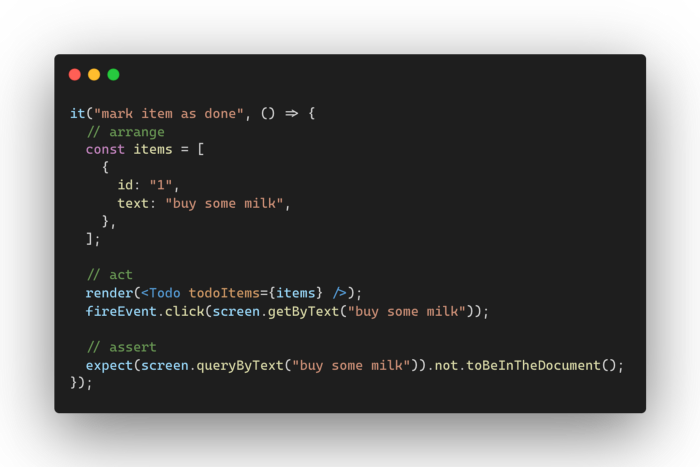
Настроить механизм тестирования кода часто бывает непросто. Но jest и react-testing-library устраняют такую проблему в проектах на React.
Кроме того, в React очень легко применять разработку на основе тестирования (test-driven development), поскольку процесс настройки теста очень простой.
Речь не идет о полной замене cypress и реальных тестов браузера на библиотеку react-testing-library. Но с ее помощью можно в значительной степени имитировать реально видимый пользователем интерфейс.

Так вы будете тестировать именно поведение компонента.
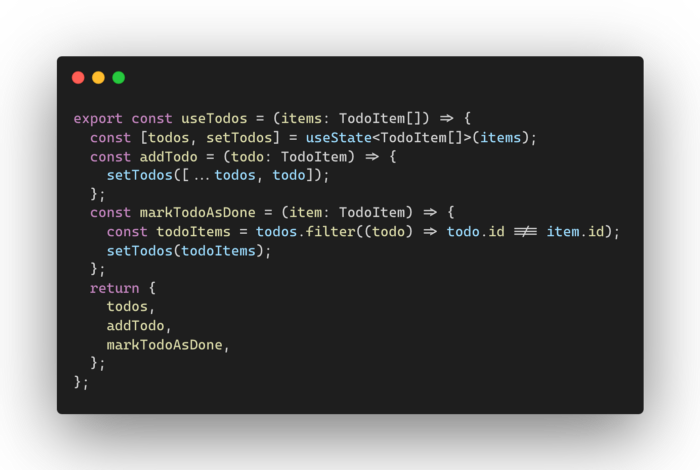
3. Хуки
До выхода React 16.8 повторно использовать логику с отслеживанием состояния между компонентами было непросто.

В этой и последующих версиях React hooks должны стать выбором по умолчанию для повторно используемой логики. Под “логикой” имеется ввиду любой код, не связанный с пользовательским интерфейсом. Например, это выборка и манипулирование данными, управление состоянием (вы даже можете перенести эту логику в собственные уровни, например ACL и data mapper).
3. Композиция
Композиция — это очень эффективная методика, которую можно рассматривать как основной разделитель между профессиональными разработчиками и любителями. Хотя и довольно сложно определить, насколько хорошо должен владеть композицией разработчик в повседневной работе.
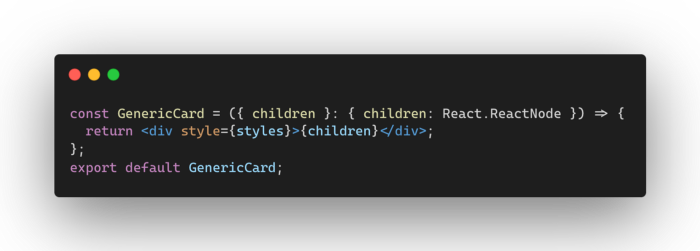
К счастью, пользоваться композицией в React довольно просто. Используя пропс children и render, вы уже применяете композицию.

В качестве дочернего элемента можно использовать заголовок:
<GenericCard>
<h3>I'm a heading</h3>
</GenericCard>
Или более сложный компонент:
<GenericCard>
<section>
<h3>I'm a heading</h3>
<p>I have some additional description</p>
</section>
</GenericCard>
А GenericCard ничего не знает о переданных дочерних элементах.
5. Маленькие компоненты
Этот совет отчасти связан и с большинством остальных, представленных здесь. Если вы написали сотни строк кода, то, вероятно, что-то сделали неправильно. При некоторых исключениях можно обнаружить, что часто для повышения качества кода его можно разбить на небольшие фрагменты.
На таком фрагменте легче сфокусировать внимание. В нем проще разобраться, его легче тестировать и обновлять. Это не означает, что нужно применять какое-то правило ESLint для ограничения количества строк кода. Но вы должны отслеживать увеличивающийся объем файла, контролировать добавление в него логики (она может быть помещена в хук), не допускать излишней функциональности (ее можно разбить на подкомпоненты) и так далее.
6. Разделение проблем
Код в любом приложении React можно классифицировать по различным категориям: представление для передаваемых данных, service и data-provider для их извлечения и преобразования в формат, используемый представлением, и код инфраструктуры (настройка токена JWT, обеспечение сторонней интеграции и т. д.).
Эти модули или слои должны быть естественным образом разнесены, но их очень часто смешивают. Во многих компонентах React они выполняют преобразование данных в первой половине файла. В других — пытаются извлекать случайные элементы из разных контекстов, а затем делают условный рендеринг.
Старайтесь не начинать с создания файла tsx. Сначала подумайте, к какой категории он относится, выполните вычисления данных в собственных модулях, а затем используйте их в компоненте React.
7. Проверенные методы из других областей
На первый взгляд React представляет собой смесь HTML и JavaScript (иногда даже CSS) в одном файле. Познакомившись с синтаксисом JSX, можно заметить, что в целом код React не слишком отличается, например, от Java и Python.
Конечно, способы определения переменной, вызова функции и даже выделения здесь другие, но на более высоком уровне. Вы также работаете с модулями и их зависимостями.
Поэтому абсолютно точно можно заимствовать опыт из других областей. Как и в объектно-ориентированном проекте, в React также можно использовать интерфейс для разделения протокола и реализации (например, в пропсах render). Принцип единой ответственности (Single Responsibility Principle) есть во всех языках программирования, так почему бы не использовать его и для разделения компонентов React?
Поэтому, если у вас есть опыт программирования на других языках, попробуйте применить эти знания в коде React.
Читайте также:
- Как упростить автоматизированное тестирование компонентов React
- 1 Кодовая база - 3 платформы
- Как загружать изображения в RAILS API и возвращать их обратно
Читайте нас в Telegram, VK и Дзен
Перевод статьи Juntao Qiu: 7 React Clean Code Tips You Should Know






