Chrome-расширения широко распространены в современном мире. Они позволяют реализовать множество идей и функций. Это руководство предназначено для тех, кто не знаком с этой технологией, но хочет создать собственное расширение Chrome.
Любое Chrome-расширение, независимо от сложности, должно служить какой-то цели. Приложение, которые мы собираемся разрабатывать, будет предназначено для прогнозов погоды. С его помощью вы сможете узнать местное время, а также получить информацию о погоде и температуре.
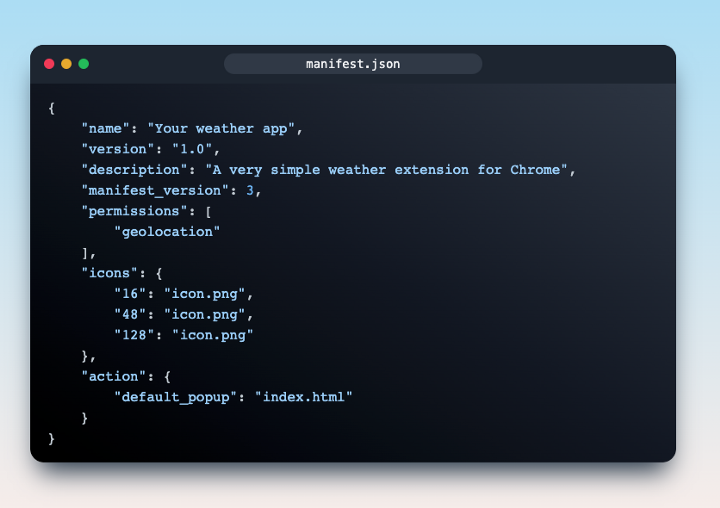
Для начала создадим файл manifest.json, который есть у каждого расширения и содержит ключевые данные.

Приведенный выше код довольно прост, и все же дополнительная информация не помешает.
name: имя расширения.version: версия расширения.description: описание расширения (вы видите его, когда заходите в настройки расширения).permission: поскольку погодное приложение должно определять текущее местоположение пользователя, требуется разрешение для GeolocationAPI.icons: иконки расширения.action: действия приложения (в этом примере установлено только действие всплывающего окна).
Следующим шагом будет создание файла index.html, после чего можно приступать к написанию кода приложения и разработке его функциональной части. Скорее всего, вы сами сможете создать макет и стиль. Однако можете воспользоваться и этим исходным кодом (ссылка на него в конце статьи).

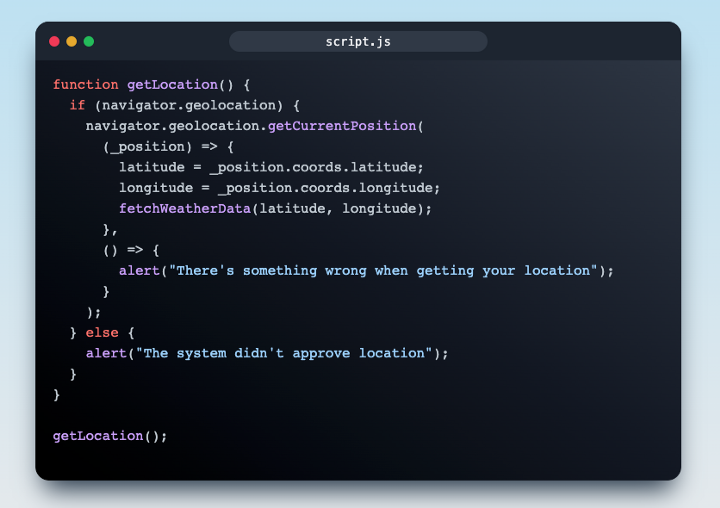
В первую очередь нужно получить местоположение пользователя. Хотя у нас есть разрешение для пользовательского интерфейса в файле manifest.json выше, нам также потребуются fallback-предупреждения, чтобы предотвратить сбои в работе.
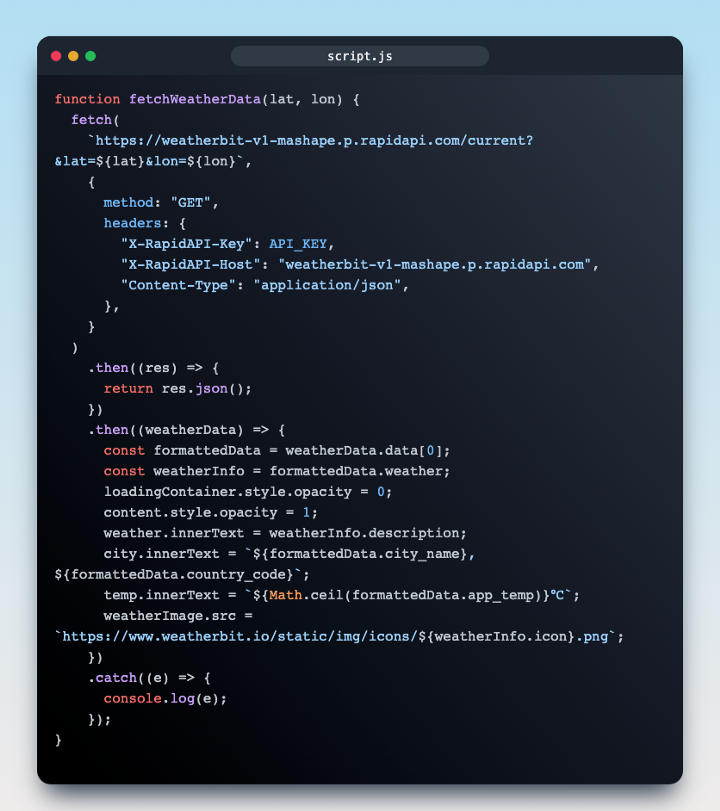
Как видите, вызов fetchWeatherData происходит сразу после того, как определено положение пользователя по широте и долготе. Именно в этот момент поступают данные о погоде:

В этом руководстве для получения информации о погоде используется API WeatherBit, так как у меня есть бесплатный доступ к API_KEY (большинство других API требуют подписки).
Когда вызовы API возвращают успешный ответ, получаем информацию о текущем городе, погоде и температуре. WeatherBit — настолько продвинутый провайдер, что предоставляет даже иконку с изображением текущей погоды (ее можно использовать в приложении).
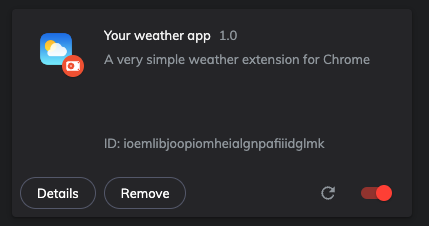
Наконец, приступаем к установке расширения в браузер. Проделываем следующие шаги: Настройки => Расширения => Управление расширениями => Загрузка распакованного расширения.
Вот конечный продукт:


Здесь можно найти полный исходный код.
Читайте также:
- Расширение Chrome для поиска акций на eToro с помощью скринера акций FINVIZ
- API Chrome: 7 новинок
- Прогрессивные веб-приложения для начинающих
Читайте нас в Telegram, VK и Дзен
Перевод статьи Kyle Le: How to build your first Weather App Chrome Extension






