Visual Studio Code — замечательный редактор, поддерживающий множество расширений для настройки под нужды пользователя. Сейчас для него доступно более 8 000 тем, которые помогают настроить цвета интерфейса, иконки, используемые для отображения типов файлов, и многое другое.
Шрифт и лигатуры
Правильно подобранный шрифт может стать удивительно эффективным средством повышения производительности и снижения утомляемости глаз. Существует множество шрифтов, созданных специально для разработчиков.
Обычно это моноширинные шрифты, все символы которых занимают одинаковое пространство по горизонтали.
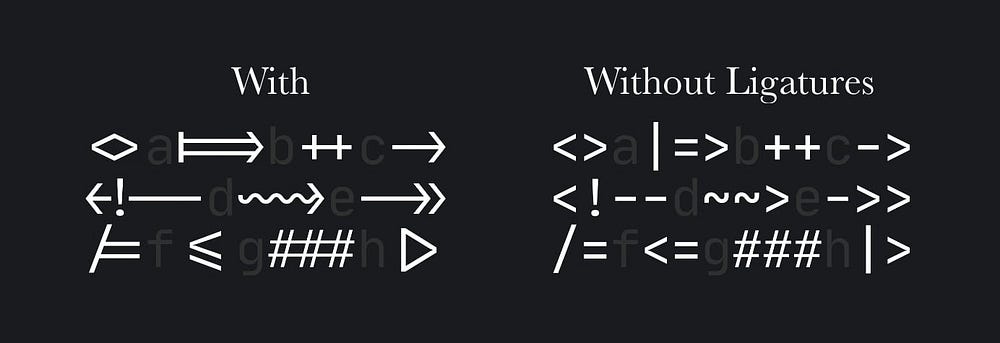
Другим распространенным дополнением является добавление лигатур, специфичных для конкретного кода. Лигатуры — это символы, состоящие из двух и более соединенных символов. Вот две причины использовать лигатуры для кода.
- Наш мозг воспринимает многосимвольную последовательность, например
===, как три отдельных символа. Это заставляет глаза сканировать все три символа, что требует затрат энергии на их обработку. - Некоторые комбинации символов позволяют корректировать пробельные символы, что также делает лигатуры более заметными для глаз при сканировании и обработке.

Остановимся на двух популярных шрифтах для разработчиков:
Оба шрифта замечательны сами по себе и оба бесплатны для использования. Попробуйте скачать и потестить в течение какого-то времени оба шрифта, чтобы понять, какой из них подходит именно вам.
Алгоритм по использованию предпочитаемого шрифта в VS Code
- Скачайте шрифт по указанным выше ссылкам на свой компьютер и установите их локально. Рекомендую установить шрифты TTF из загруженного .zip-файла.
- Откройте файл VS Code
settings.jsonчерез командную палитру (⇧⌘P). Введите settings (настройки) и затем Preferences: Open User Settings (JSON) — Предпочтения: открыть настройки пользователя (JSON). - Добавьте следующие две строки кода в файл
settings.json, чтобы выбрать предпочитаемый шрифт и включить лигатуры. Это позволит использовать несколько моноширинных шрифтов.
{
"editor.fontFamily": "JetBrains Mono, Fira Code, Menlo, Monaco, 'Courier New', monospace",
"editor.fontLigatures": true
}
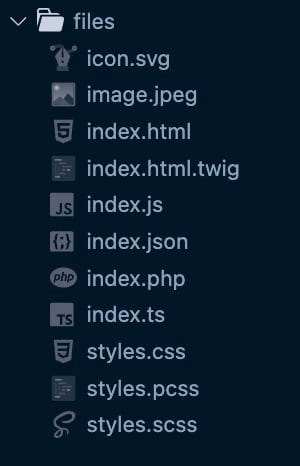
Темы иконок
Visual Studio Code показывает иконку перед каждым элементом в проводнике папок. Каждая иконка указывает определенный тип элемента. Таким образом, вы можете быстро увидеть различия между папкой, файлом Javascript и HTML.
Иконки можно настраивать. Маркетплейс предлагает на выбор множество отличных пакетов. Рассмотрим несколько популярных вариантов.
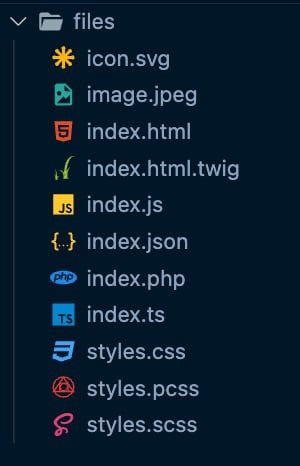
1. Material Icon Theme (14,5 млн установок)

Material Icon Theme — наиболее часто скачиваемое расширение на VSCode Marketplace. Оно имеет красивый набор четких иконок и заслуживает всяческих похвал.
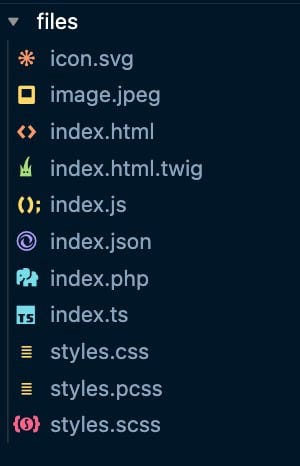
2. Monokai Pro (1,7 млн установок)

Monokai Pro — это и цветовая тема, и тема иконок, переключающиеся независимо друг от друга. Обе выглядят эффектно и позволяют сосредоточиться на коде.
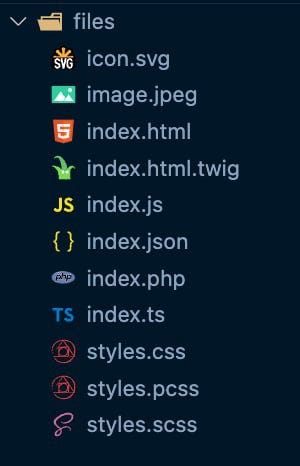
3. vscode-icons (12,1 млн установок)

vscode-icons — это удивительный набор иконок, который сразу же внесет ясность в вашу боковую панель. Я использовал его с самого первого выпуска VS Code до недавнего времени. Если вы затрудняетесь с выбором набора иконок, рекомендую загрузить vscode-icons. Каждая его иконка проста и понятна, к тому же хорошо сочетается с любой цветовой темой.
4. Пакет City Lights Icon (96 тыс. установок)

Пакет City Lights Icon включает в себя две темы иконок для цветного и монохромного вариантов. Монохромный вариант удивительно чистый и, на мой взгляд, очень хорошо сочетается с темой Night Owl.
Цветовые темы
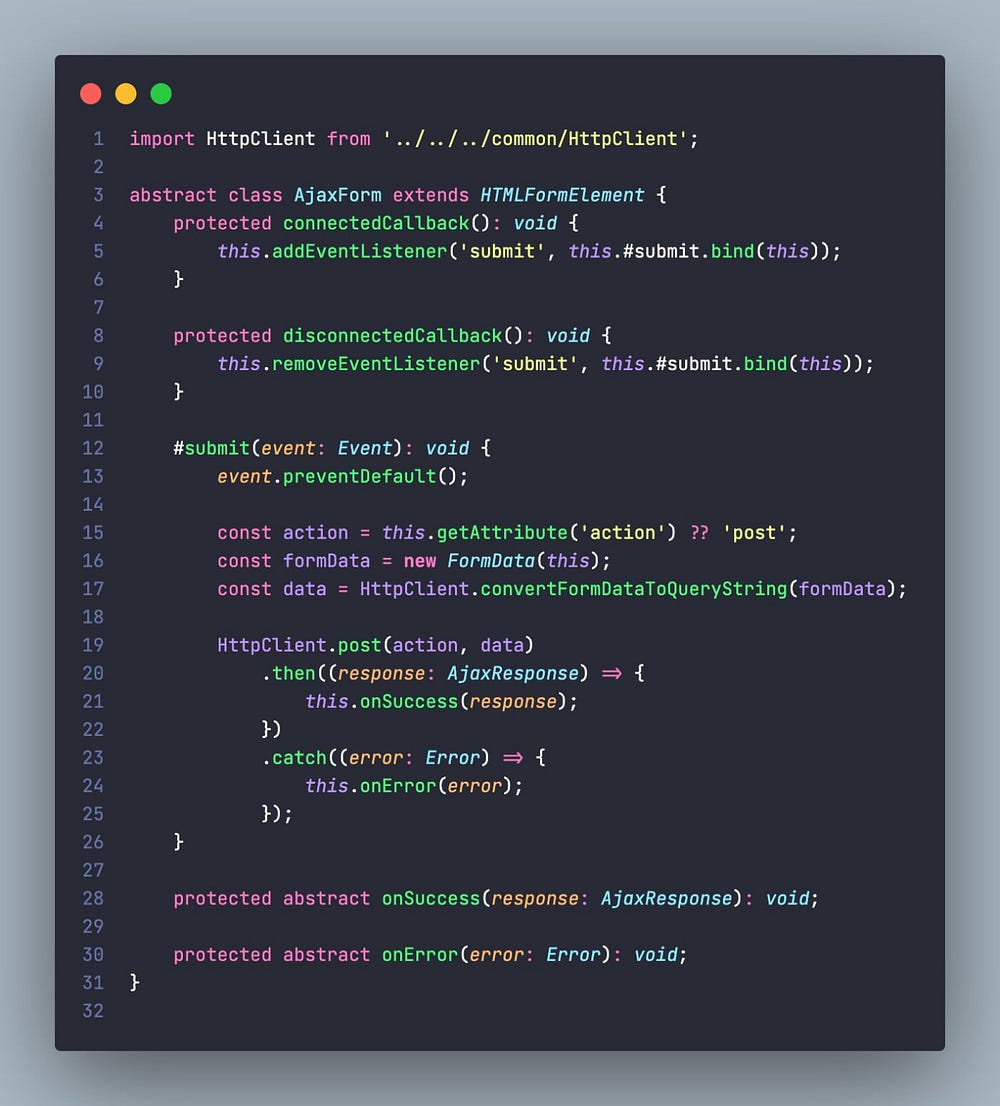
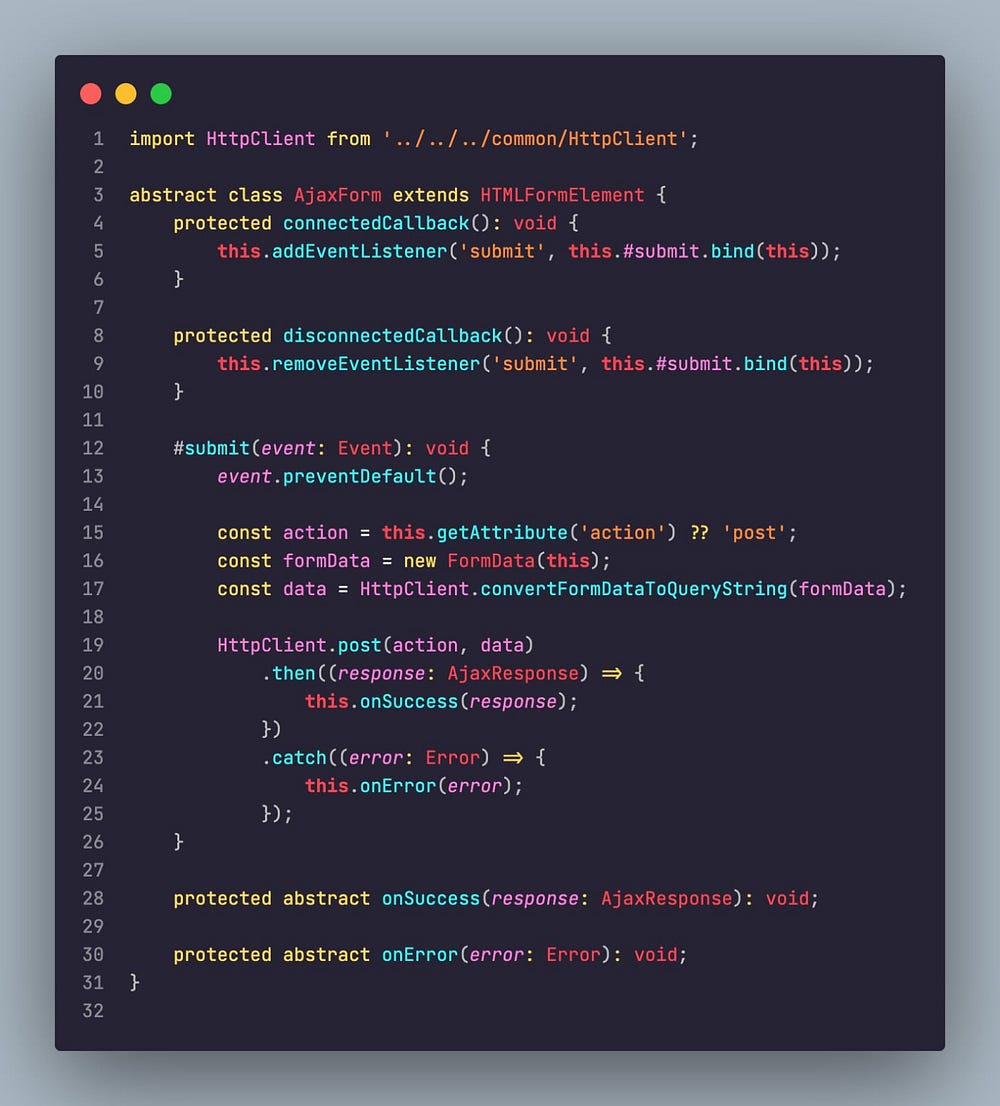
Цветовые темы — это, безусловно, самое радикальное визуальное изменение, которое вы можете внести в свой редактор. Их выбор очень индивидуален. Тем не менее я хочу привести здесь несколько отличных вариантов, которые завоевали наибольшую популярность в сообществе VS Code.
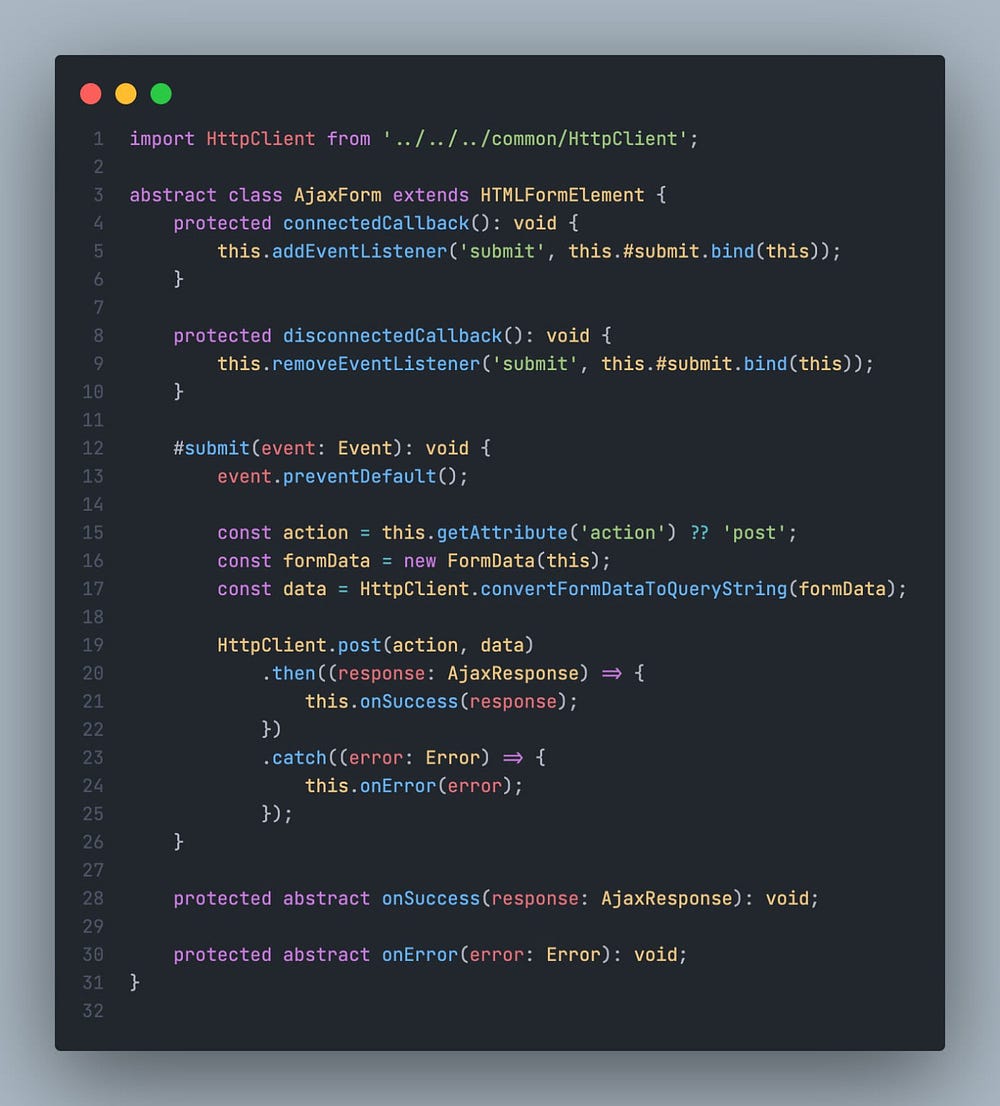
1. One Dark Pro (6,2 млн установок)

One Dark Pro — точная копия темы One Dark от Atom. Это самая популярная темная тема на VS Code Marketplace. Она вызывает ностальгию у многих разработчиков, которые использовали Atom в прошлом.
Популярность One Dark Pro вполне заслужена: цвета красивые и не отвлекают от кода.
2. Github Theme (5,4 млн установок)


GitHub выпустил набор собственных цветовых тем. Доступны темная и светлая тема, каждая из которых имеет режим по умолчанию, высокую контрастность и режим для дальтоников.
Если вы являетесь давним пользователем GitHub и приверженцем его цветовой темы, то вам определенно стоит попробовать этот набор.
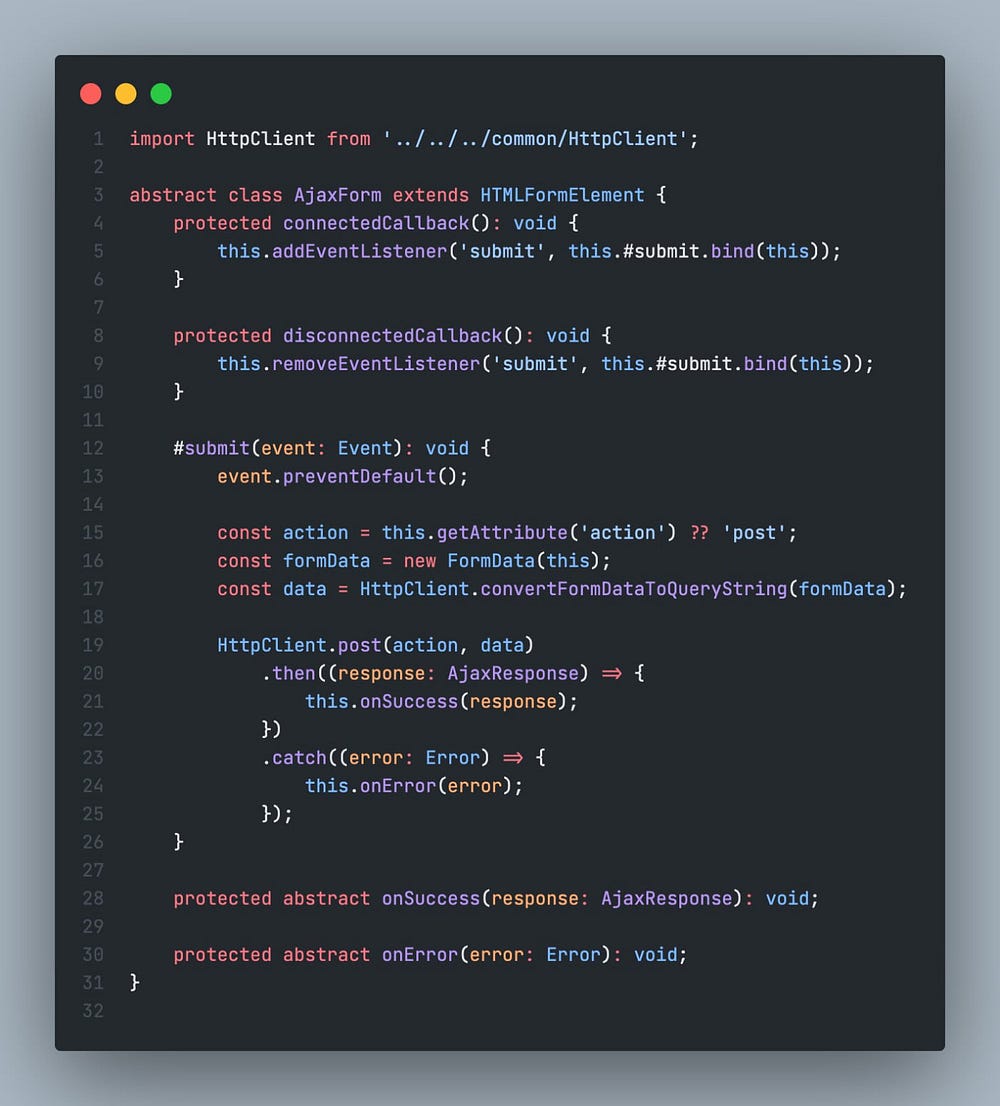
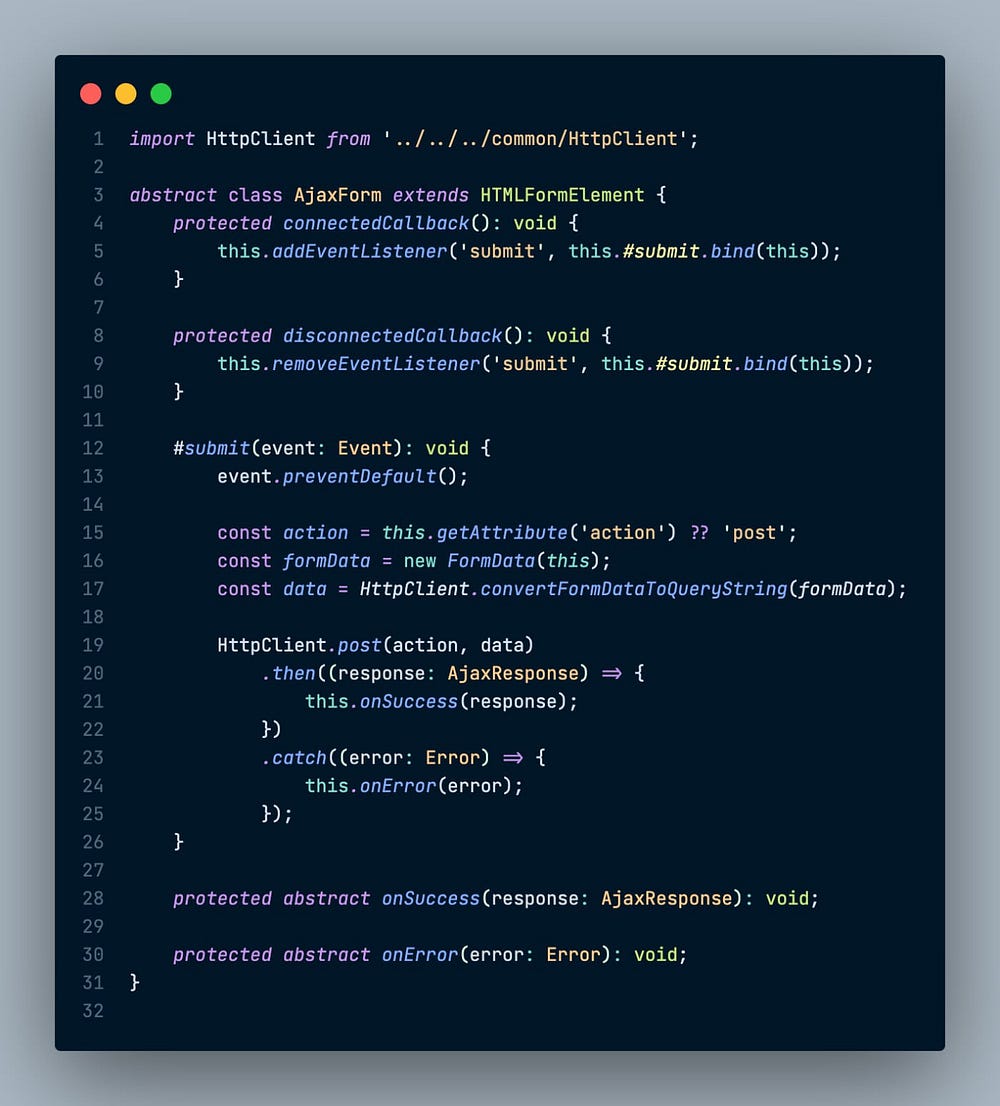
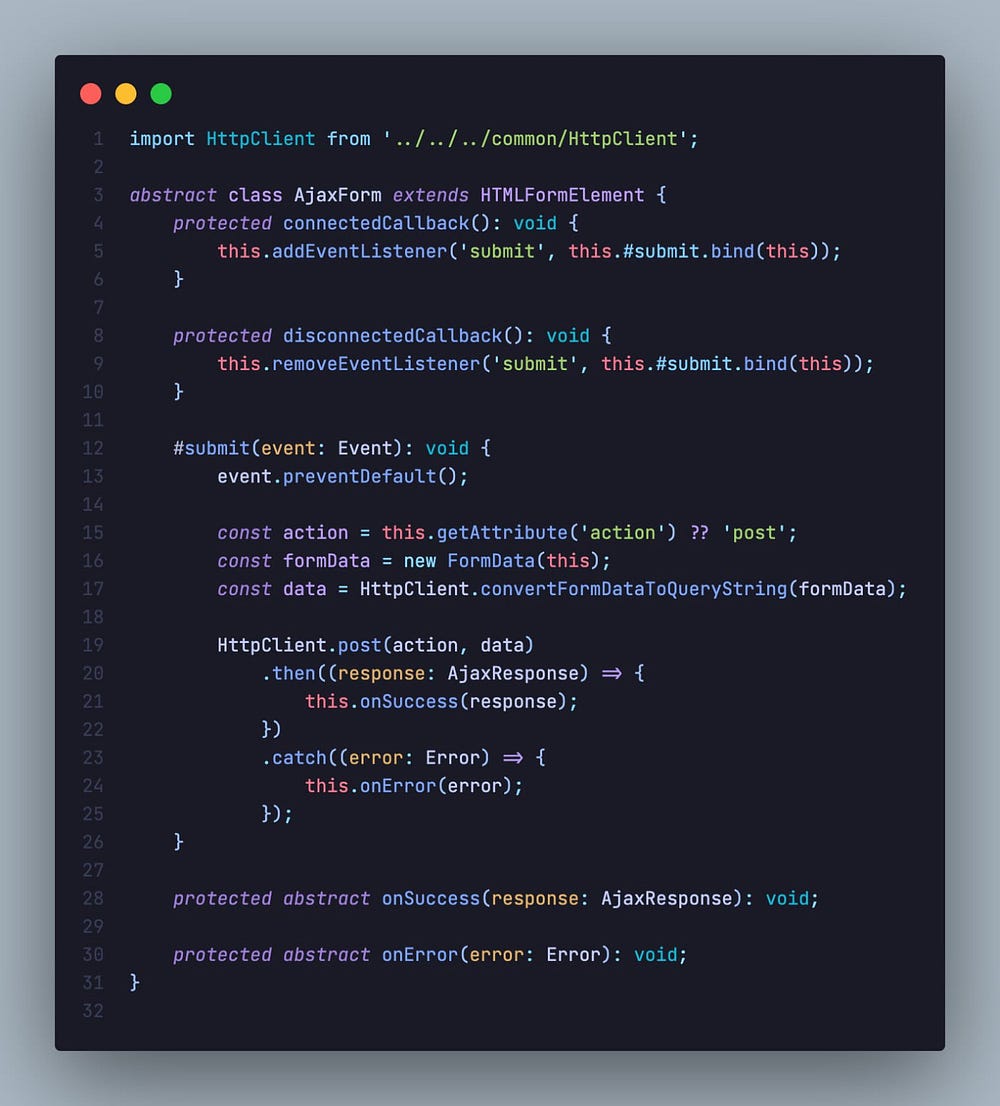
3. Dracula Official (4,4 млн установок)

Dracula Official — популярная тема для различных редакторов, оболочек и других инструментов. Идея заключается в том, чтобы создать единую цветовую тему для всех рабочих процессов. Это красивая темная цветовая тема, вдохновленная ночной романтикой (отсюда и название).
Узнать больше об этой теме можно на сайте разработчика Dracula Official.
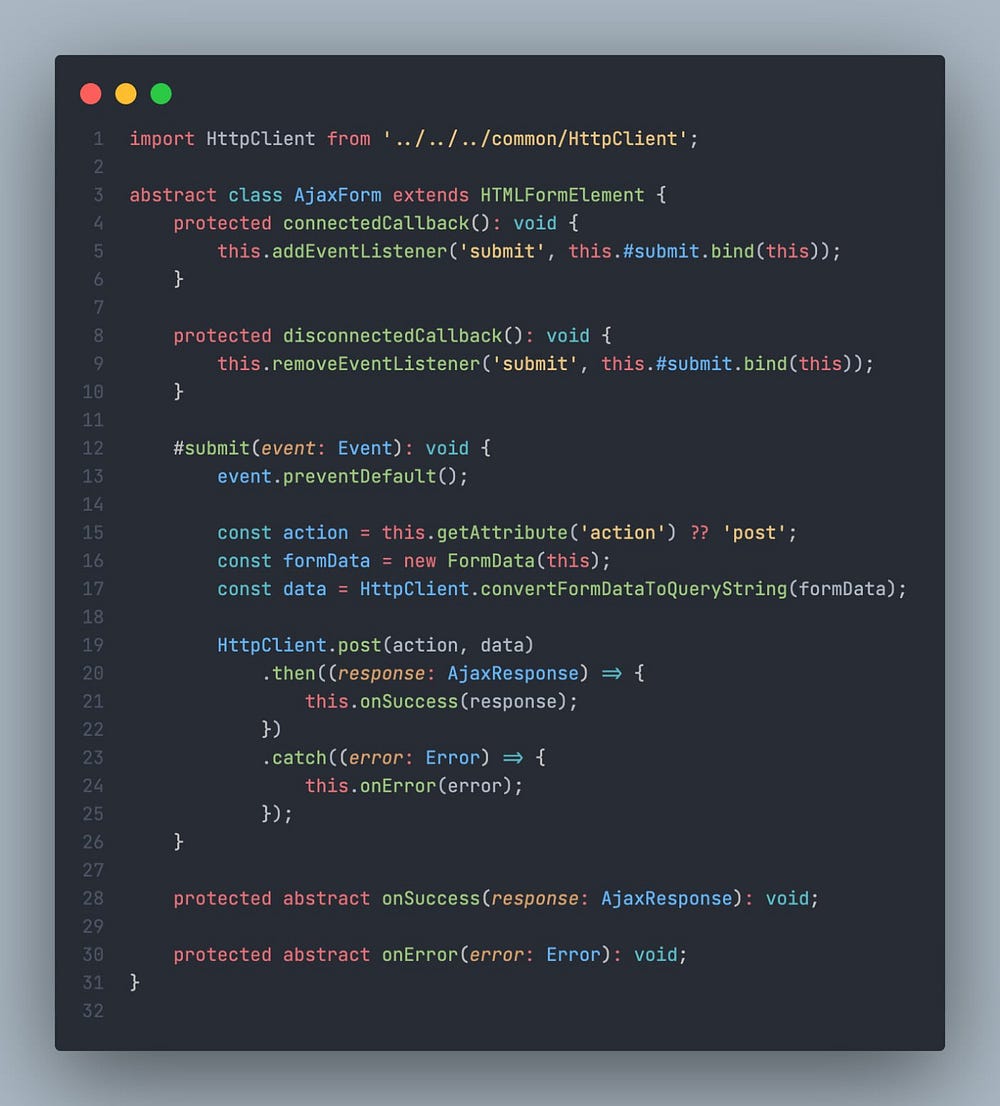
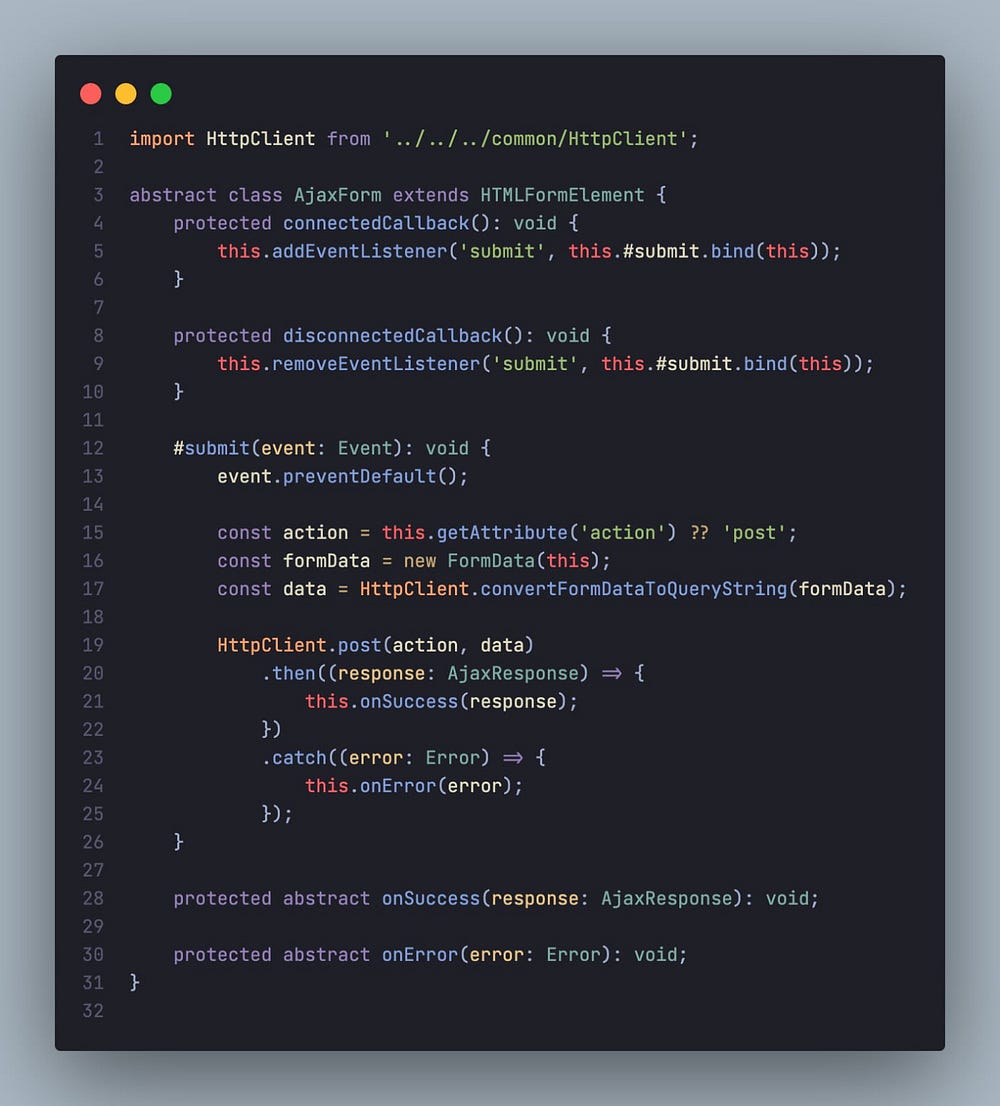
4. Night Owl (1,6 млн установок)

Night Owl — это впечатляющая темная тема, созданная специально для тех, кто пишет код до поздней ночи. Как утверждает автор: “При выборе цветовой схемы учитывались возможности, доступные людям с дальтонизмом и в условиях недостаточной освещенности. Решения также были основаны на контрастности, значимой для понимания прочитанного и оптимальной яркости”.
5. One Monokai (1,5 млн установок)

Тема One Monokai представляет собой нечто среднее между One Dark Theme и Monokai.
6. Shades of Purple (1,3 млн установок)

Shades of Purple — завораживающая тема со смелыми оттенками фиолетового. В этой теме код практически “выпрыгивает” с экрана.
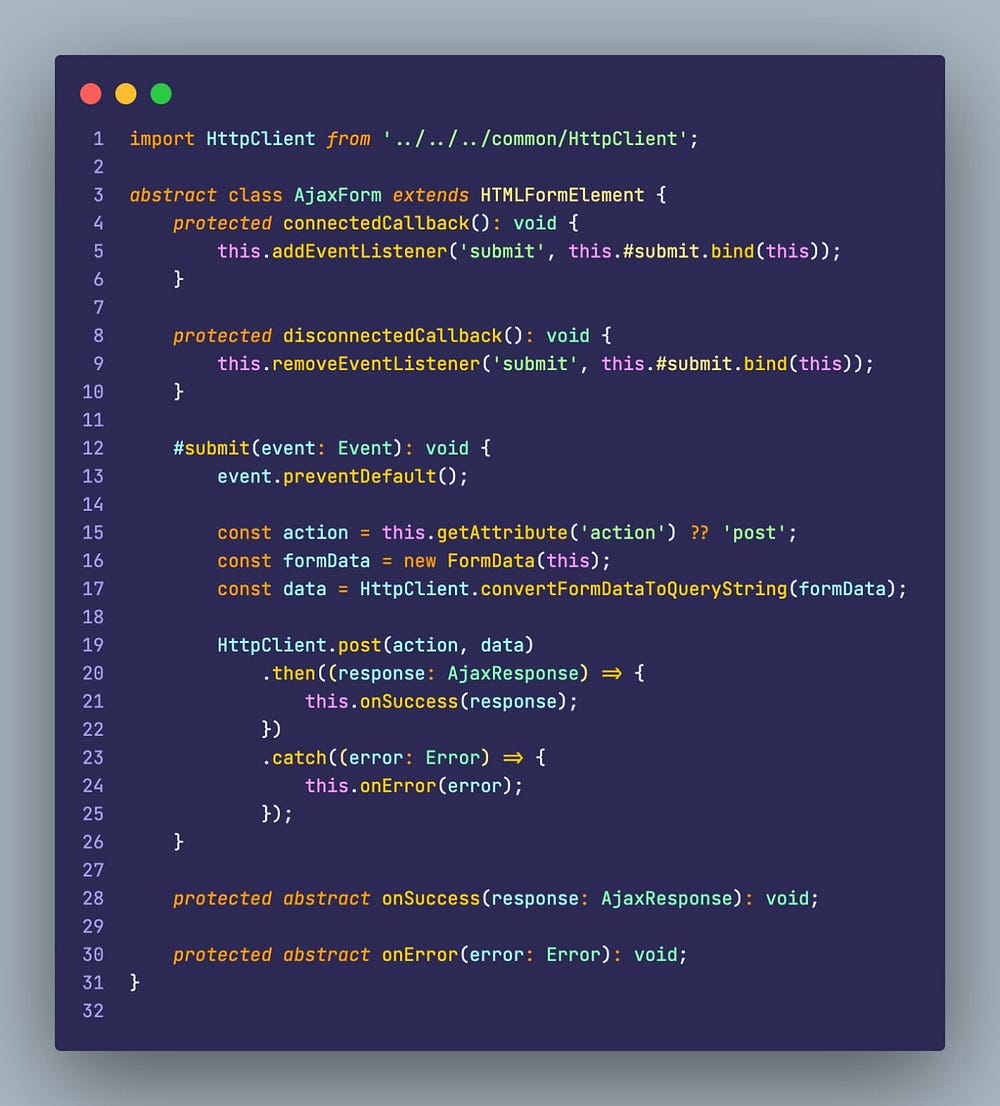
7. SynthWave ’84 (1 млн установок)

Эта креативная тема создана под влиянием электронной музыки и обложек синтвейв-групп, таких как Timecop 1983 FM-84 и The Midnight. Она очень яркая, так что код будет буквально пылать на вашем экране. Если вы любите стиль 80-х, эта тема может прийтись вам по вкусу!
8. Tokyo Night (650 тыс. установок)

Эта тема для Visual Studio Code воспевает огни ночного Токио. Она очень чистая и выглядит великолепно.
9. Kanagawa (100 тыс. установок)

Kanagawa — своеобразный VSCode-порт в цветовую схему KANAGAWA.nvim. Это темная тема, вдохновленная колористикой знаменитой картины Кацусики Хокусая.
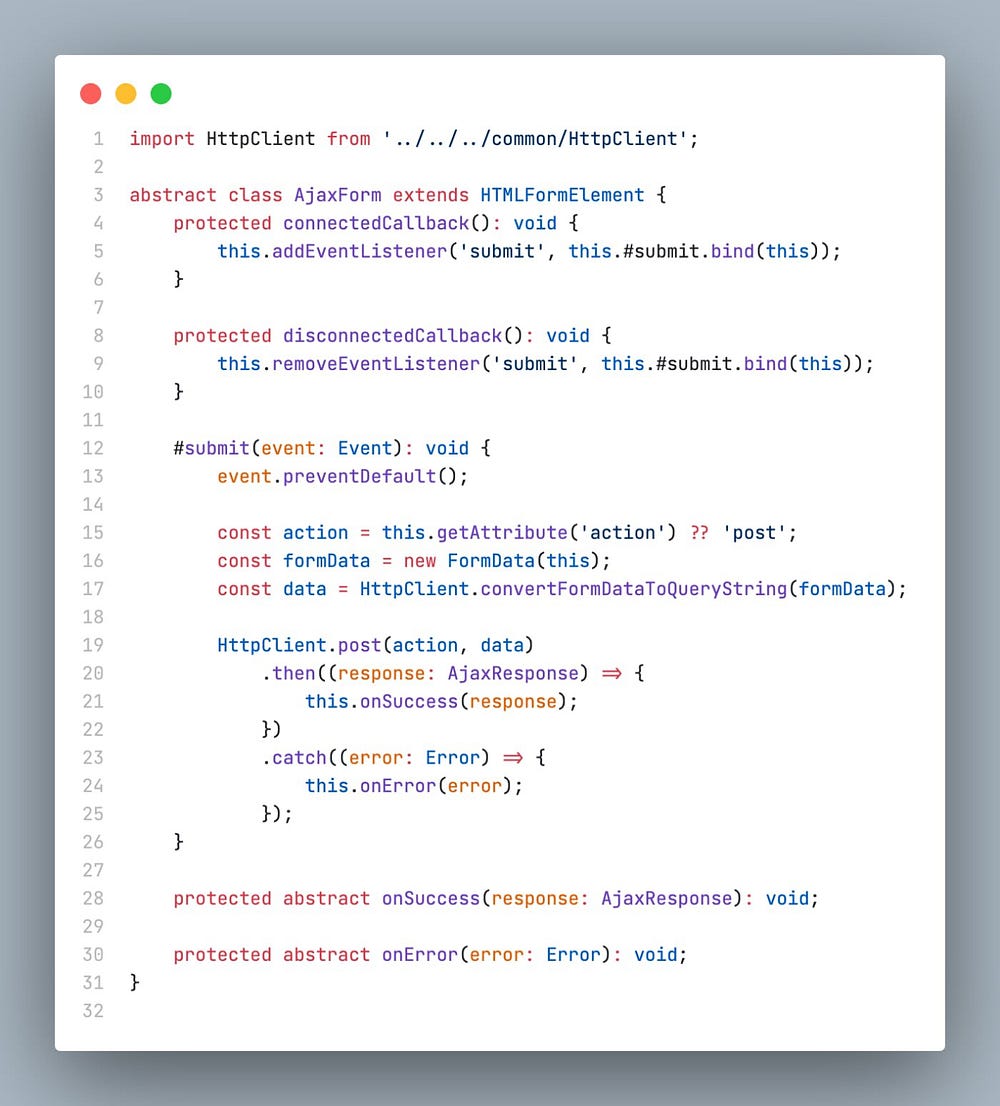
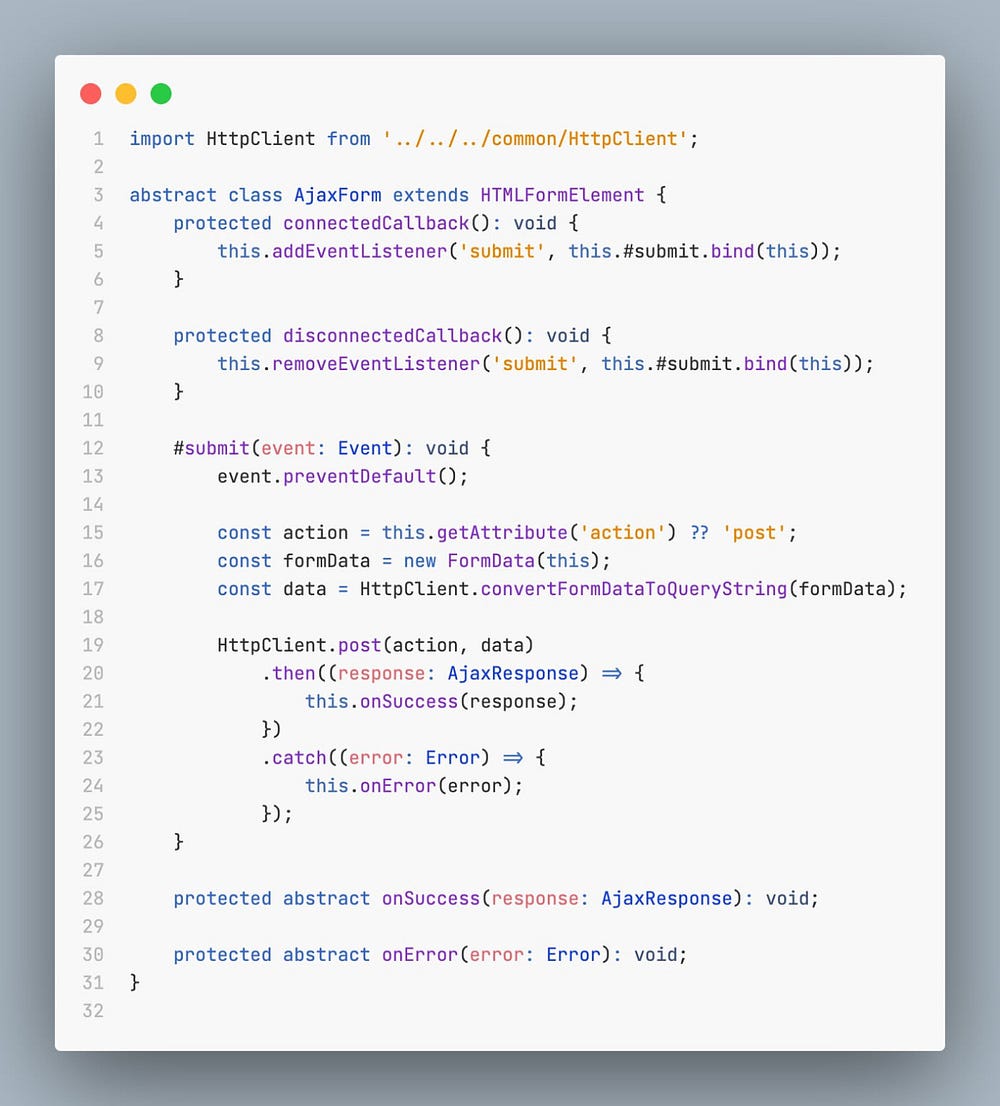
10. Bracket Lights Pro (65 тыс. установок)

Тема Bracket Lights Pro привлекает внимание красивой цветовой палитрой. Она придает VS Code светлую тему, характерную для редактора кода Brackets.
Заключение
Visual Studio Code обладает множеством вариантов настройки. Такое разнообразие предложений позволяет сделать редактор эстетически приятным для каждого разработчика.
Читайте также:
- Расширения VS Code, в 3 раза повышающие скорость работы
- 5 секретов продуктивной работы в VS Code
- ReSvelte — инструмент разработчика Svelte и визуализатор дерева компонентов (расширение VS Code)
Читайте нас в Telegram, VK и Дзен
Перевод статьи Wesley Smits: How To Make Visual Studio Code Look Amazing






