В 2011 году в колледже я начал писать код и читать книги по программированию. Но на освоение описанных в них понятий уходило много времени. Применение в программировании уроков, вычитанных из книг, — порой непростая задача.
Раньше, увидев что-то полезное в книге, видео или статье, я всегда делал заметки. И продолжаю до сих пор — только уже не в блокноте, а в Notion.
Однако за всем уследить трудно — технологии быстро развиваются, а тысячи разработчиков по всему миру создают новые языки программирования, фреймворки, принципы проектирования систем и т. д.
Я бы даже забыл о том, что узнал еще пару месяцев назад, если бы регулярно не обращался к добавляемым в закладки шпаргалкам. Из всего их многообразия и составлена эта подборка.
cssreference.io

CSS Reference — это один из лучших бесплатных ресурсов по CSS. Здесь представлены самые популярные свойства, для лучшего понимания которых даны наглядные и анимированные примеры.
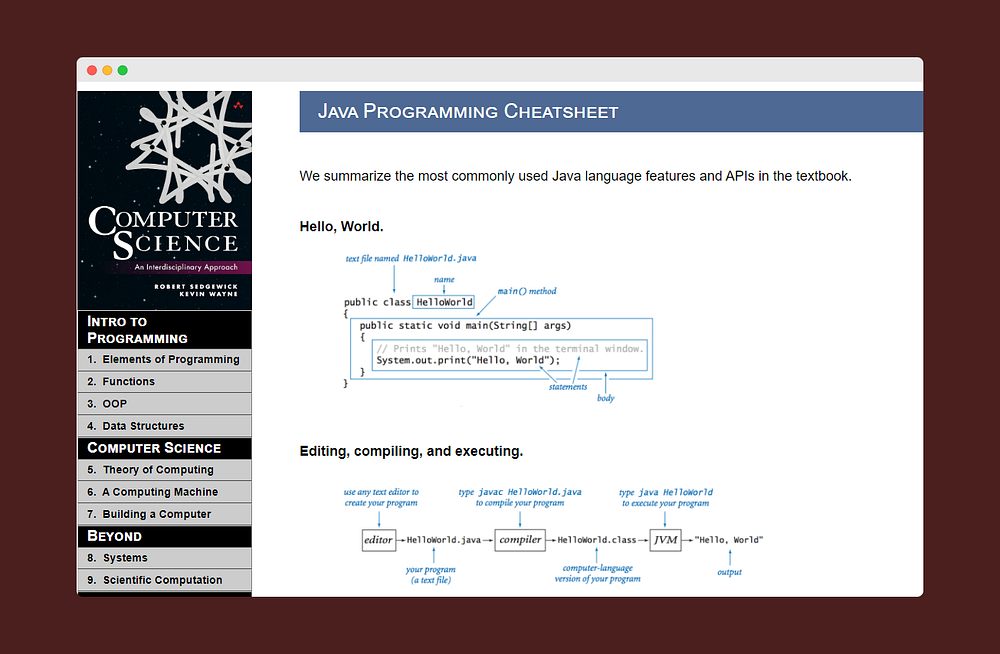
Шпаргалка по программированию на Java

Java — однозначно один из самых популярных, а сейчас еще и активно развивающихся языков программирования для разработки корпоративных приложений.
В Oracle выпускают два обновления: с долгосрочной поддержкой и инновационную версию. А значит, отслеживать каждое изменение/обновление в одной шпаргалке непросто. Если только это не справочник по основам Java от Принстонского университета. Просто замечательная шпаргалка.
Шпаргалка по HTML

В интернете есть сотни ресурсов по HTML, и вы могли бы выбрать другую шпаргалку. Но я добавил в закладки именно этот сайт: в нем подробно объясняется каждый тег и код.
Шпаргалка по Python

Python был и остается одним из самых популярных языков, изучать его и работать с ним — одно удовольствие. Это один из первых попавшихся мне ресурсов Python, и он до сих пор со мной. Здесь есть все, что должен знать начинающий разработчик, и поэтому этот сайт стоит добавить в закладки.
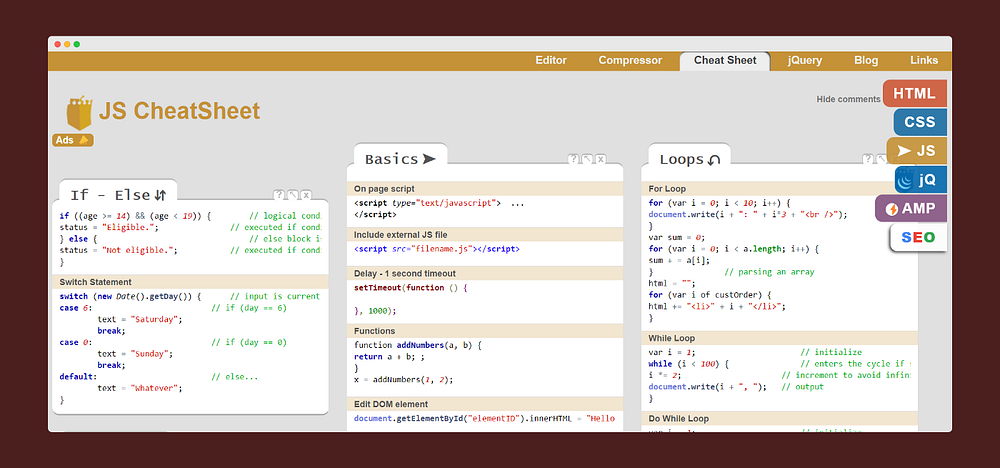
Шпаргалка по JS

Это одна из самых простых и подробных шпаргалок для JavaScript. Здесь каждый фрагмент кода поясняется примером, поэтому эта шпаргалка — мой фаворит, хотя есть и другие хорошие ресурсы по JS.
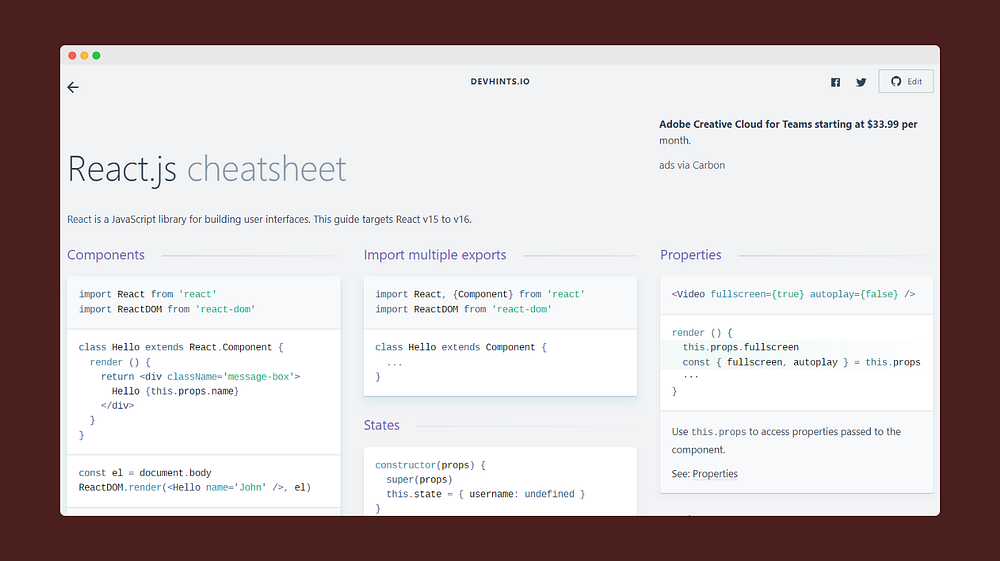
Шпаргалка по React.js

React — самая популярная библиотека JavaScript для создания приложений веб-разработки, а этот сайт — самая простая и подробная шпаргалка, которую можно добавить в закладки и использовать в качестве справочной информации.
OverAPI

А это один из лучших справочных сайтов просто потому, что в нем есть шпаргалки по большинству языков программирования, активно применяемых для разработки приложений. Я часто рекомендую его многим коллегам.
Cheatography

Cheatography — это сайт с более чем 4000 шпаргалок. Здесь есть все для программирования, игр, хобби, бизнеса, маркетинга и многого другого. А кроме того, имеется возможность загрузить любую шпаргалку в формате PDF.
Читайте также:
- 4 надежных веб-сайта на страже времени разработчика
- Как писать функции: 8 советов от опытного разработчика
- Сделайте свой первый вклад в открытый исходный код!
Читайте нас в Telegram, VK и Дзен
Перевод статьи Vivek Naskar: 8 Free Cheat Sheets That Every Developer Should Bookmark






