Svelte — это фронтенд-компилятор, который произвел революцию в области программирования. Простота и принцип предварительного компилирования, лежащие в основе Svelte, позволяют разработчикам быстро осваивать эту технологию. Svelte берет на себя большую часть тяжелой работы, поскольку совершает компиляцию, напрямую работая с вебпаком и не требуя виртуального DOM. В силу вышеупомянутых причин выбор в пользу продвинутого фреймворка Svelte ни у кого не вызывает сомнений.
Проблема
По мере того, как разработчики создают приложения Svelte, дерево компонентов становится все более объемным. Поскольку компоненты являются критичной частью фронтенд-фреймворков, их эффективное размещение и правильное выполнение имеет большое значение.
Ненужный повторный рендеринг компонентов и некорректное размещение компонентов в дереве по мере масштабирования приложения — вот две трудно выявляемые проблемы, постоянно преследующие разработчиков. Кроме того, отладка может занимать слишком много времени, что снижает производительность труда программиста.
Решение: ReSvelte

Не найдя готового решения, команда Hoon Park самостоятельно создала инструмент, включающий визуализатор дерева компонентов для приложений Svelte и решающий проблему повторного рендеринга.
Для большего удобства и доступности ReSvelte реализован как расширение VS Code, чтобы разработчикам не нужно было открывать несколько вкладок или отдельных приложений. Отлаживать приложение можно в той же интегрированной среде разработки. Эффективность труда разработчиков стала главным приоритетом для Hoon Park.
Установка
- Установите ReSvelte в VS Code Extension MarketPlace.
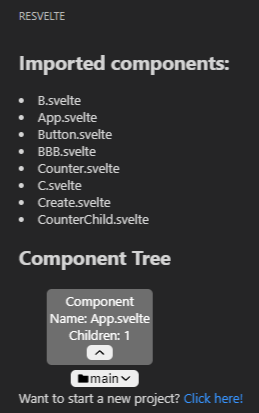
- В нижней части боковой панели появится значок ReSvelte — установка прошла успешно!
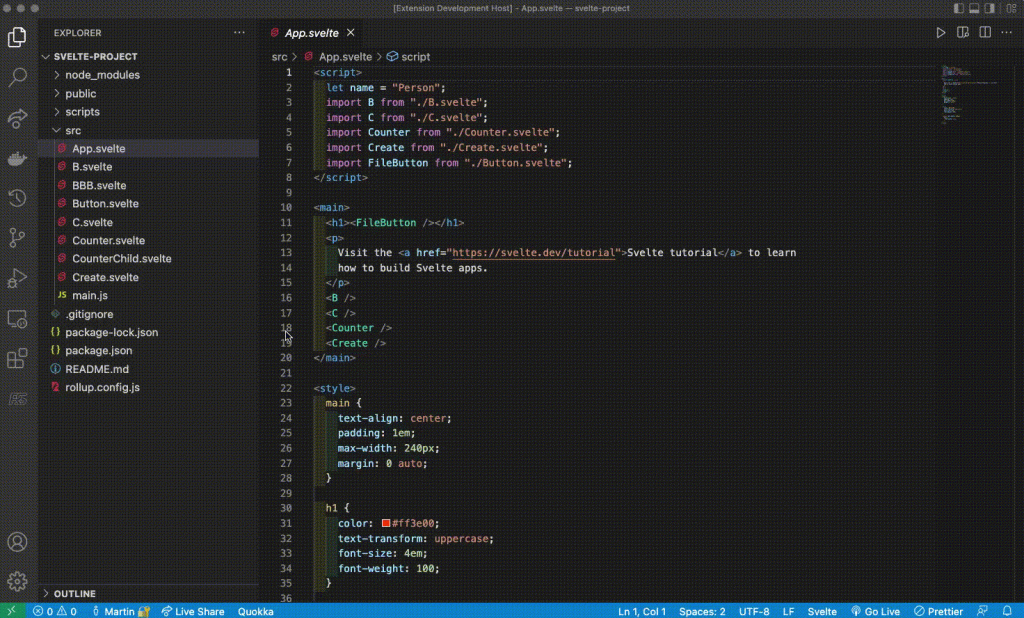
- Загрузите папку Svelte.
- Если папка загрузится должным образом, на боковой панели появится дерево компонентов.
- Перемещайтесь с помощью клавиши со стрелкой вниз, чтобы развернуть дерево и просмотреть компоненты, отображаемые в приложении.

Основные возможности
- Простой импорт папки приложения Svelte.
- Визуализация дерева компонентов.
- Загрузка элементов с вложенными компонентами.
- Отображение ключевых показателей производительности приложения (общее количества компонентов и количество повторно рендерируемых компонентов).
- Журналы ошибок для любых проблем парсинга или рендеринга.
Все основные функции помогают разработчику Svelte разобраться в масштабируемой базе кода. В приложении учтено большинство критических ситуаций, а при обнаружении новых ошибок команда планирует обновлять ReSvelte.
Дерево разделено на компоненты, расположенные в больших ячейках, и элементы, находящиеся в меньших ячейках, которые содержат классические теги HTML-элементов, такие как div, h1 и main. Метрики производительности предназначены для подведения итогов работы приложения с помощью полезных ключевых показателей эффективности (KPI). Журналы ошибок для любых проблем импорта, с которыми сталкивается система, также будут рассматриваться в дополнение к метрикам производительности.
За кадром: поиски и находки
Чтобы начать работу, команде пришлось найти способ рендеринга React в WebView, API расширения VS Code. Так была реализована боковая панель, которая позволила отобразить дополнительную информацию в понятном и удобном для пользователя виде. Настройка TypeScript, WebView и вебпака для совместной работы была трудным, но плодотворным опытом.
Следующий важный шаг был связан с парсингом файлов Svelte. Из-за скудности ресурсов для такой новой технологии команда решила использовать svelte-parse — npm-пакет, который не следует путать с собственным парсером Svelte.
Применение svelte-parse дало свободу в выборе именно того, что нужно было получить от парсера. Эта технология позволила вызвать и парсить каждый элемент и компонент Svelte вместе с его соответствующими дочерними элементами. При этом были отфильтрованы все файлы, необходимые для построения дерева компонентов и хранения необходимых данных.
Однако парсер не был совершенен, поэтому пришлось учитывать каждый тег, а не только компоненты и скрипты Svelte. Эти дополнительные теги включали такие элементы, как divs и mains. Следовательно, нужно было рекурсивно вызывать парсер не только для компонентов Svelte, но и для элементов Svelte, чтобы обработать компоненты, которые могли “жить” внутри этих элементов.
После первоначального разбора команде потребовалось придумать алгоритм для проверки каждого экземпляра компонента Svelte. Создание псевдонимов — это первый шаг минификации кода, что и выполняет вебпак для оптимизации производительности приложений.
Поэтому команда начала с импорта и продумала все возможные сценарии, в которых разработчик может импортировать файлы. Затем создали псевдонимы для импортируемых компонентов и сохранили их в объекте, который существовал в глобальном контексте выполнения. Позже эта информация была использована при построении дерева с помощью React.
Более того, парсинг и хранение ключевой информации, которую удалось извлечь, позволили быстро сгенерировать таблицу показателей производительности отдельно от дерева компонентов. На этом этапе было указано количество всех компонентов и повторно рендерируемых компонентов с перечислением всех журналов ошибок. Сообщения журнала ошибок помогают в отладке, предупреждая пользователя о любых отклонениях в работе приложения.
Планы на будущее
ReSvelte не является законченным продуктом. Приложению предстоит пройти долгий путь развития, и команда предложила множество идей, как можно усовершенствовать продукт. Список улучшений включает, но не ограничивается следующим.
- Сохранение путей ко всем файлам, что позволит пользователю, кликнув на компонент, перейти к этому файлу для дальнейшего редактирования или подтверждения.
- Добавление времени рендеринга в метрики производительности.
- Использование памяти импортированного приложения.
- Добавление ссылки в дерево компонентов для отображения иерархии.
- Автоматический поиск компонентов приложения, которые работают не так, как ожидалось, и перевод пользователя в эту область.
- Функция резервного копирования, которая позволит вносить изменения без риска для текущего состояния приложения.
- Обновление расширения в режиме реального времени.
Кроме того, ReSvelte — продукт с открытым исходным кодом, а значит, каждый может внести в него свой вклад.
Читайте также:
- 15 расширений VSCode, необходимых программистам в 2021 году
- Как улучшить работу с кодом на TypeScript с VSCode
- Расширение Jupyter для VS Code
Читайте нас в Telegram, VK и Дзен
Перевод статьи Hoon Park: ReSvelte- A Svelte Developer Tool and Component Tree Visualizer (VS Code Extension)






