Один из верных способов освоить JavaScript — разрабатывать проекты в его экосреде. Этот пост поможет вам создать рабочие часы с использованием Vanilla JavaScript и библиотеки Moment.js.
Добавление HTML
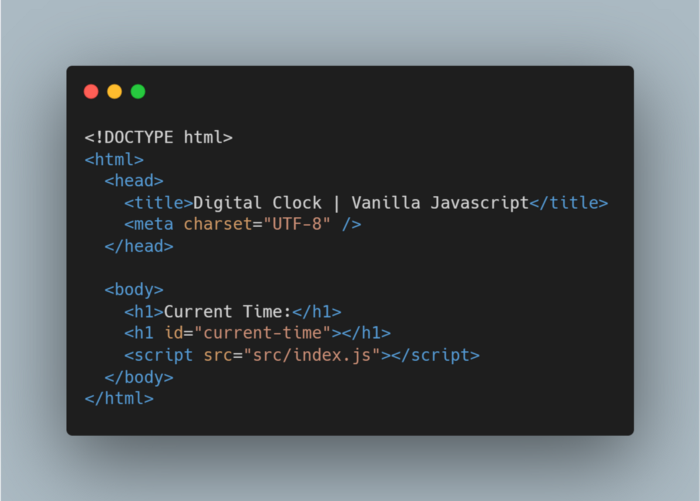
Перед непосредственным использованием JavaScript в разработке часов вам понадобится добавить разметку HTML.
Эта разметка будет воздействовать на пользовательский интерфейс часов и позволит вам манипулировать элементами DOM (document object model — объектная модель документа), от которых зависит отображение текущего времени.
Код приведен ниже:

Добавление JavaScript
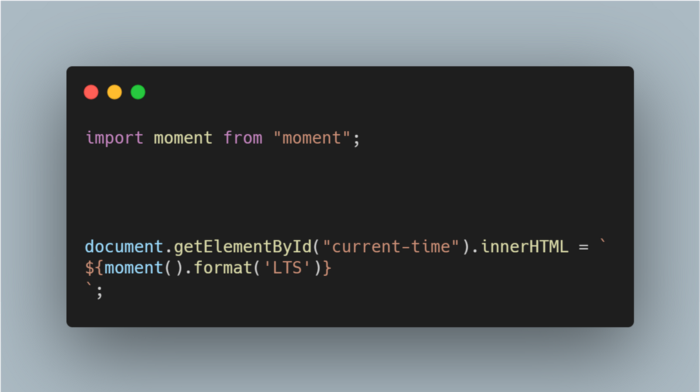
Теперь, после добавления HTML, пришло время использовать JavaScript. Первое, что нужно сделать, — получить ссылку на элемент H1, добавленный ранее, что позволит изменить текст в элементе H1 и отобразить текущее время. Для этого воспользуемся функцией document.getElementById и передадим ей ссылку на идентификатор H1 current-time (текущее время).
После получения ссылки на тег H1 применим innerHTML, чтобы изменить текст внутри тега для показа текущего времени.
Отобразить время поможет функция Moment.js format().
Код:

Если все прошло успешно, вы увидите на веб-странице это:

Примечание: если у вас возникнут проблемы с Moment.js, можете использовать CDN по ссылке и импортировать его в тег script перед файлом script.js.
Как заставить часы обновляться каждую секунду
Единственное, что осталось сделать, — добиться того, чтобы время обновлялось каждую секунду. Тогда часы будут показывать текущее время, а не то, которое было при инициализации страницы.
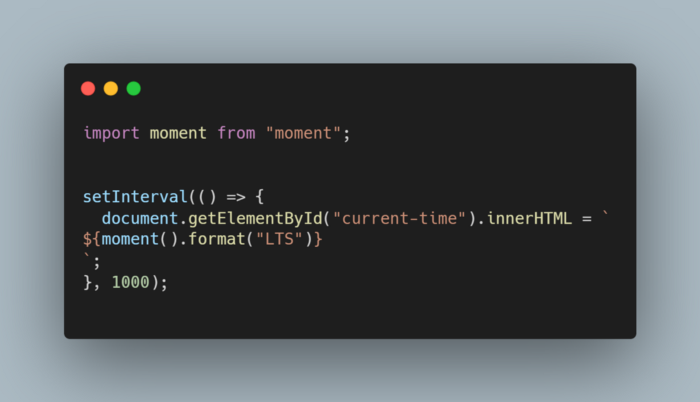
Метод setInterval() позволит запускать код JavaScript каждую секунду:

Примечание: функция SetInterval настроена на миллисекунды, а не на секунды, поэтому 1000 приравнивается к 1 секунде. Подробнее об этом можете прочитать в статье MDN по ссылке.
Завершение работы с часами
Если вы выполнили все вышеописанные шаги, у вас должны получиться работающие часы, как показано ниже:

Если что-то пошло не так, можете просмотреть готовый код на CodeSandbox по ссылке.
Дополнение: добавление пользовательских стилей
Итак, вы создали цифровые часы, используя исключительно vanilla JavaScript! Не знаю, как вы, но лично я поклонник темных тем. Приведенные ниже CSS-элементы зададут в коде темную цветовую палитру:

Добавляйте свои любимые цвета, чтобы создать проект в соответствии с личными предпочтениями!
Читайте также:
- Изучите webpack менее чем за 10 минут
- Как создать адаптивную галерею для интернет-магазина
- Как создать двойной слайдер для переключения между формой входа и формой регистрации
Читайте нас в Telegram, VK и Дзен
Перевод статьи Aziz Booker: How to Create a Digital Clock Using Moment.js