
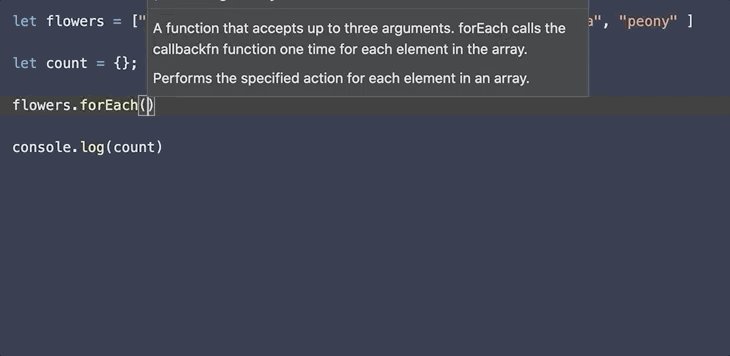
Метод forEach() выполняет функцию обратного вызова для каждого элемента в массиве. Что это значит? Метод forEach вызывает функцию, находящуюся вне forEach и имеющую дело с итерацией для проверяемого массива. Присмотримся к тому, как это на самом деле происходит. 1 случай:
let flowers = ["peony", "rose", "sunflower", "linaria"]
flowers.forEach(callbackFunc);
function callbackFunc(name, idx, arr){
console.log(name, idx, arr)
}forEach: функция обратного вызова
Здесь мы имеем дело с массивом flowers. Каждый элемент в массиве представляет собой строки с названиями цветов.
Напишем теперь функцию обратного вызова с аргументами по умолчанию each element (каждый элемент), index (индекс) и original array (исходный массив). С этой функцией можно делать что угодно. Мы регистрируем ее в журнале консоли. 2 случай:
ArrayName.forEach((eachEle, index, array) => console.log(eachEle))
Затем метод forEach выполнит функцию обратного вызова:
flowers.forEach(function callbackFunc(name, idx, arr){console.log(name, idx, arr)});
forEach: встроенная функция обратного вызова
Здесь происходит то же самое, что и в первом случае — метод forEach выполняет функцию обратного вызова, но только уже в одной строке.
3 случай:
flowers.forEach((name, idx, arr) => {
console.log(name, idx, arr)
});forEach: стрелочная функция
В этом случае задействована анонимная стрелочная функция, которая чаще всего и используется. Все эти три метода forEach выведут одно и то же (не забывайте, что возвращаемые методом .forEach значения являются undefined, т. е. неопределенными):
peony 0 [ 'peony', 'rose', 'sunflower', 'linaria' ]
rose 1 [ 'peony', 'rose', 'sunflower', 'linaria' ]
sunflower 2 [ 'peony', 'rose', 'sunflower', 'linaria' ]
linaria 3 [ 'peony', 'rose', 'sunflower', 'linaria' ]Попрактикуемся с более сложными алгоритмами.
There are multiple flowers in the garden. Which flowers are there only two of in the garden?В саду несколько цветков. Каких цветков в саду всего два?
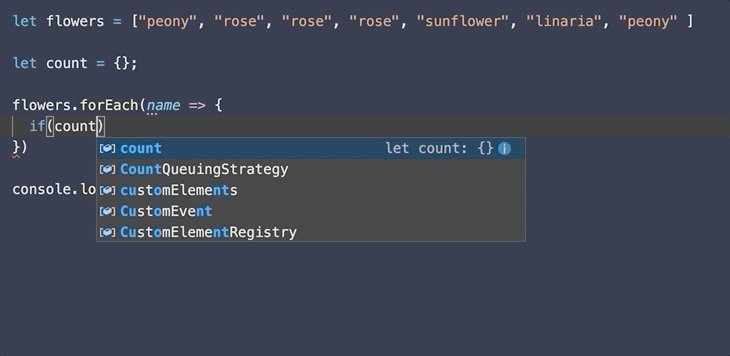
let flowers = ["peony", "rose", "rose", "rose", "sunflower", "linaria", "peony" ]
let count = {};
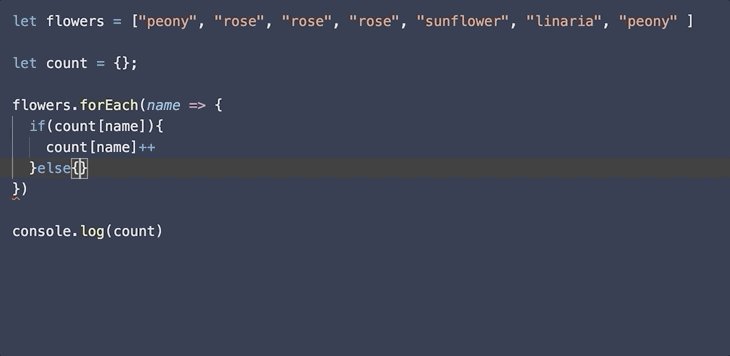
flowers.forEach(name => {
if(count[name]){
count[name]++
} else {
count[name] = 1
}
})
for(let keys in count){
if(count[keys] === 2){
console.log(keys)
}
}Здесь у нас структура массива, состоящего из строк с названиями цветов. Перебираем массив, используя метод forEach. Для каждого названия цветка увеличиваем счетчик, если этот цветок существует в объекте count (пара «ключ-значение»). А если цветка нет, устанавливаем значение на 1. Затем отдельно от этой итерации проводим итерацию по созданному нами объекту и находим, каких цветков всего два.
Отметим, что объект этот — count и объявлен он вне итерации .forEach.
{
peony: 2,
rose: 3,
sunflower: 1,
linaria: 1
}
.forEach method only returns `undefined`forEach не допускает объявления переменной внутри цикла. Также нельзя использовать оператор if и возвращать значение внутри метода forEach иначе, кроме как объявлять переменную вне итерации forEach и затем возвращать вне или проводить манипуляции с этими данными.
Посмотрите на следующий вопрос из StackOverflow и попробуйте найти ответ:
//ЭТО НЕ РАБОТАЕТ
function isUniform(myArray) {
myArray.forEach(function(element) {
if (element !== myArray[0]) {
return false;
}
});
return true;
}
//ЭТО РАБОТАЕТ
function isUniform(myArray) {
var passing = true;
myArray.forEach(function(element) {
if (element !== myArray[0]) {
passing = false;
}
});
return passing;
}
// цикл for - of работает тоже
function isUniform(myArray) {
for (element of myArray) {
if (element !== myArray[0]) {
return false
}
}
return true
}Здесь используют также цикл for или цикл for of.
Читайте также:
- Используй Async/Await в JavaScript, как профессионал
- 20 скрытых особенностей JavaScript
- Интерфейсы с вкладками без JavaScript
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Greem Jellyfish: JavaScript Algorithm: Array.forEach()