Увидев в проекте на Angular или React устаревший код JavaScript, код-ревьюер сразу определит, что разработчик — новичок. Но если вы воспользуетесь 3 советами из статьи, вас будут считать профессионалом по современному JavaScript. Итак, начнем наше путешествие!
Как использовать spread
Оператор spread … — мой любимый в JavaScript. В основном я использую его в трех случаях:
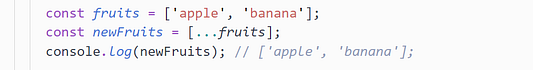
- создание копии массива

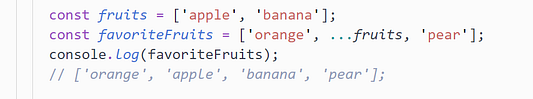
- расширение массива

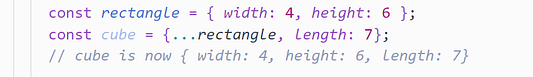
- расширение объекта

Дополнение: получив некоторые комментарии читателей, хочу обратить внимание на один момент. Если мы обрабатываем много данных для создания больших массивов, лучше не использовать оператор spread, а выполнять изменения на месте.
Как проверить значения null
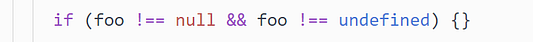
Помните ли вы свою первую проверку значений null? Я до сих пор не могу забыть свой старый код в проекте на JEE, когда JavaScript еще не был настолько развит:

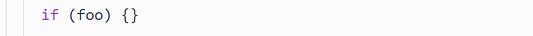
А теперь меня спасает простое if:

Условие if будет истинным, если foo не: пустые строки, 0, null, undefined, NaN, или false.
Наряду с if использование опциональной последовательности и нулевого слияния сделает код более чистым.
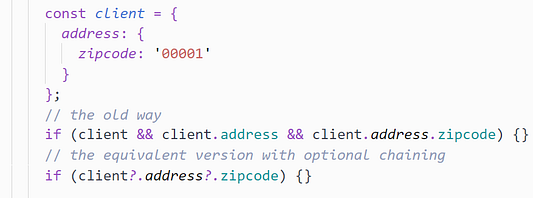
Опциональная последовательность ?. — это безопасный способ доступа к свойствам вложенных объектов. Иными словами, вам не нужно несколько раз проверять null, когда у объекта длинная цепочка значений.
На следующем примере показано, как узнать, имеет ли почтовый индекс адреса клиента значение null:

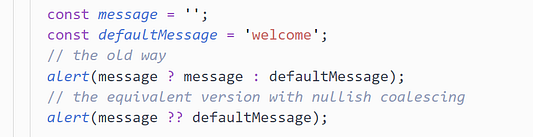
Нулевое слияние ?? — не совсем новая функция, но синтаксис упрощает. Он возвращает первый аргумент, если он не null / undefined, иначе — второй.
В приведенном ниже коде будет показано сообщение, если оно не null / undefined, иначе — фраза «добро пожаловать».

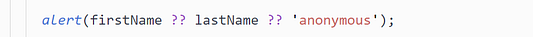
Особенно хорошо использовать ?? в последовательности:

В этом примере будет отображаться firstName, если оно не null / undefined, в противном случае будет показано lastName, если оно не null / undefined. А если два первых значения равны null / undefined, то появится‘anonymous’.
Как использовать .map(), .reduce(), и .filter()
Да, речь идёт о мощных техниках функционального и реактивного программирования! Когда несколько лет назад я впервые использовала такой подход, мне открылись новые горизонты. Каждый раз, когда я смотрю на эти простые инструкции, то до сих пор поражаюсь их красоте.
Одна из основ функционального программирования — списки и операции. Я приведу пример рефакторинга с тремя наиболее известными операциями: map, reduce и filter.
Допустим, до появления Covid-19 семья из Японии приехала на отдых в Париж. Они купили в магазине продукты и предметы первой необходимости. Но цены на все товары в евро. А они хотели узнать цену каждого товара, а также общую стоимость продуктов в японских йенах.
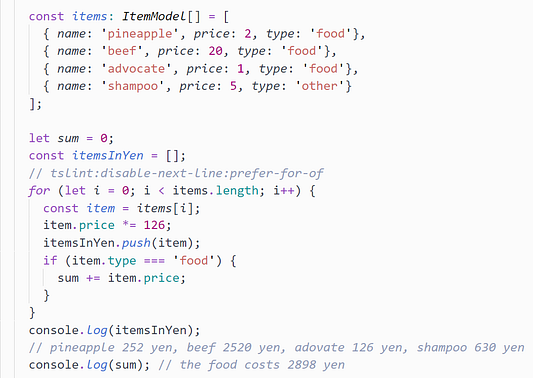
Мы знаем, что 1 евро равен 126 йенам. Используя традиционный подход, мы вычислим это с помощью классического цикла:

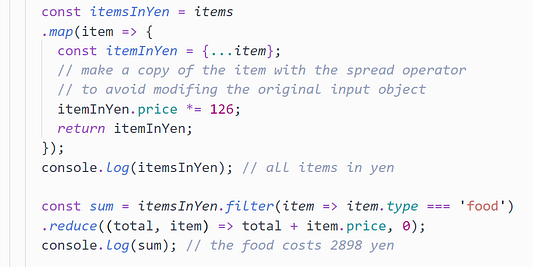
Без объяснений все выглядит не очень понятно. Но с нашими волшебными функциональными операциями код расскажет историю!

map преобразует всю стоимость из евро в йену, filter удалит непродовольственные товары, а reduce добавит цену каждого продукта к общей сумме.
Дополнение: несколько активных читателей заметили, что при преобразовании йены использование map, filter и reduce будет повторять массив 3 раза. Но поскольку временная сложность алгоритма остается O(N), это не повлияет на производительность обычного приложения. Я сделала такой рефакторинг для приложения со значительным объемом данных, и проблем с производительностью не возникло. Однако я полностью согласна с тем, что мы должны быть предельно осторожны с очень большими данными.
Читайте также:
- Что нового ожидать в ES2021
- Что такое Hoisting в JavaScript
- 4 секрета читаемого и производительного кода JavaScript
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Zhichuan JIN: 3 small tips to become Master Yoda of modern JavaScript