Большинство приложений, которые мы создаем сегодня, требуют внесения каких-то видоизменений в набор данных. Обработка элементов массива — это стандартная операция, с которой вы, скорее всего, часто сталкиваетесь. Забудьте обычный способ выполнения таких действий— с помощью цикла for-loop, когда вы использовали что-то вроде int i; i < value.length; i++.
Предположим, вы хотите показать список продуктов и классифицировать, фильтровать, искать, изменять или обновлять массив. Или, может быть, вы хотите выполнить быстрые простейшие операции, такие как сложение, умножение и тому подобное? Каков оптимальный способ действий в таком случае?
Возможно, вам не нравятся стрелочные функции, вы не хотите тратить слишком много времени на изучение чего-то нового или они просто не актуальны для вас. Не беспокойтесь, вы не одиноки. Я покажу вам, как это делается в ES5 (декларация функций) и ES6 (стрелочные функции).
Имейте в виду: стрелочные функции и декларация функций / выражений не являются эквивалентными и потому не стоит слепо заменять одно на другое. Также нельзя забывать о том, что ключевое слово thisработает по-разному в каждом из этих вариантов.
Методы, которые мы будем рассматривать:
- Оператор … (spread)
- Итератор for…of
- includes()
- some()
- every()
- filter()
- map()
- reduce()
Если вы хотите стать лучшим веб-разработчиком, начать свой собственный бизнес, обучать других или улучшать свои профессиональные навыки, каждую неделю я буду публиковать советы и рекомендации по использованию современных языков веб-разработки.
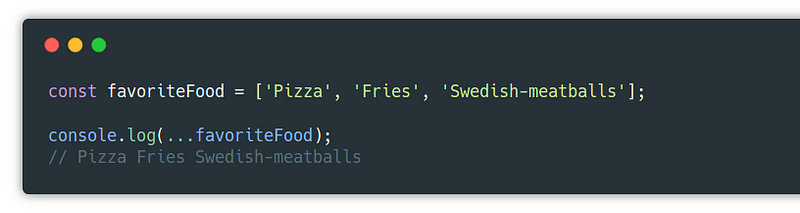
1. Оператор … (spread)
Оператор … (spread — “расширение, распространение”) расширяет массив за счет не указанных явно элементов массива, таким образом он позволяет показывать “всё остальное”. Его также можно использовать для литералов объекта.
Почему я должен использовать его?
- Это простой и быстрый способ показать элементы массива
- Он работает для массивов и литералов объекта
- Это быстрый и интуитивно понятный способ передачи аргументов
- Для его написания требуется всего три точки …
Пример:
Предположим, вы хотите показать список любимых продуктов и при этом не создавать цикл. Используйте оператор … (spread) следующим образом:

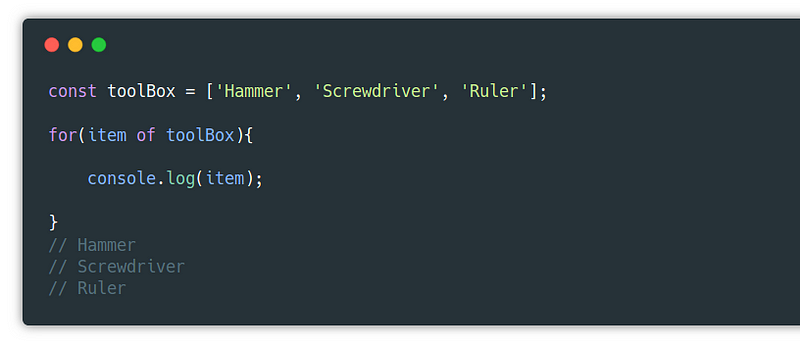
2. Итератор for…of
Оператор for...ofциклом перебирает массив и предоставляет возможность изменять его определенные элементы. Он заменяет обычный способ выполнения цикла с помощьюfor.
Почему я должен использовать его?
Это простой способ:
- Добавить или обновить элемент
- Выполнить вычисление (сложение, умножение и так далее)
- Писать чистый и удобочитаемый код при использовании условных операторов (if, while, switch и тому подобные)
Пример:
Предположим, у вас есть панель инструментов, и вы хотите показать все инструменты внутри нее. Итератор for...ofпозволит вам с легкостью сделать это.

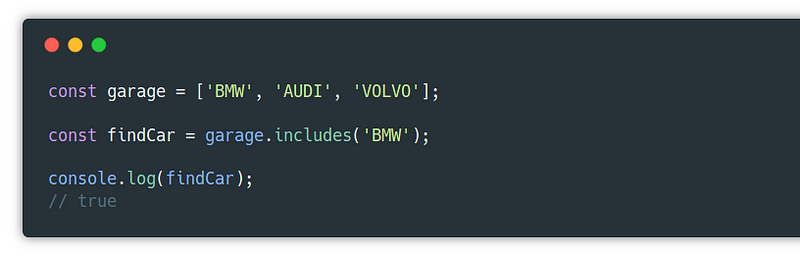
3. Метод includes()
Метод includes()используется для того, чтобы проверить наличие конкретной строки в массиве и возвращает trueили false. Имейте в виду, что он чувствителен к регистру: если элемент внутри коллекции определен как SCHOOL, а вы ищете school, то функция вернет false.
Почему я должен использовать его?
- Чтобы создать простую функцию поиска
- Это интуитивный способ, чтобы определить, существует ли строка
- Он использует условные операторы для изменения, фильтрации и так далее
- Улучшает читаемость кода
Пример:
Скажем, по какой-то причине вы не знаете, какие автомобили имеются в вашем гараже, и вам нужна система, чтобы проверить, есть ли в нём автомобиль, который вам нужен, или нет. Методincludes() здесь придет вам на помощь!

4. Метод some()
Метод some()проверяет, есть ли в массиве хоть какие-то элементы, удовлетворяющие условию. Возвращаетtrueили false. По сути своей он похож метод includes(), с той лишь разницей, что в качестве аргумента принимает функцию, а не строку.
Почему я должен использовать его?
- Он проверяет, чтобы хоть какие-то элементы проходили тест
- Позволяет задавать условия, используя функции
- Делает код декларативным
- Метод some() достаточно хорош
Пример:
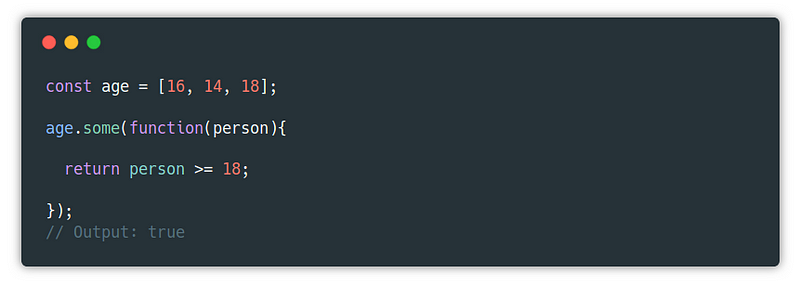
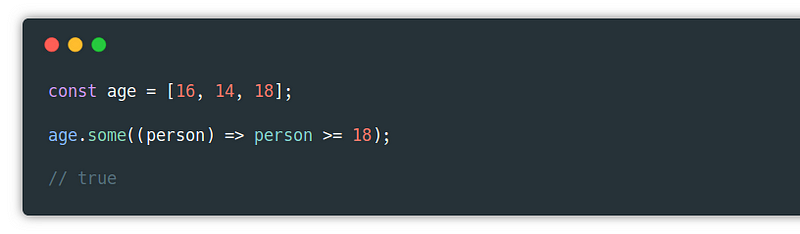
Допустим, вы владелец клуба и вам все равно, кто посещает этот клуб. Но некоторых людей вы не хотите пускать, потому что они пьют слишком много (я на пике своей креативности). В примере ниже показаны различия между ES5 и ES6:
ES5:

ES6:

5. Метод every()
Метод every()проходится по массиву, проверяет каждый элемент и возвращает trueили false. Та же концепция, что и в методе some(). За исключением того, что каждый элемент должен удовлетворять условию, иначе он вернет false.
Почему я должен использовать его?
- Он проверяет, чтобы каждый элемент проходил тест
- Позволяет задавать условия, используя функции
- Делает код декларативным
Пример:
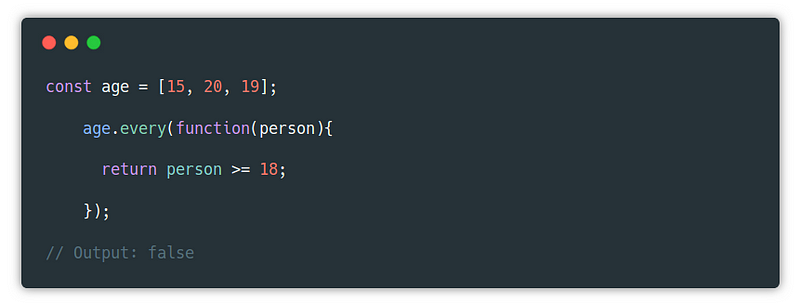
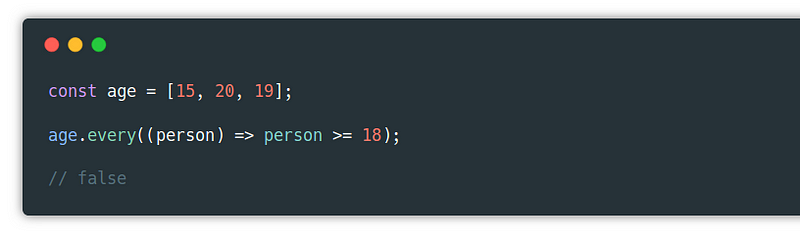
В последний раз, когда вы позволили некоторым (some()) несовершеннолетним студентам войти в клуб, кто-то настучал об этом, и полиция поймала вас. На этот раз вы такого не допустите, потому что с помощью оператора every()убедитесь, чтобы каждый преодолел возрастное ограничение.
ES5:

ES6:

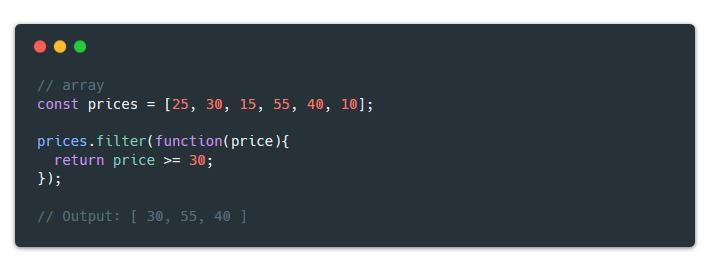
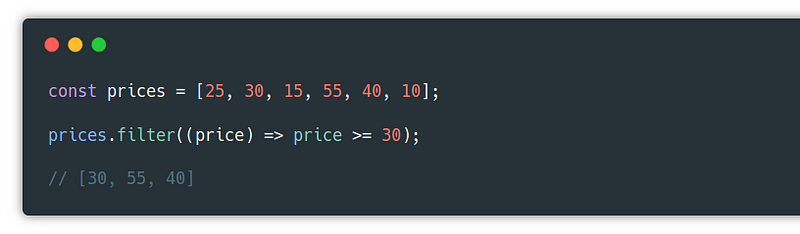
6. Метод filter()
Метод filter()создает новый массив со всеми элементами, которые проходят тест.
Почему я должен использовать его?
- Таким образом можно избежать изменение основного массива
- Он позволяет отфильтровать элементы, которые вам не нужны
- Повышает удобство чтения кода
Пример:
Предположим, вы хотите выбрать только те цены, которые больше или равны 30. Отфильтруйте все другие цены…
ES5:

ES6:

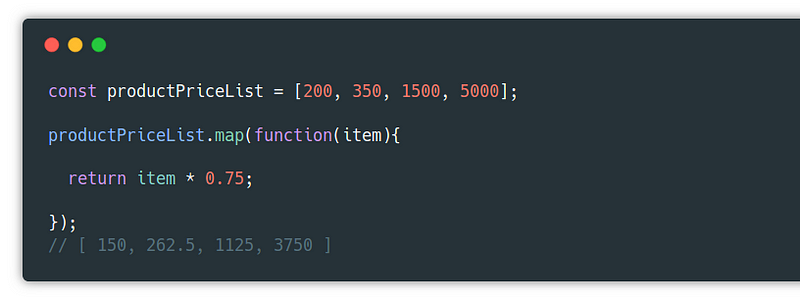
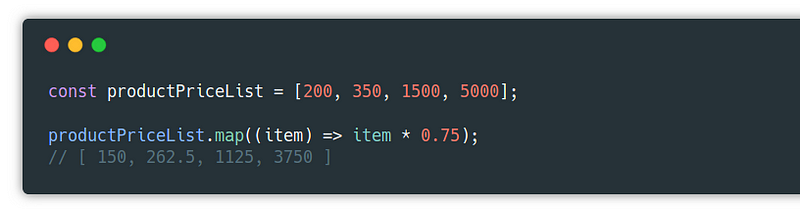
7. Метод map()
Метод map()похож на метод filter() тем, что он тоже возвращает новый массив. Однако единственная разница заключается в том, что он используется для изменения элементов.
Почему я должен использовать его?
- Это позволяет избежать внесения изменений в основной массив
- Вы можете изменить нужные элементы
- Повышает удобство чтения кода
Пример:
Допустим, у вас есть список продуктов с ценами. Вашему менеджеру нужен список, чтобы показывать новые цены после того, как к ним прибавили налог 25%. Метод map() может помочь вам в этом.
ES5:

ES6:

8. Метод reduce()
Метод reduce()получает сумму чисел в массиве. Другими словами, он «сводит» (reduce) весь массив к одному значению. Обычно применяется в расчетах.
Почему я должен использовать его?
- За вас подсчитывает сумму или среднее значения
- Это быстрый способ выполнить вычисления
Пример:
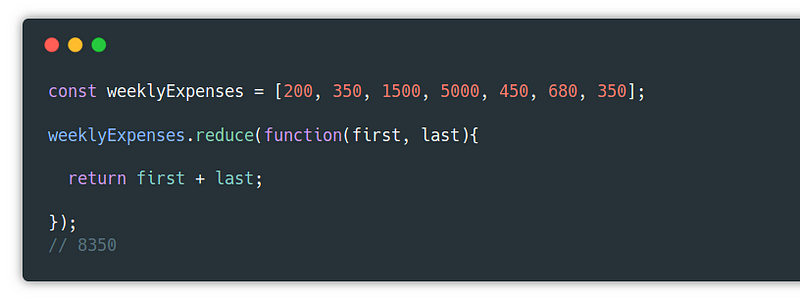
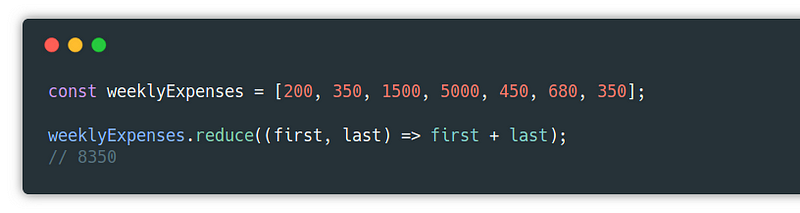
Предположим, вы хотите узнать сумму расходов в течение недели. Используйте метод reduce(), чтобы получить это значение.
ES5

ES6

Перевод статьи Dler Ari: These JavaScript methods will boost your skills in just a few minutes