Как сильно поменялись дизайнерские инструменты со времен падения технологии Xerox в 80-х? Давайте выясним это и многое другое.
Когда в середине 1980-х работники компании Xerox придумали технологию лазерной печати, они даже представить себе не могли, как далеко все это может зайти. Очевидно, что с тех пор мир печати и дизайна кардинально изменился. Сегодня веб-дизайн является прочно утвердившейся отраслью, которая играет немаловажную роль на «мировом рынке возможностей».

Конечно, было бы интересно взглянуть на все это в ретроспективе — от светлых умов сотрудников Xerox до цифровой эволюции дизайнерских методов. Такая ретроспектива поможет ответить на вопрос — сильно ли изменился дизайнерский подход с момента возникновения этой сферы?
Первые ведущие специалисты по дизайну
Xerox
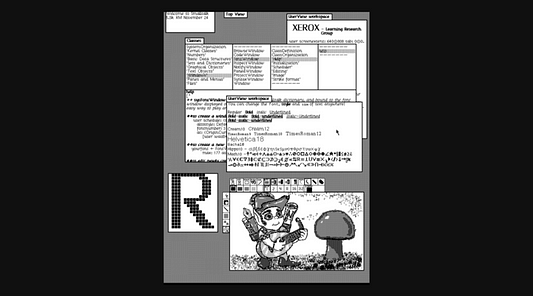
Каждый из нас знает, что такое «ксерокс». Это название синонимично услугам по оформлению документов, которые предоставляются в каждом уголке города. В 80-е команда специалистов Xerox PARC предложила несколько важнейших вычислительных возможностей в делопроизводстве — в том числе лазерные принтеры, первые программы-редакторы, Ethernet(!), MVC, AspectJ, Interpress, OOП и прототипное программирование.
Впечатляет, не правда ли? Очевидно, что компания внесла великий вклад в развитие цифровых технологий. Однако стоит выделить один из этих первоначальных методов проектирования.

Interpress — первый кирпич современного дизайна
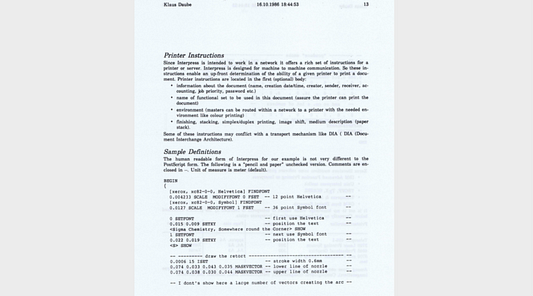
Изначально работники Xerox PARC придумали Interpress, чтобы обеспечить базовый дизайн страниц для печати. Они закодировали необходимый макет страниц. В то время основное внимание уделялось газетной печати, т.е. все начиналось с крупномасштабного предприятия.

В конечном счете Xerox хотела научить организации работать с платформой Interpress, а затем продать ее. Однако двое разработчиков нашли другое решение.
Adobe
Основоположники современной печати Чарльз Гешке и Джон Уорнок осознали огромный потенциал в этой сфере. Они решили сделать печать доступным предметом потребления для всех людей.

Было решено покинуть Xerox и сформировать Adobe Systems, а впоследствии создать похожий продукт — PostScript.

Запуск PostScript
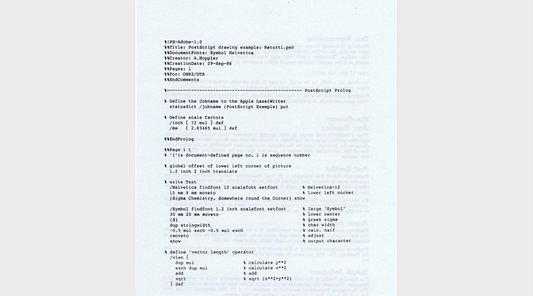
Усилия по коммерциализации воплотились в PostScript с доступными спецификациями и общей совместимостью механизма. Каждый человек мог этому научиться, а производители могли просто купить лицензию и задействовать PostScript для всех своих целей.

Впоследствии Стив Джобс обратил внимание на возможности PostScript. Он предложил сотрудничество, чтобы создать устройство контроля для Apple LaserWriter.

Aldus Pagemaker 1.0 был первым инструментом проектирования со встроенной поддержкой Adobe Systems’ PostScript. Он был выпущен в июле 1985 года для Macintosh, что впервые позволило напрямую управлять бумагой через экран.
Вскоре после этого компания Adobe выкупила Aldus, а также приобрела такие отдельные активы, как Pagemaker, FreeHand и PressWise.

PDF — электронный аналог бумаги
В 1993 Adobe выпустила первую версию PDF — формат «цифровой бумаги», который делает все более доступным и облегчает управление.

«Представьте, что вы можете отправить все текстовые и графические документы по электронной почте».
Все потому, что по своей сути PDF не является языком программирования (в отличие от PostScript и Interpress). Поэтому процесс просмотра и управления бумагой на экране значительно облегчается. И вот каким образом…
Появилась настольная издательская система
Насколько известно, дизайн и настольная издательская система стали продуктами потребления. Это был важный шаг к развитию дизайнерских технологий для массовой аудитории. Подходящая среда для реализации не заставила себя долго ждать.

Интернет
Интернет стал новой платформой для огромного спектра возможностей в тот момент, когда настольная издательская система стремительно развивалась. Зарождающаяся интернет-сеть тогда еще была полной неразберихой, в которой каждый мог сделать все, что угодно. Однако она открыла огромные возможности для тех, кто хотел создать собственное дело. Такие конкурентные условия породили войны между браузерами.

Первые инструменты по созданию веб-страниц
Первые инструменты для разработки веб-сайтов были достаточно сложны в использовании. Можно сказать, что это был своего рода метод проб и ошибок для всех возникающих решений. В то время не было базового браузера, который использовали все пользователи. Поэтому разработчики пытались изо всех сил угодить аудитории.

Интерфейсы того периода отличались перегруженными функциональными элементами и требованиями к созданию программного обеспечения. Предлагаемые решения отлично справлялись с определенными задачами, но отставали от своих конкурентов в других аспектах.
Первоначальные инструменты усложняли процесс проектирования. Неудачные дизайнерские подходы требовали больше усилий, чем кодирования с самого начала. В то время разработчики, издатели и веб-специалисты стремились к общепромышленным конвенциям, которые сделали бы их деятельность более плодотворной.
Сегодня существуют общепринятые соглашения и направления для участников рынка. Например, когда вы создаете цифровой продукт, у вас есть полный список базовых элементов, параметров и возможностей, который вам необходимо предоставить с самого начала.
Flash
Такие веб-инструменты, как Frontpage и Dreamweaver, лишь усложнили процесс программирования, но технология Flash полностью изменила правила игры. Дизайнеры получили шанс свободно работать и создавать все, что им хочется.

Flash считался чем-то большим, чем просто автономным инструментом. Это была отдельная платформа, которая могла жить внутри браузера.
Если бы вы смогли преодолеть барьер кода, затем вам стоило бы написать Action Script, чтобы реализовать свои проекты. Но тогда не было никакой системы контроля версий — API, облачное хранилище данных и т.д. Тем не менее, это было хорошее время для творческих профессионалов, которые могли делать невероятные вещи. Возможно, сегодня эти вещи были бы усложнены такими языками программирования, как HTML и CSS.
Конечное падение Flash привело к конфликту между дизайнерами и разработчиками. Стив Джобс избавился от Flash, назвав эту платформу ошибкой.

Дизайн для веб-сайтов сегодня: возможные трудности и задачи
В наши дни первоначальные технологии по сути не так уж сильно изменились. Хотя мы и используем современные цифровые инструменты визуального дизайна, мы все равно продолжаем придерживаться условностей, появившихся в золотые дни книгопечатания.
Если задуматься, то сколько всего было разработано инструментов веб-дизайна? Современное программное обеспечение по проектированию сталкивается с множеством проблем, которые необходимо решить для достижения продуктивности. К ним относиться следующее:

Парадигма страницы
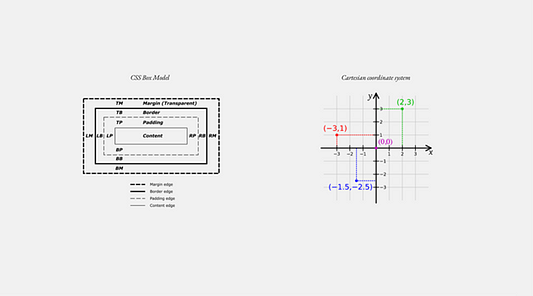
Все знакомые нам инструменты разработаны с учетом парадигмы страниц — они основаны на пикселях или векторных изображениях для печати. Однако Интернет так не устроен. Работа в среде, существенно отличающейся от конечной, — не самый лучший выход. В конце концов цель состоит в том, чтобы добиться конкретного результата.

Любая попытка популярных дизайнерских инструментов сымитировать среду работает странно. Содержание, цель и смысл — для всего этого есть интернет. Мы не можем работать через печатный взгляд на мир, когда видим свой проект на экранах.
Может, мы слишком идеализируем инструменты, которыми пользуемся?
Как профессионалы, мы работаем с инструментами, которые не находятся «в среде». Мы обращаем внимание на страницы, а на деле то над чем мы работаем, гораздо сложнее в своей окончательной форме. Поэтому, не будет ли правильнее найти способ, чтобы лучше достичь среды в нашей дизайнерской работе?
Связь со средой
Используемые нами инструменты пытаются охватить парадигму «форма следует за содержанием», но это может быть проблематично, так как они плотно привязаны к догмам прошлого. Дизайн — это пустая обертка без основного содержания, служащая скорее украшением, нежели полезным и значимым элементом. Дизайн может выглядеть немного абстрактным, если он выполнен в каком-то поверхностном формате, далеком от образа конечного продукта.
По этой причине, нам необходимо избавиться от тенденции «думать о страницах». Мое твердое убеждение основано на том, что сегодня специалисты должны сделать все возможное для достижения полноценного дизайнерского подхода. Именно здесь на помощь приходят современные инструменты и новые методы.
Использование передовых инструментов, которые позволяют предварительно увидеть окончательный результат и обработать его в режиме реального времени, помогает сохранить прямую связь со средой.
Таким образом, можно достичь более здоровых, последовательных и масштабных проектов.
Сотрудничество
Распространенной ошибкой в проекте полного цикла является раздельная работа над дизайном, контентом или кодированием. Сегодня многие специалисты создают дизайн, который разработчики должны адаптировать к программной архитектуре и наоборот.
Однако дизайн должен быть с самого начала приспособлен к программному обеспечению. Я смотрю на код так, будто это крупица соли или основополагающий элемент. Его определение — это то значение, которое мы ему придаем. Это определение должно подразумеваться в системе как естественный побочный продукт нашей работы.
Затем следует процесс перехода дизайна к кодированию. Переход активов должен быть плавным и целостным, чтобы ни одна мелочь не была потеряна или упущена по ходу дела.
Тесное взаимодействие между командами дизайнеров, маркетологов и разработчиков имеет первостепенное значение для достижения высокого качества продукции, счастливых потребителей и отличных компаний.
Ссылаясь на историю, я думаю, что мы используем неподходящие инструменты для работы. Мы все говорим о «продуктовом дизайне», однако он никоим образом не влияет на конечный продукт.
Преодолеваем конфликт дизайнеров и разработчиков
В середине 2000-х мы перешли к революции no-code и low-code. Сейчас мы живем в ту эпоху, когда дизайн и используемые инструменты быстро меняются.
Новые решения позволяют людям, не обладающим навыкам кодирования, работать над полномасштабными проектами, непосредственно влияя на стадии разработки.
Такие инструменты, как Webflow, Wix, Figma, Sketch, Marvel и Framer, придерживаются этого подхода. В целом, создается впечатление, что принципы и возможности дизайна становятся более доступными.
Однако классические условности процесса проектирования прочно засели в головах дизайнеров.
Конечно же, программное обеспечение предлагает более удобные форматы для управления активами. Но тем не менее все они связаны с тенденцией «думать о страницах».
Вот почему разработчики нуждаются в инструментах следующего поколения — решениях, основанных на содержании, с более развитыми функциями и глубоким мышлением.
Будущее интернета
Какими бы многообещающими ни были бы перспективы на рынке, новые дизайнерские инструменты чаще функционируют через печатный взгляд на мир, а не через цифровые экраны.
Обращая внимание на историю первых инструментов, их проблемы и специфику, разработчикам довольно сложно предоставить новому поколению возможности, которые обеспечивают доступность и свободу создания веб-сайтов.
И это несправедливо — сеть открыта для всех, и каждый должен иметь возможность внести в нее свой вклад. Большинство существующих веб-конструкторов являются либо слишком запутанными, либо закрыты по своей сути. Поэтому гибкие решения с большим спектром возможностей могут быть очень сложны в использовании. В то время как более простые решения устанавливают множество ограничений на использование и масштабирование, тем самым сокращая возможности среды.
Открытая платформа Relate помогает решить эти проблемы. С ее помощью можно быстро преобразовать веб-проекты в реальные рабочие продукты. Это простой и интуитивный инструмент, который говорит на истинном языке интернета. При этом интерфейс нацелен на замысел и значение, позволяя быстро создать цифровые продукты.
Главная цель Relate — достичь среды. Виртуально мы можем контролировать код, который отличается достаточной гибкостью, чтобы создать отличные продукты без каких-либо ограничений.
Читайте также:
- Как написать хороший HTML & CSS код с помощью Webflow
- 6 способов как веб-дизайнеру понять пользователя
- Иконки в веб-дизайне
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Eden Vidal: A Brief History of Web Design Tools And the original sin






