Github Actions — это собственное решение Github для CI/CD (непрерывной интеграции и непрерывного развёртывания ПО). Оно стало доступно сообществу разработчиков с момента запуска Github Actions в 2019 году. Простота, гибкость и доступная цена — всё это предопределило переход многих команд разработчиков от существующих решений для CI/CD к бесконечным возможностям этой новой платформы.
Наша команда одной из первых приступила к освоению Github Actions. Мы специализируемся на Javascript и смогли автоматизировать десятки конвейеров CI/CD для фронтенд- и бэкенд-проектов. Благодаря имеющейся в Github Actions поддержке Javascript/Typescript нам удалось создать множество экшенов (подобных плагинам в традиционных системах сборки), расширяя таким образом функциональность в соответствии с нашими потребностями.
Год работы с GitHub Actions раскрыл следующие преимущества этого инструмента по сравнению с теми решениями для CI/CD, которые мы тестировали прежде:
- Нулевые затраты на управление (нет необходимости в каких-либо агентах или ведущих узлах).
- Лёгкость в изучении и освоении.
- Рабочие потоки можно хранить в исходном коде.
- Полнофункциональная библиотека экшенов (плагинов), позволяющая с лёгкостью создавать пользовательские экшены.
- Разумная ценовая модель: 3000 бесплатных минут для премиальных пользователей частных репозиториев. Публичные репозитории абсолютно бесплатны.
- Поддерживает платформы Linux, Windows и macOS. (Поддержка macOS — мало у кого из конкурентов она есть).
- Благодаря исполнителю с собственным хостингом, можно запускать бесплатную версию на собственной инфраструктуре.
Незначительным недостатком платформы было отсутствие инструментальных средств, позволяющих отслеживать статус рабочих процессов. Проблема становилась больше с увеличением количества репозиториев и конвейеров, которыми приходилось управлять. В итоге мы решили разработать собственное решение с компактным выводом информации.
Сперва оно представляло собой фронтенд на React и бэкенд на NestJS для использования соответствующих API в Github и чёткого отображения. Инструмент получил высокую оценку участников нашей команды, и мы продолжили разрабатывать новые функции.
А недавно выпустили его как SaaS-проект с общедоступной бета-программой для совместного использования сообществом разработчиков.
Создавать рабочие потоки на Github Actions очень легко. Рассмотрим реальный пример.
Задача проста. Для одного из репозиториев на Github нам нужна была сборка AppCenter, которая запускалась бы всякий раз, когда выполнялся запрос на включение изменений в репозиторий проекта. К счастью, в AppCenter есть общедоступный REST API, который мы можем использовать для запуска сборок.
Создадим экшен, который должен запускаться, когда:
- Происходит первое или повторное открытие запроса на включение изменений в репозиторий проекта.
- Выполняются модульные тесты.
Если все условия будут соблюдены, начнём сборку в AppCenter. Итак, приступим к созданию экшена.
Из репозитория на GitHub создаём новый файл .github/workflows в каталоге app_center_pull_request.yml.

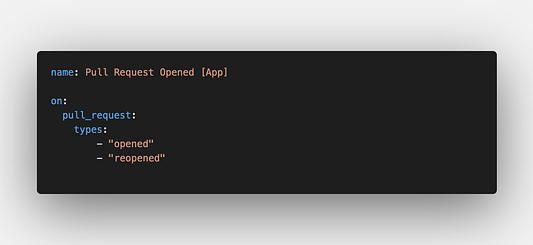
Даём экшену имя Pull Request Opened [App]. Для этого используем атрибут name:.
Чтобы экшен запускался в ответ на запросы на включение изменений в репозиторий проекта, будем использовать встроенные в Github события рабочего потока. Рабочие потоки можно настроить на запуск одного или нескольких событий. Делается это с помощью синтаксиса on:. Полный список событий рабочего потока, которые можно задействовать в экшенах, задокументирован на этой справочной странице.
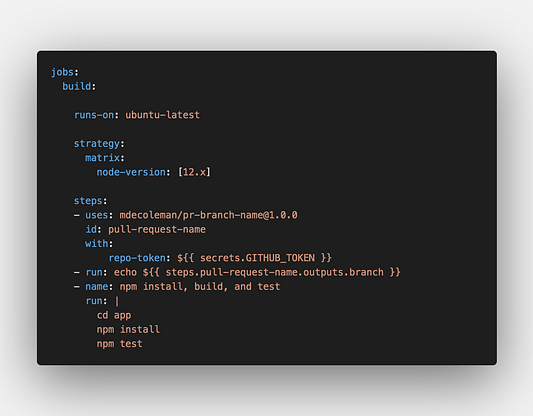
На следующем этапе сообщаем экшену, что ему делать, когда запускается событие pull_request. В атрибуте jobs: добавляем произвольное количество задач для выполнения. Помечаем первую задачу атрибутом build:и настраиваем вот так:

Атрибуты runs-on:и matrix: указывают среду, в которой будет выполняться экшен. А steps: определит синхронные этапы:
- На первом этапе используется другой экшен из Actions Marketplace. Он извлекает
pull request name(«имя запроса на включение изменений в репозиторий проекта»), которое будет задействоваться в следующих этапах. - На втором этапе выполняем инициализацию приложения и запускаем тесты. Экшен перейдёт на следующий этап, если тесты выполнятся успешно.
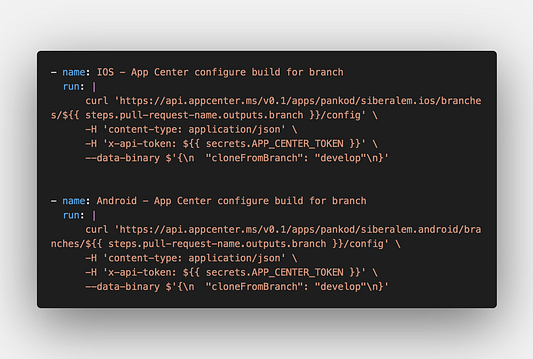
- Теперь настроим сборку для ветки с соответствующим именем. Для этого вызываем
AppCenter APIс помощью служебной программы командной строкиcurl. Для создания URI соответствующей ветки используем имя ветки с первого этапа.

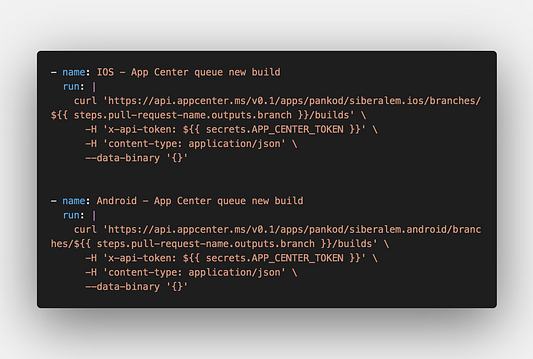
- Наконец, запускаем сборку iOS и Android версий приложения:

Чтобы запустить и протестировать рабочий поток, просто откройте pull request (запрос на включение изменений в репозиторий проекта). Это приведёт к автоматическому запуску и выполнению экшена. Для просмотра результатов переходим на вкладку Actions репозитория и выбираем свой рабочий поток и соответствующее выполнение.
Читайте также:
- Автоматизированное семантическое управление версиями с помощью GitVersion
- Используй git-команды, как senior developer
- Развертывание Gatsby-сайта с помощью GitHub Actions
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Meercode: Building and Monitoring Your First Github Actions Workflow






