Возможно, вы уже изучили информацию на Slack и Github, сравнивая длинный список плюсов и минусов, но все еще не можете определить, какой же из этих инструментов лучше всего подходит именно вам.
В этом случае просто выбирайте любой. В конце концов, это может оказаться не столь важно, ведь все дороги ведут в Рим, не так ли?

Именно так и поступил я — набравшись храбрости взялся за новый инструмент разработки прямо на кануне дедлайна по проекту визуализации маршрутов миграции птиц.
Как выбирать
Думаю, вы согласитесь, что это решение основывается на неточной информации.
Для лучшего понимания давайте коротко взглянем на теорию принятия решений. К примеру, шахматы считаются игрой с точной информацией, а техасский холдем уже нет, так как в нем присутствует скрытая информация, а именно карты, которые игроки не показывают друг другу.
В сложных ситуациях вам понадобится решать, что для вас важнее, основываясь на неточной информации, которую вы сумели собрать. Это означает, что принимаемое вами решение может не оказаться наилучшим, но при этом, чем больше вам известно, тем оно, возможно, удачнее.
Первые впечатления
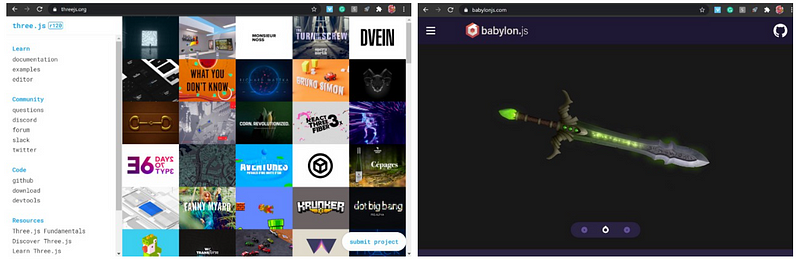
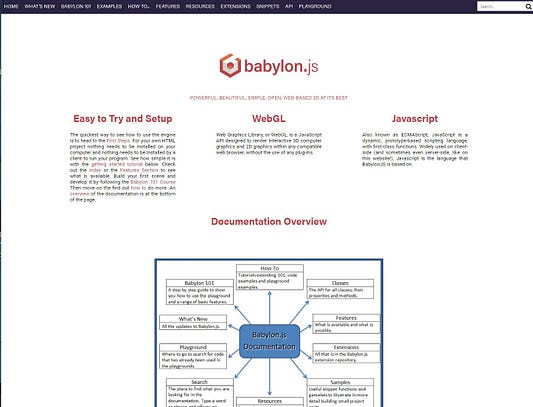
Лично для меня именно сайт создает первое впечатление. Начальная страница на Threejs.org без лишнего демонстрирует ряд очень впечатляющих проектов. В случае же с Babylon.js мы наблюдаем минималистичный сайт, который показывает лучшие возможности рендеринга в реальном времени, но при этом на первый взгляд он не очень привлекателен.

Документация
Если вы подходите к реализации проекта достаточно серьезно, то должны уделить внимание документации сопутствующих инструментов. Вообще, и Three.js, и Babylon.js задокументированы отлично, но поиск интересующего вас раздела может потребовать усилий.
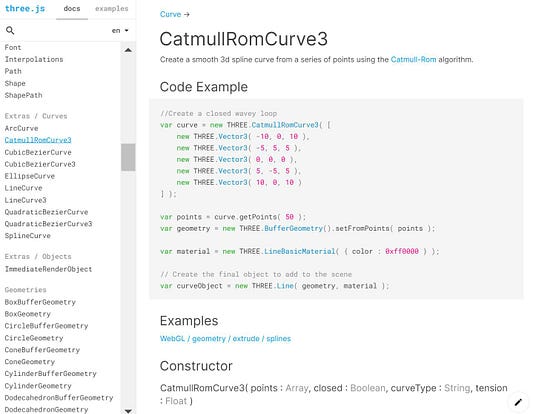
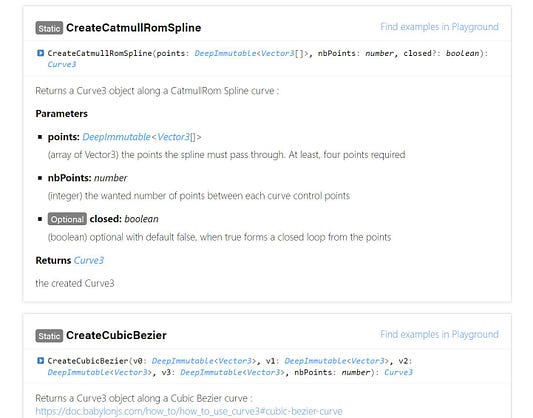
На Three.js документы организованы вполне ожидаемым образом, как и на большинстве ресурсов ПО. Babylon.js же в этом смысле реализует ряд инновационных идей, особенно в плане активной интеграции редактора кода в качестве примеров документации, однако навигация в данном случае не самая удобная. Можете для сравнения попробовать использовать CatmullRom, чтобы наглядно увидеть, насколько легко обнаружить эту функцию во Three.js в отличие от запутанной системы документации Babylon.js.



Начало
В Babylon.js есть то, чего не может предложить Three.js, а именно редактор кода. Здесь вам предлагается быстрое ознакомление с возможностями программы, но что не сразу становится понятно, так это то, как перевести код в свое приложение. Выясняется, что разработчику приходится разрабатывать свой собственный вариант.
В Babylon.js предлагается несколько вариантов обучения, но в нелинейном виде. Вам необходимо постоянно выбирать, что читать далее, а это для начинающего может оказаться затруднительно.
Three.js в этом плане предлагает стандартные шаги обучения, следовать которым достаточно просто, если у вас есть хоть какой-то опыт в программировании.
Часть первая: Three.js
С учетом всех перечисленных причин я выбрал Three.js.
Сроки сдачи проекта поджимали, поэтому я начал работать сразу над ним. Здесь я вкратце опишу, в чем его суть, и затем вернусь к обсуждению Three.js.
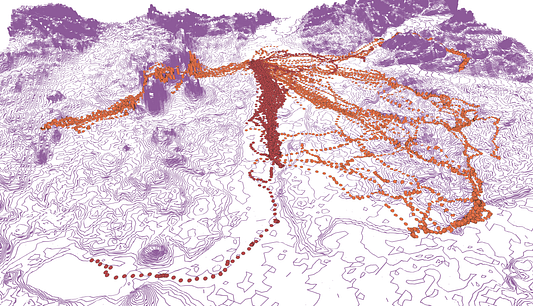
Я хотел создать интерактивную 3D карту, показывающую маршруты перелета птиц, используя данные отслеживания со спутников. 3D модель поверхности оказалась очень тяжелой, поэтому я решил использовать контуры в качестве стилизованного представления ландшафта.

Работая в этом фреймворке, я обнаружил пару не самых приятных моментов.
- Для его настройки требуется пройти много этапов. Кроме того, при создании нового проекта все эти шаги для наилучшей его конфигурации нужно повторять снова. Одно из полезных руководств по Three.js составил youtube-блогер Red Stapler, который в серии уроков по этому фреймворку каждый раз использует новую настройку.
Выдержка из руководства от Red Stapler:
- Three.js демонстрирует неоправданную внутреннюю сложность. В его основе лежит поддержка WebGL, но разработчик не должен утруждаться пониманием деталей цикла рендеринга OpenGL.
- Достаточно сложно проектировать класс и писать чистый код. В этом нельзя винить исключительно Three.js, но, на мой взгляд, отчасти это связано именно с его структурой.
Взгляните на эту типичную последовательность, которая нередко встречается в Three.js. По логике в ней все в порядке, но постоянная работа с такой многословной рутиной очень утомляет и наскучивает.
// https://discoverthreejs.com/book/first-steps/first-scene/
// создаем геометрию
const geometry = new THREE.BoxBufferGeometry( 2, 2, 2 );
// создаем предустановленный (белый) Basic материал
const material = new THREE.MeshBasicMaterial();
// создаем Mesh, содержащую геометрию и материал
const mesh = new THREE.Mesh( geometry, material );
// добавляем сетку на сцену
scene.add( mesh );
// создаем рендерер
const renderer = new THREE.WebGLRenderer();
renderer.setSize( container.clientWidth, container.clientHeight ); renderer.setPixelRatio( window.devicePixelRatio );
// добавляем на страницу автоматически созданный элемент <canvas> container.appendChild( renderer.domElement );
// отрисовываем или "создаем неподвижное изображение" сцены
renderer.render( scene, camera );- Отладка иногда вызывает сложности. По большому счету это можно отнести к проблеме всего JavaScript. Будучи языком, используемым в первую очередь для веб, JS стремится быть максимально надежным, поэтому иногда обрабатывает ошибки, игнорируя их. А работа с Three.js основана именно на JavaScript.
Знаю, что пора перестать жаловаться на JS, поскольку избежать его все равно невозможно. Хотя на деле мой любимый язык программирования — это Python. Зная его устройство, уже становится сложно полюбить JS.
Как бы то ни было, работать с Three.js вполне себе можно, и я смог создать в нем 3D модель миграции птиц, хотя времени это заняло больше, чем я ожидал. Более же важно то, что процесс разработки доставил мне не удовольствие, а головную боль.
Часть вторая: Babylon.js
Я решил еще раз взглянуть на Babylon.js и постараться понять его философию разработки.
Несмотря на то, что проекты Microsoft не очень привлекают сообщество разработчиков открытого ПО, даже они с течением лет стали намного ближе и понятней. Дэвид Катухе, разработчик Babylon.js, рассказал забавную историю о том, что в Microsoft даже не знали о том, что этот фреймворк был разработан сотрудниками их же компании в качестве хобби-проекта. Кстати, разрабатывался Babylon.js на TypeScript.
Философия разработки
У меня есть привычка перед началом использования открытой библиотеки сначала выяснять, кто ее написал. Знание авторства проекта может дать вам дополнительную уверенность и иногда исключить необходимость в дальнейшем поиске.
Babylon.js был разработан Дэвидом Катухе и Дейвом Руссе при содействии художника Майкла Руссо.
Ознакомившись с презентациями возможностей фреймворка от опытных разработчиков, я обратился к блогу Дэвида Руссе, в котором он писал:
Мы склонны верить, что все живем на одной планете, но лично я считаю, что в действительности каждый из нас живет в собственном локальном пузыре. Иногда эти пузыри пересекаются или оказываются один внутри другого, а в некоторых случаях, хорошо это или плохо, полностью изолируются от других. Это можно сравнить с проживанием в разных параллельных вселенных, некоторые из которых мы можем видеть лишь в качестве размытых отдаленных образов, не вступая с ними в прямой контакт.
Эта запись была опубликована 5 апреля 2019 года, еще до начала пандемии Covid-19. В ней отражен его личный опыт, который, несмотря на отсутствие технической подоплеки, меня глубоко тронул.
TypeScript
В процессе разработки наступил момент, когда было решено переписать Babylon.js на TypeScript. Вы по-прежнему можете использовать JS для работы в нем, но будет полезным узнать причины перехода на TypeScript.
TypeScript был разработан Андерсом Хейлсбергом. Слово type в названии может вызывать болезненные ощущения в отношении строго соблюдаемых типов в компьютерном программировании (помните ли вы сколько бит в unsigned long?), но TS на самом деле многим лучше. В нем строго типизированное программирование реализовано правильно.
Наиболее ответственные JS-программисты наверняка слышали о книге “JavaScript — сильные стороны”, написанной Дугласом Крокфордом. Эта книга относится к классике в своей области.
В JavaScript присутствует прекрасный, утонченный и чрезвычайно выразительный язык, похороненный под дымящейся кучей хороших намерений и оплошностей.
TypeScript — это надмножество JavaScript, которое основывается на его сильных сторонах. JS-код может быстро обратиться в хаос, если не будет должным образом обработан. Даже несмотря на некоторые его улучшения, в процессе программирования по-прежнему необходимо следить за самим языком.
Не уверен, многие ли назовут JavaScript любимым языком. Подозреваю, что выбирают его по причине отсутствия альтернатив. TypeScript же как раз предоставляет вам такую альтернативу. Вопрос лишь, готовы ли вы ее опробовать?
Могу вас порадовать — беспокоиться о его освоении не потребуется. Вы можете начать изучать TS и Babylon.js совместно, что я считаю очень удачной возможностью.
Однако будет не лишним иметь некоторое представление о TypeScript, хотя бы в виде краткого знакомства. Если же вы выдержали испытание JavaScript, то с TS все окажется куда проще.https://nuancesprog.ru/media/589d878bb05a9bafd03d07fd19d782c9
Для начала вам понадобиться настроить среду для разработки Babylon.js на TypeScript.Babylon.js TypeScript Project Setup for the Impatient
Quickly start your project, and enjoy an automated building process for TypeScript development.medium.com
После этого можете попробовать несколько примеров в редакторе кода, где Babylon.js бок о бок предлагает как JS, так и TS версию каждого из них.
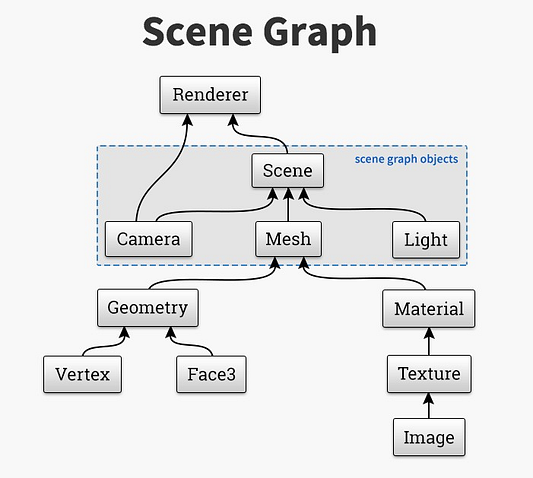
Граф сцены
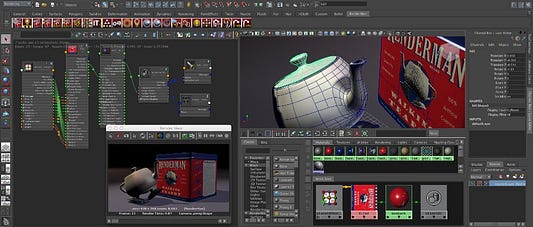
В компьютерной графике естественным образом заимствуются термины из сферы киномонтажа, поскольку люди уже понимают понятия камеры, освещения и материала. 3D сцены могут быть очень сложными, что можно понять, просто взглянув на интерфейс ПО для анимации.

Обработка для получения итогового изображения обычно называется рендерингом. 3D сцена описывается графом сцены. Построение же этой сцены является важнейшей частью создания всего проекта. В сравнении с Three.js, Babylon.js проделывает ряд дополнительных шагов с целью помочь вам в создании сцены.
Давайте сначала взглянем на Three.js. Он предоставляет все необходимые средства для программирования, но на этом все. Любой, кто знаком с OpenGl/WebGL, может найти сходства, хотя процесс программирования 3D для подстройки чисел достаточно медленный.

Babylon.js же старается оказать больше содействия. Он предлагает набор инструментов и больше способов взаимодействия. Однако, несмотря на все благие намерения его создателей, все это может несколько путать начинающих разработчиков.

- Playground — это место, где вы можете писать код. В ней есть встроенная система контроля версий, а также возможность сохранения. Главное не забывать добавлять сохраняемым кодам теги, в противном случае вы рискуете их больше не найти.
- Sandbox (песочница) — это место, где вы можете проверять свои 3D модели при необходимости их загрузки с Maya или Blender.
- NME (Node Material Editor) очень полезен, когда вы уже хорошо освоили Babylon.js. Это инструмент визуального программирования, соответствующий продакшен-качеству и служащий для разработки шейдеров аналогично Shading Networks в Maya.
- Exporters (экспортеры) позволяют делать экспорт в стороннее ПО.
- Spector.js — инструмент проверки WebGL.
В самом начале вы будете преимущественно работать в редакторе кода. В документации к Babylon.js он также используется для примеров.
Синтаксис, оптимизированный для графа сцены
Если сравнить реализацию одного и того же задания в Three.js и Babylon.js, то в последнем для этого потребуется меньше кода.
Вот код создания цилиндра в Three.js:
var geometry = new THREE.CylinderGeometry( 5, 5, 20, 32 );
var material = new THREE.MeshBasicMaterial( {color: 0xffff00} );
var cylinder = new THREE.Mesh( geometry, material );
scene.add( cylinder );Это один единовременный шаг, в котором все сделано правильно.
В Babylon.js же цилиндр рассматривается как конус с равными размерами вершины и дна.
var cone = BABYLON.MeshBuilder.CreateCylinder("cone", {diameterTop: 0, tessellation: 4}, scene);
Весь синтаксис Babylon.js организован аналогичным образом. Первым параметром идет имя объекта, вторым — его детали, а последним — сцена. Это дает вам очень ясное понимание того, что вы создаете, а также позволяет представить, в какой части графа сцены создаваемый объект располагается. На мой взгляд это более осмысленный вариант.
Итоги
Любое сравнение требует подведения итогов. Однако все будет зависеть от ваших задач. Некоторым проектам просто требуется WebGL обертка. Для этой цели можно с одинаковым успехом использовать как Three.js, так и Babylon.js.

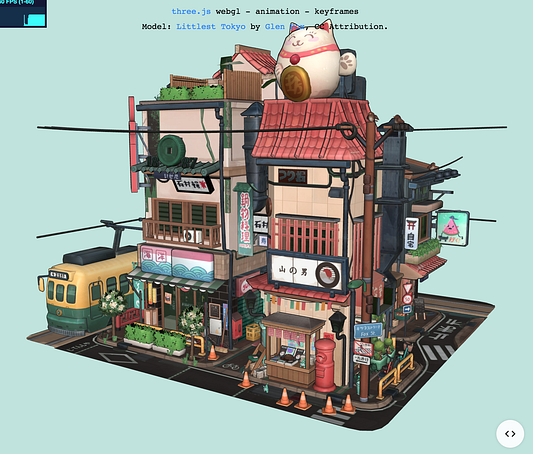
Проект Littlest Tokyo — пример использования Three.js. Моделирование и анимация выполнены во внешнем ПО, а Three.js только загружает и представляет ее.
Если же вы планируете заняться обширным программированием для построения сцены, то я рекомендую использовать Babylon.js. Программирование Babylon.js на TypeScript становится удовольствием, как только вы более-менее осваиваетесь с этим фреймворком.
В самом начале же он кажется чужеродным. Вы можете немного затеряться, но вскоре все встанет на свои места. В нем программирование идет быстрее, чем в Three.js, так как писать приходится меньше строк кода и в более ясной манере.

Эпилог
Одним прекрасным солнечным утром (не помню до или после появления Covid-19) я сидел за столом, когда кто-то вошел и начал задавать вопросы о WebGL. Я рассказал все описанное здесь и почувствовал, что меня поняли.
Удачи!
Читайте также:
- Креативное программирование: методы и инструменты для JavaScript, Python и других языков
- Сравнение производительности JS-фреймворков на RealWorld Demo
- Эффективное или частное хранение данных с помощью JavaScript WeakMaps
Читайте нас в Telegram, VK и Дзен
Перевод статьи Sean Zhai: WebGL Frameworks: Three.js vs Babylon.js






