В прошлую пятницу мне на почту пришло приглашение попробовать бета-версию GitHub Codespaces!
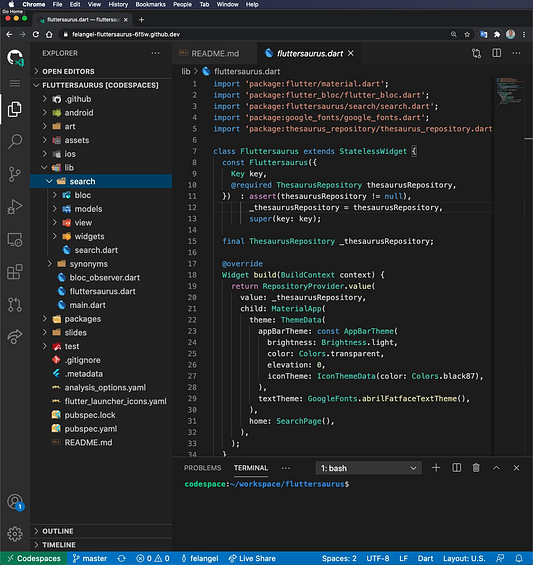
Я сразу же взял один из своих примерных проектов на Flutter (Fluttersaurus) и создал для него Codespaces (кодовое пространство). Смог установить расширения VS Code в браузере, настроить любимую тему (тёмный режим как никак!) и перешёл, собственно, к VS Code. Здесь даже есть встроенная поддержка терминала, так что я могу выполнять команды привычным способом. Работа с кодом здесь ничем не отличается за тем исключением, что она происходит в браузере.

О Codespaces
GitHub Codespaces позволяет редактировать, запускать проект и производить его отладку с помощью VS Code прямо в веб-браузере. Могу себе представить, какие это откроет возможности! Codespaces очень легко настроить, а с кодом теперь можно работать буквально на бегу, вооружившись хромбуком или планшетом — не нужно тратиться на дорогущий компьютер с высокими техническими характеристиками. А главное — Codespaces дарит крутое ощущение, когда можешь делать всё то, что обычно делаешь на ПК, находясь где угодно!
Запуск Flutter в Codespaces
Но есть один нюанс, связанный с Dart и Flutter: нужно добавить devcontainer.json со ссылкой на специальный образ докера, который включает в себя Flutter и Dart SDK. Мобильный симулятор/эмулятор в настоящее время не поддерживается, поэтому для запуска кода, не выходя из браузера, возможно, придётся использовать Flutter web.
Как настроить devcontainer.json
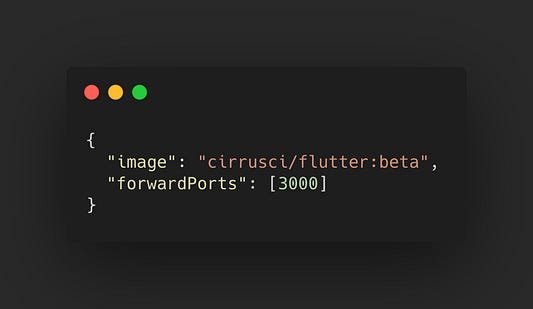
Чтобы запустить приложение Flutter внутри GitHub Codespaces, файл devcontainer.json должен быть включен как часть проекта в каталог devcontainer. В devcontainer.json указываем либо имеющийся докерный образ, либо путь к dockerfile, который включает Flutter SDK. А кроме того, таким образом настраивается forward port, позволяющий запускать приложение в браузере.

Как запустить приложение Flutter из Codespace
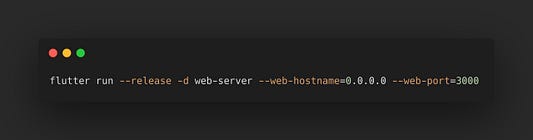
Чтобы запустить приложение Flutter из кодового пространства Codespace, выполняем следующую команду:

Не забываем установить web hostname (имя хоста, подключенного к сети) на 0.0.0.0 и убедиться, что web port (сетевой порт) совпадает с forwarded port, о котором говорилось чуть выше.
Стоимость
Бета-версия Codespaces в настоящее время бесплатна. Предусмотрена модель ценообразования, исходя из которой можно будет воспользоваться этим новым продуктом для разработки за пару сотен долларов в год после того, как выйдет коммерческая версия.
Заключение
На первых порах Codespaces в браузере не сможет дать всё, что вам нужно. Тем не менее есть возможность открыть кодовое пространство локально в VS Code и продолжить работать там, как обычно.
Сейчас я планирую использовать бета-версию Codespaces для быстрой разработки, и мне очень интересно узнать, что же будет дальше!

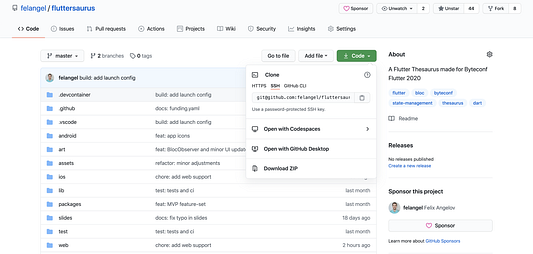
Ознакомиться с приведённым в статье примером можно здесь.* Если у вас есть доступ к Codespaces, можете выбрать Open with Codespaces (открыть с Codespaces) из выпадающего списка кода.
*Можете запросить ранний доступ к бета-версии GitHub Codespaces здесь.

Читайте также:
- Точки останова CSS в Material UI
- Динамическое масштабирование элементов в CSS
- Чего я не знал о CSS, а стоило бы
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Felix Angelov: GitHub Codespaces: Code on the Go with Flutter






