На прошлой работе в качестве senior-developer я помогал проводить собеседования и нанял большую часть своей команды разработчиков. В этой статье я использую полученные знания для того, чтобы дать вам пару советов для прохождения собеседования.
Я следовал многим из них, пока проходил собеседования в качестве кандидата. Также я даю эти советы своим друзьям, когда они пытаются устроиться на работу разработчиком.
Как написать хорошее вступительное или сопроводительное письмо
Начните с хорошей зацепки
Здравствуйте, Стейси. Я видел, что вы ищите человека на место Full-Stack PHP Developer. Теперь ваши поиски окончены! Я недавно закончил проект, в котором тоже использовались Laravel’s Queue Workers и Task Scheduler. Я провёл много часов за поиском неисправностей при использовании этих технологий, поэтому я уверен, что мои навыки и опыт будут ценны для вашей команды разработчиков.
Пишете ли вы на email или отправляете сопроводительное письмо, вступительные строчки должны запоминаться. Пример выше соответствует двум критериям:
- Первое предложение показывает некий энтузиазм. Восклицательные знаки отлично с этим помогают, но не злоупотребляйте ими. Это должно выглядеть естественно.
- Затем абзац сразу начинается с ссылки на предыдущий проект, который имеет схожую тематику с занимаемой позицией. Делясь своим опытом вы сразу же показываете какую пользу вы можете принести новой команде.
Внимательно прочитайте описание вакансии, а также изучите информацию о компании. Таким образом вы сможете написать более эффективное письмо, когда узнаете, какие проекты более актуально показывать для данной компании.
Покажите свою увлечённость
Я увидел, что вы используете Elastic Search, с которым мне по-настоящему нравится работать. Я работал с общедоступным проектом, который помогает пользователям начать работать с Elastic Search. Этим проектом является настройка шаблонов Laravel, который извлекает данные RSS-ленты и автоматически индексирует данные на на сервере Elastic используя REST API для PHP.
Я работаю над этим проектом в команде с двумя людьми и мы планируем выпустить версию 1.0 на следующей неделе. Вы можете просмотреть этот проект здесь.
Занимаетесь ли вы какими-нибудь интересными проектами? Есть ли у вас какие-нибудь интересные достижения, которые связаны с разработкой? Добавьте их, чтобы показать свою увлечённость разработкой. Дополнительные очки, если вы сможете связать это с работой.
Люди хотят быть рядом с теми, кто увлечён чем-то и работает над крутыми проектами. Люди, которые нанимают вас, думают так же, поскольку они будут видеть вас и общаться с вами после того, как вы получите работу. С их перспективы куда лучше нанять кого-то интересного, с кем они смогут общаться и учиться.
Я бы оставил этот раздел коротким и чётким, 1–3 описания максимум. Вы хотите быть эффективным, а не долгим.
Дайте им больше интересного
Закончите своим портфолио или ссылкой на GitHub и будьте уверены, что они захотят его посмотреть.
Каждый раз, когда я читал хорошее заявление разработчика я чувствовал, словно груз падает с моих плеч. И это именно то чувство, которое мы хотим вызвать у читателя нашей заявки.
Теперь давайте выясним, как лучше преподнести своё портфолио.
Сделайте своё портфолио аккуратным

Сфокусируйтесь на конкретных проектах
Ваше портфолио должно быть настолько проектно-ориентированным, насколько возможно. Как только я посещу ваш сайт, я должен сразу увидеть ваши проекты.
Предпочтите качество над количеством при показе ваших проектов. Я бы порекомендовал проследить за порядком ваших работ и даже убрать/спрятать те из них, которые не связаны с работой, на которую вы претендуете.
Это может быть неприятно, особенно когда у вас масса проектов с совершенно разными технологиями, но большинство работодателей не заинтересовано в универсальном специалисте. Поэтому лучшей идеей будет показать вашу способность решать конкретную необходимую задачу.
Убедитесь, что ваше портфолио не имеет проблем с отображением

Первое, что сделает любой разработчик, который оценивает сайт — это изменит размер окна. Это делается для того, чтобы убедиться, достаточно ли ваши навыки отвечают их позиции. Убедитесь, что изменение размера не вызывает проблем на всех устройствах с помощью инструментов устройств Chrome и не забудьте проверить через разные браузеры.
Это распространяется на все созданные вами сайты. Это первое, на что обратят внимание разработчики, которые вас проверяют, и то, что первым создаст впечатление.
Проявляйте креативность
Проявляйте креативность при создании портфолио, даже если вы не front-ent разработчик. Что-то отличающееся и необычное всегда выделяется и запоминается лучше.
Старайтесь не использовать CSS-шаблоны настолько, насколько возможно. Некоторые люди могут попросить вас вовсе не использовать Bootstrap или JQuery на вашем сайте портфолио, так как нанимателю будет интересно посмотреть на ваши навыки чистого CSS и JavaScript.
Если вы претендуете на позицию front-end разработчика, то этот совет будет одним из лучших. Но лично для меня не важно, что вы используете, если это необычно и удобно для использования.
Если в дизайне вы не сильны, или ваши навыки CSS вас подводят, то попробуйте сделать всё чисто и аккуратно. Или можете обратиться за помощью к вашему знакомому разработчику из front-end’а.
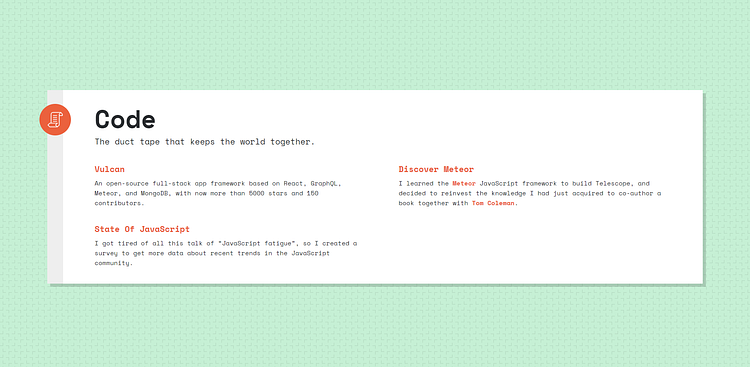
Ниже приведён пример простого и чистого сайта с портфолио. Ничего красивого не происходит, но ощущение креативности и профессионализма оно передаёт.

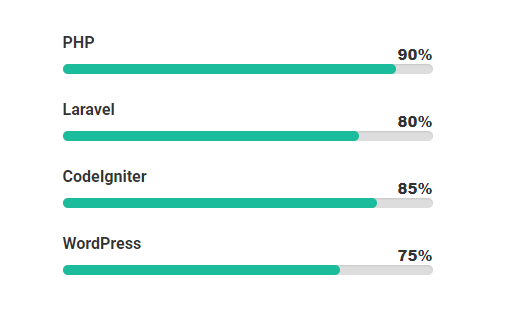
Заметка
Не размещайте рейтинговую шкалу (например, 80% Ruby, 95% JavaScript) ваших навыков в портфолио. Я видел такие раньше и они вызывают недоумение у читателя, так как не понятно, как их интерпретировать.

Приведите в порядок ваш профиль GitHub

Начните с публичных проектов
Когда вы работаете на полной ставке, то достаточно сложно найти время для разработки проектов общего доступа. Но это одна из тех вещей, которую вы обязаны сделать.
В современных реалиях любому разработчику необходимо иметь какой-то код для показа. Для человека, который вас нанимает, становится намного проще понять, подходят ли ваши навыки для их целей.
Если у вас ещё нет публичных проектов, то вы можете попробовать добавить уже существующий, показать который не вызовет проблем. Также никогда не поздно начать. Вы можете начать с нуля свой собственный проект, или присоединиться к созданию уже идущего. Есть множество идей для создания, но постарайтесь создать что-то простое, маленькое, весёлое и связанное с вашей работой. Не нужно создавать ещё один Facebook.
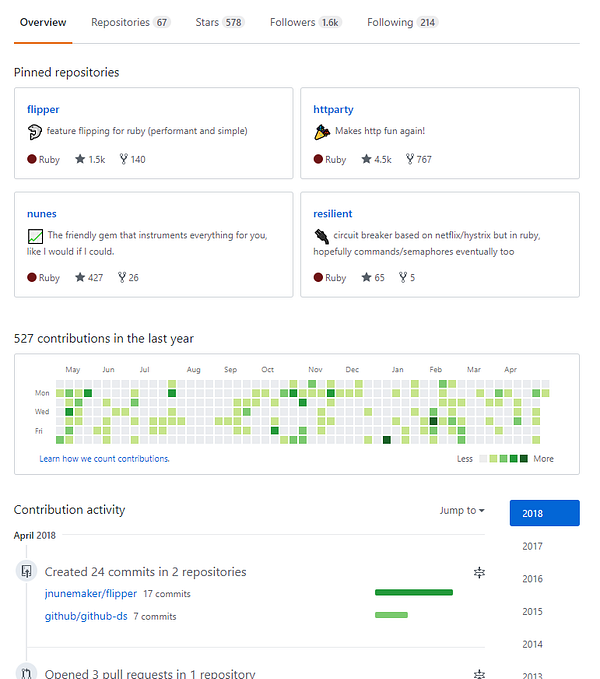
Сделайте ваш профиль GitHub презентабельным
Первое, что видят при заходе в ваш профиль — это временная линия коммитов и проектов. Количество зелёных квадратов становится хорошим знаком для нанимателя, так как это означает, что вы активно разрабатываете и содействуете.
Если ваша временная полоса не настолько зелёная, насколько вы бы хотели, то попробуйте устроить себе испытание в виде ежедневных коммитов на протяжении 30 дней. Это может мотивировать вас на ежедневную работу над проектами.
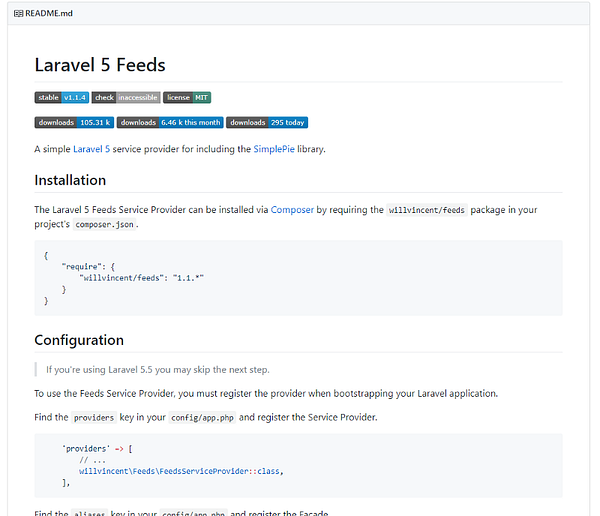
Сделайте хороший README для проектов, которые вы представляете
После клика на проект, наниматель увидит ваш README-файл. Убедитесь в том, что он информативен и точно говорит пользователю о том, как работать с вашим кодом. Я крайне рекомендую разместить ваш проект на хостинге, чтобы вы могли разместить ссылку на рабочую версию вашего проекта прямо в этом файле. Показ рабочей версии проекте всегда добавит баллов вашему приложению.

Почистите ваш код
Следующий шагом, конечно же, является сам код. Убедитесь, что ваш код хорошо отформатирован и легко читается. Если он не чист, то попробуйте его переформатировать или реорганизовать.
Это отличная практика, особенно если вы недавно добавили проект, который до этого не имел систему контроля версий. Вернуться к нему и сделать ряд изменений поможет создать коммиты, которые в свою очередь сделаю вашу временную полосу более зелёной и активной.
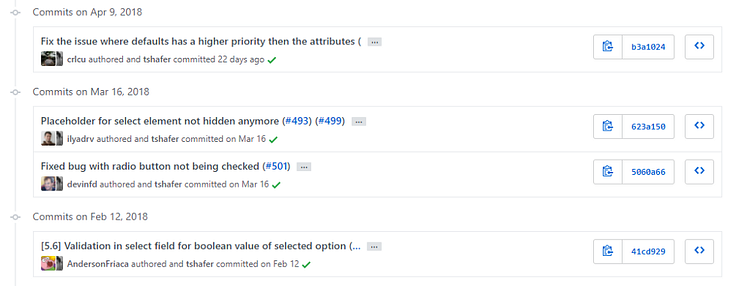
Делайте хорошие комментарии для коммитов
С высокой вероятностью вы будете работать в команде с другими разработчиками, когда вас наймут. По этой причине будет обращено внимание на комментарии к вашим коммитам. Хорошие и информативные комментарии лучше всего, так как вам будет проще взаимодействовать с командой. Пример ниже показывает пару хороший комментариев.

Взаимодействие
Возвращаясь к словам о команде. Это по-настоящему поможет, если вы сможете показать своё взаимодействие с командой в своём публичном коде. Это долгий путь к тому, чтобы показать работодателю, что вам комфортно работать с базой командного кода.
Ещё раз, сделайте пару публичных проектов или попросите вашего друга помочь вам с вашим маленьким проектом.
Ваше резюме
Эта секция больше для заметок. Как человек, который нанимает других людей, я проведу много времени изучая ваши реальные проекты и ваш код, а затем проанализирую временную линию и ключевые пункты вашего резюме. Также я не стал бы особое внимание обращать на то, какую школу вы закончили. Эти детали могли бы быть полезны для другой индустрии или компании, но я, если честно, не нахожу этому применения в мире разработки. Здесь за вас говорит ваш код и ваши проекты.
В следующий раз, когда будете подавать заявку, постарайтесь вместо полировки вашего резюме уделить больше внимания на указанные выше пункты и тогда вы точно выделить из толпы заявителей.
Перевод статьи Harbind Kharod: How to increase your chances of landing a developer job.