Вы думали статистика и графики — это скука? Подумайте ещё раз…
Нашумевший — это буквально самое заезженное слово в интернете, если не считать слово «буквально». Но в этот раз — это правда: некоторые диаграммы в нашем опросе 2018 State of JavaScript показали результаты, вызвавшие не мало споров. Давайте посмотрим почему.
Гендерное неравенство существует
Уверен вы слышали, что в области IT существует разрыв в соотношении мужчин и женщин. Если бы меня спросили месяц назад, я бы ответил, что соотношение мужчин и женщин в IT, примерно 80/20% соответственно. А какова ваша оценка?
Скрольте вниз, чтобы узнать ответ.
…
Скрольте вниз…
…
Продолжайте скролить…
…
Ещё немного…
…

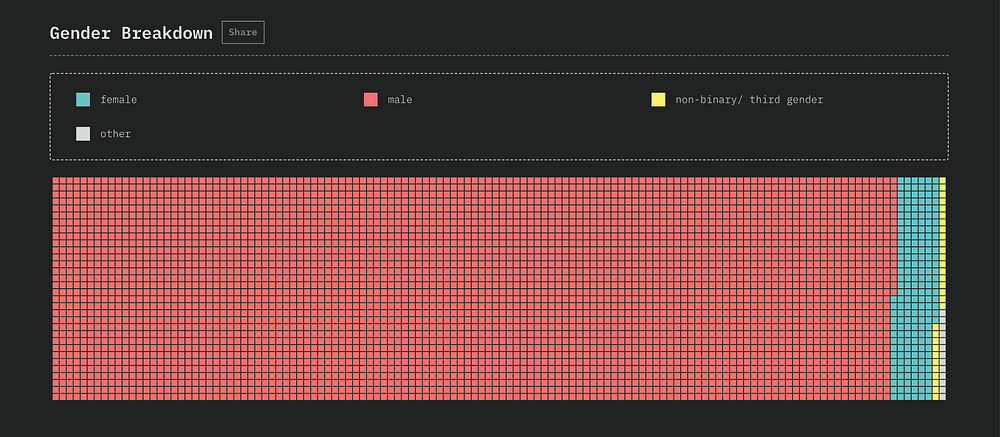
Представьте моё удивление, когда наши данные показали это море из красных точек. Разрыв — 95/5%.
Первое о чём я подумал: «Должно быть в нашей методологии какая-то ошибка». В конце концов, многие люди узнают об опросах из таких ресурсов, как Hacker News или Reddit, которые сами могли исказить демографические данные.
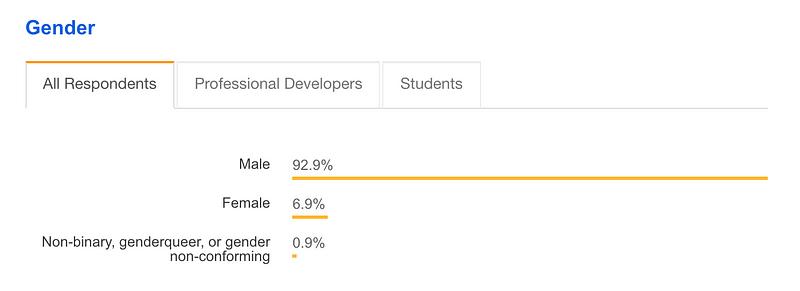
Но опрос разработчиков на Stack Overflow — подтвердил, что наши результаты оказались близки к истине:

Примечание: оказалось непросто найти другие опросы разработчиков, чтобы убедиться, есть ли в них существенные отличия от данных Stack Overflow и наших. Если вы что-нибудь найдёте ― дайте знать.
Нетрудно догадаться, что эти данные породили множество разочарованных твитов:
StateOfJS 2018: Гендерное неравенство https://t.co/ep4MDIBrDm Мы можем сделать намного лучше. Нам нужно проявлять больше инициативы, как @nodegirls, чтобы сравнять счёт. Интернет должен развиваться всеми и для всех.
Так что же с этим делать? Первым, что приходит на ум ― это найти способы привлекать больше женщин и меньшинств в IT. Это конечно хорошо для начала. Делать исследования более инклюзивными — необходимо, но также важно помнить, что эти данные лишь отражение реальности.
Стремление к красивой статистике не должно становиться нашей целью, чтобы закрыть этот вопрос. Конечной целью должно быть стремление сделать индустрию более открытой, чтобы будущие исследования отражали реальные изменения.
Angular vs Angular
После большого разделения фреймворка на новый и свежий Angular и старый AngularJS — обсуждать его стало неудобно.
Должен признать, что в этом году мы не особо занимались этим вопросом.
Во-первых, вот как строились вопросы в течение трёх лет исследования:
- 2016: два отдельных вопроса об Angular и AngularJS
- 2017: два отдельных вопроса об Angular и AngularJS
- 2018: только Angular
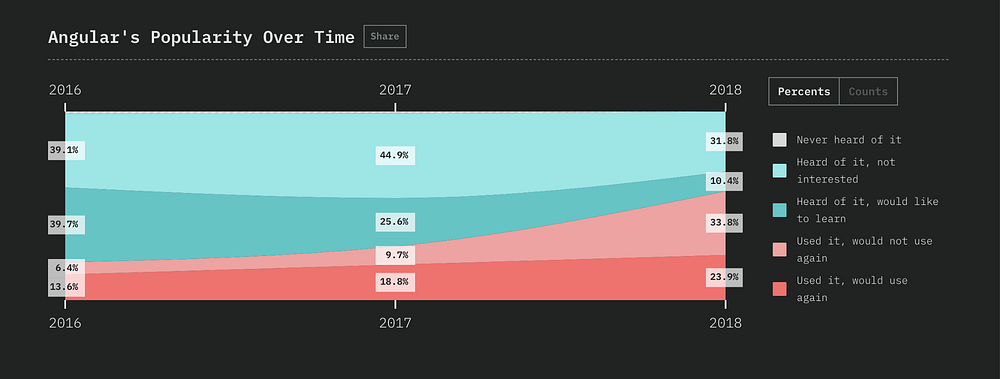
Результаты исследования:

Эта диаграмма отражает популярность Angular в течение трёх лет. Данные для AngularJS за 2016 и 2017 годы просто не учитываются.
Мы решили, что это логично: AngularJS — это устаревшая технология, поэтому мы просто убрали его из опроса и продолжили.
Проблема, как вы могли догадаться по диаграмме, в том, что многие респонденты неправильно поняли вопрос. Некоторые подумали, что речь идёт об обоих фреймворках ― Angular и AngularJS, что объясняет неожиданный рост ответов «не буду пользоваться снова», в 2018 году.
Получилось нехорошо:
Почему вы не сделали раздельные вопросы, как в прошлые годы? Из-за этого, полный анализ бесполезен. Конечно, многие больше не будут использовать AngularJS, но это не относится к Angular. Если не можете сделать анализ объективным, не делайте его вообще.
— @OCombe
В нашу защиту, скажу ― мы рассматривали Angular, как и любой другой фреймворк, используя его официальное название ― «Angular». Возможно, нам следовало проявить инициативу, и сделать пометку, например «Angular 2+», несмотря на официальное название; или хотя бы добавить пояснение.
Вы могли бы сообщить людям, что эти вопросы относятся только к актуальным фреймворкам, а не AngularJS, чтобы ответы были объективными.
— @OCombe
В любом случае, я согласен, что мы совершили ошибку, не объяснив этот нюанс, и за это мы приносим свои извинения.
Предвзятость
Нас также обвиняли в предвзятости. Обычно это были люди со странным «статистическим» образованием или те, кто прочитал пару статей на Wikipedia по этой теме.
Все трое членов команды State of JS — пользователи React, а не Angular. Значит ли это, что мы привлекали в основном аудиторию React?
Это безусловно возможно, но большинство респондентов находили наш опрос на нейтральных платформах, например Reddit или Hacker News. Кроме того, если не считать проблему с Angular, в остальном наши данные, похоже, соответствуют данным из других опросов:
Итак, JavaScript-фреймворки. Прошёл целый год после опроса npm, поэтому эти цифры отличаются от наших, как я и ожидал: React 65% (против 60%) Vue 29% (против 24%) Ember 5% (против 4%, я ожидал большего роста), но было и существенное отличие: Angular.
— @seldo
Давайте серьёзно, вы уже наверно поняли ― мы делаем всё, что в наших силах, чтобы расширить аудиторию наших исследований. Мы можем только надеяться, что с ростом аудитории, из года в год, любые возможные предвзятости ― станут невозможны.
Действительно ли следует избегать Ember.js?
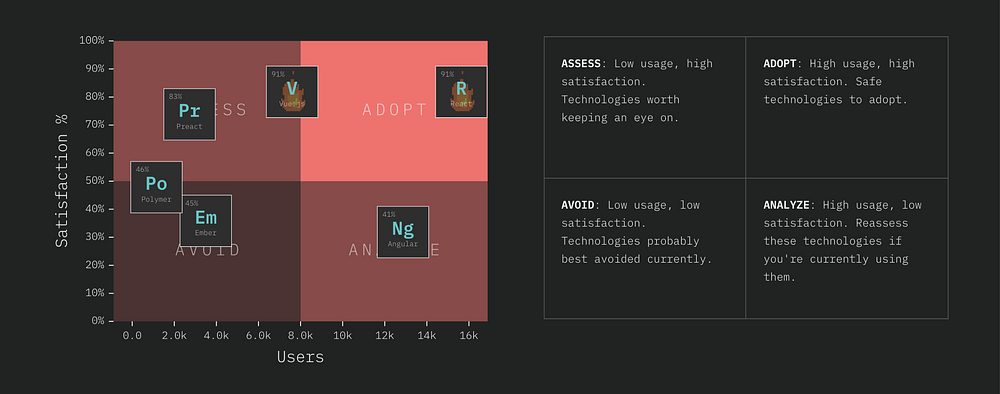
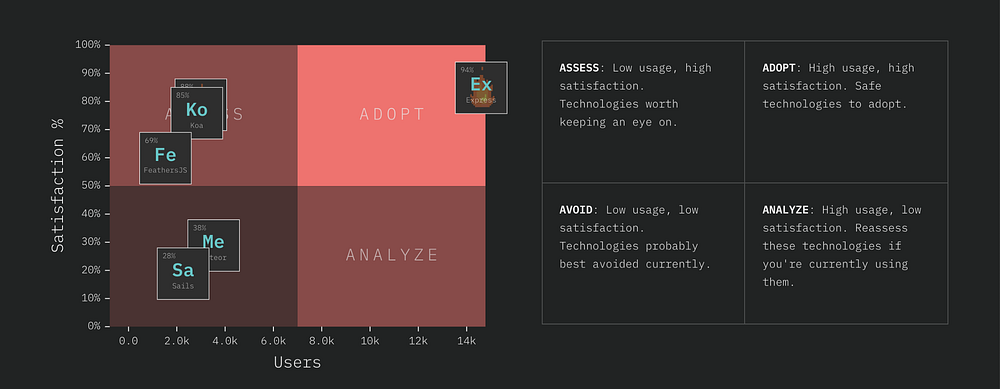
Последний спорный пункт, касается наших рекомендаций избегать определённые технологии.

Да, слово «ИЗБЕГАТЬ», в диаграмме написано заглавными, не могу этого отрицать.
Пользователи Ember, Polymer, и других технологий, увидев свои инструменты в списке «избегать», по понятным причинам будут пылать от злости. Только потому что у некоторых разработчиков однажды «не сложилось» с какой-то библиотекой ― не означает, что все должны избегать её!
Я, конечно, могу их понять, потому что мы находимся в одной лодке. Я очень активно использую Meteor: я написал о нём книгу и даже создал целый open source фреймворк на нём. Тем не менее, я должен признать ― Meteor так же в списке «избегать».

Я думаю, что Meteor — это отличный инструмент, но дело не в том, что думаю я или вы. Так считают 20 000 разработчиков.
Я знаю, существует разница, между: «большинство разработчиков не будут использовать ХХХ» и «вы должны избегать ХХХ». Мы только даём вам информацию, чтобы вы самостоятельно сделали выводы.
И это возвращает нас к первостепенной причине проведения исследований: помогать вам принимать решения. Если вы уже знаете и любите Ember, Meteor или любую другую технологию, то это ваше преимущество! У нас нет намерения критиковать ваш выбор.
С другой стороны, если вы пришли за советом, то, как мы думаем, лучше если совет будет честным и даже немного резким. Говоря нейтрально: «у каждой библиотеки, есть свои плюсы и минусы, выбирайте ту, которая лучше подходит для ваших целей», вы никого не обидите, но и не поможете тоже.
Положение дел (некоторых) в JavaScript
В конце концов, важно помнить, что исследование может только продолжаться. Мы делаем всё возможное, чтобы показывать всю экосистему JavaScript, но 20 000 разработчиков, всё же, лишь небольшая часть сообщества.
Но это не означает, что не стоит пытаться. Мы верим, что с вашей помощью, с каждым годом наша команда будет делать свою работу лучше.
Поэтому оставляйте отзывы, хорошие или плохие. И, конечно, увидимся в следующем 2019 году!
Перевод статьи Sacha Greif: Three Controversial Charts From the State of JavaScript 2018






