Версия Angular 7.0.0 уже вышла! Это основной релиз, который затронул всю платформу, включая ядро, Angular Material, и командную строку с синхронизированными базовыми версиями. В v7 появился ряд новых опций для инструментальной цепочки, а также возможность запуска нескольких партнерских проектов.
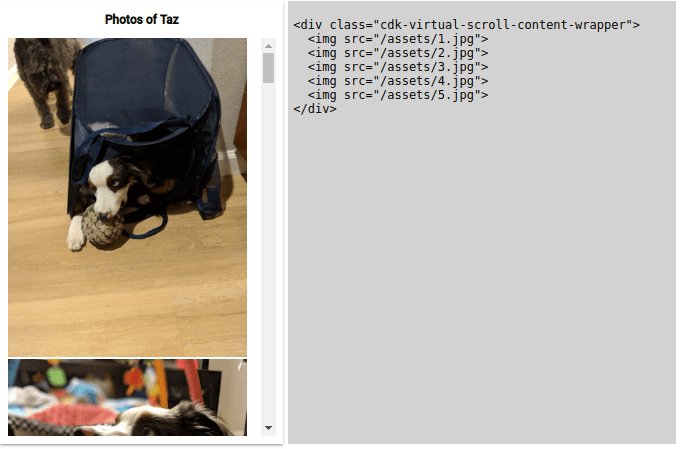
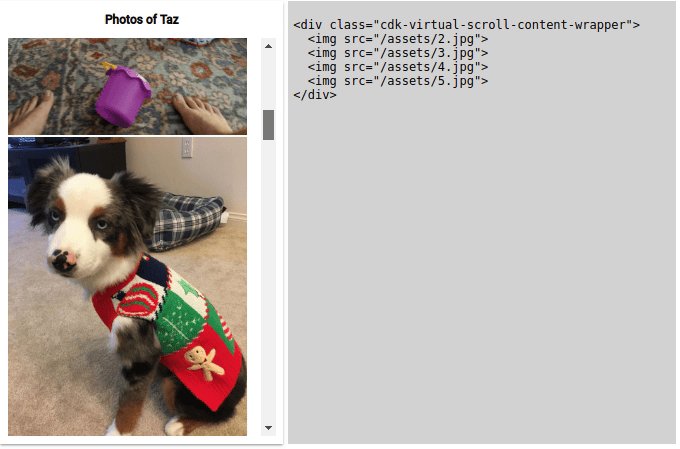
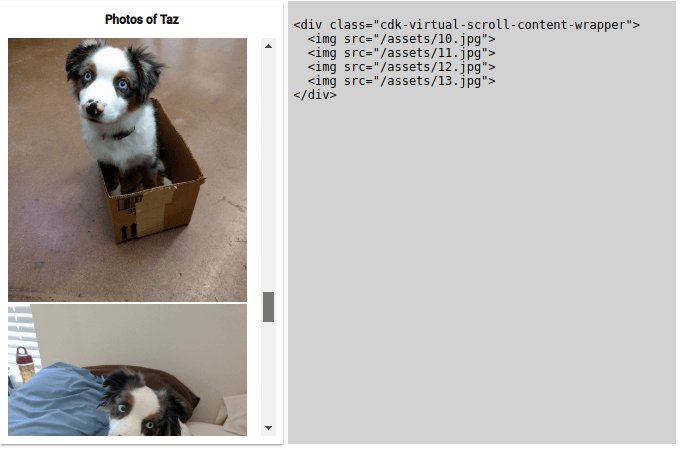
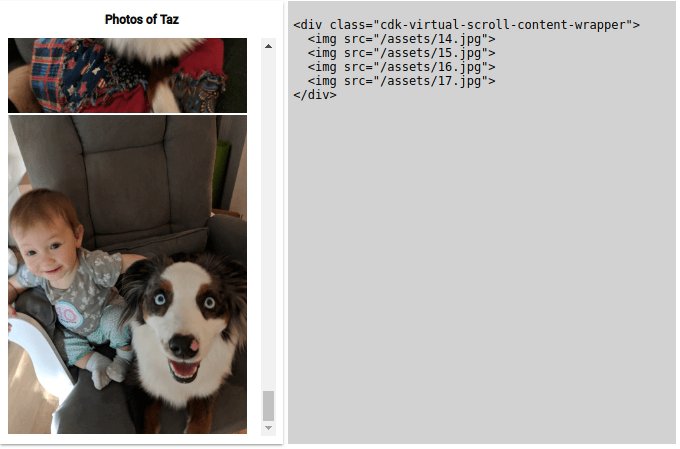
Виртуальная прокрутка улучшает производительность приложений:

Как обновиться до v7
Подробную информацию и инструкцию по обновлению можно найти на update.angular.io . Но благодаря работе, проделанной нами в v6, большинство разработчиков сможет обновиться до v7 по следующей команде:
ng update @angular/cli @angular/core
Первые пользователи v7 сообщают, что версия работает быстрее предыдущих, и многие приложения можно обновить менее чем за 10 минут.
Подсказки по командной строке
Теперь при выполнении базовых команд по типу ng new или ng add @angular/material в командной строке будут появляться подсказки, которые помогут пользователям открыть для себя встроенные функции (например, маршрутизация или поддержка SCSS).
Подсказки командной строки были добавлены в Schematics. Ими можно пользоваться в любом пакете, размещенном Schematics, если добавить ключ x-prompt в коллекцию Schematics.
"routing": {
"type": "boolean",
"description": "Generates a routing module.",
"default": false,
"x-prompt": "Would you like to add Angular routing?"
},
Производительность приложений
Уделяя пристальное внимание вопросам производительности, разработчики системы провели анализ распространенных ошибок экосистемы. Они обнаружили, что многие разработчики включали в рабочие версии полифил (полизаполнение) reflect-metadata , хотя оно требуется только при разработке.
Поэтому одним пунктов обновления до v7 стало автоматическое удаление этого полифила из файла polyfills.ts и повторное его добавление в процессе сборки при создании приложения в режиме JIT. В рабочей версии данный полифил автоматически удаляется.
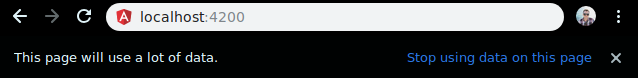
В командную строку v7 автоматически добавляются все возможности Bundle Budgets. Новые приложения будут предупреждать, когда размер пакета превысит 2 МБ, и выдавать ошибку по достижении размера в 5МБ. Настройки легко меняются в angular.json.
"budgets": [{
"type": "initial",
"maximumWarning": "2mb",
"maximumError": "5mb"
}]
Такие ограничители схожи с предупреждениями, которые показываются пользователям с установленным Data Saver (расширение «Экономия трафика») для Chrome.

Angular Material и CDK
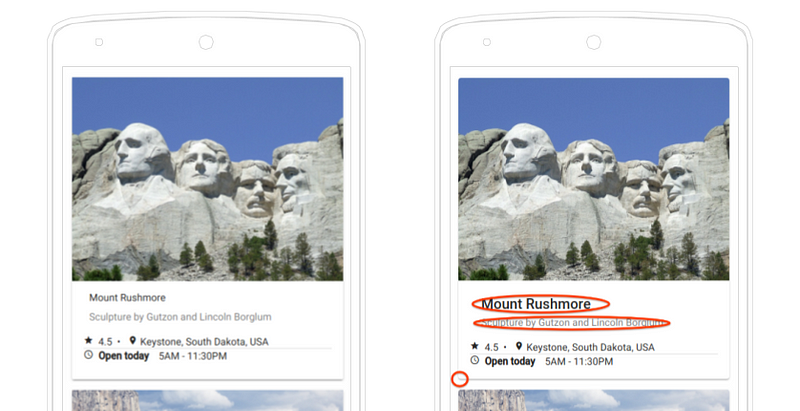
В 2018 г. Material Design получил свою долю обновлений. Пользователям Angular Material, решившим обновиться до v7, следует приготовиться к небольшим визуальным изменениям, коснувшихся спецификации Material Design.
Material Design Refresh содержит небольшие изменения, о которых стоит знать разработчикам:

В CDK были добавлены виртуальная прокрутка и перетаскивание (Drag & Drop). Их можно опробовать, импортировав DragDropModule или ScrollingModule.
Виртуальная прокрутка
Она загружает и выгружает элементы из DOM в видимые части списка. Такая опция значительно облегчает работу пользователей, имеющих дело с очень длинными прокручиваемыми списками.
<cdk-virtual-scroll-viewport itemSize="50" class="example-viewport">
<div *cdkVirtualFor="let item of items" class="example-item">{{item}}</div>
</cdk-virtual-scroll-viewport>
Почитать подробнее про виртуальную прокрутку
Перетаскивание (Drag & Drop)
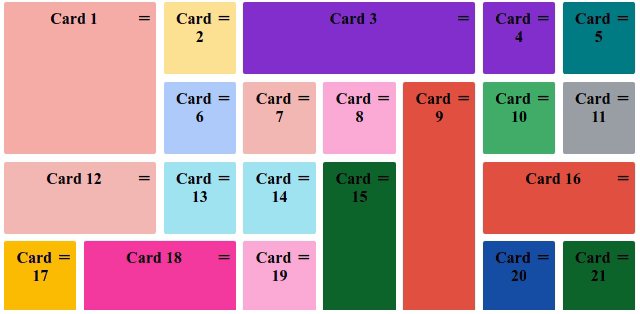
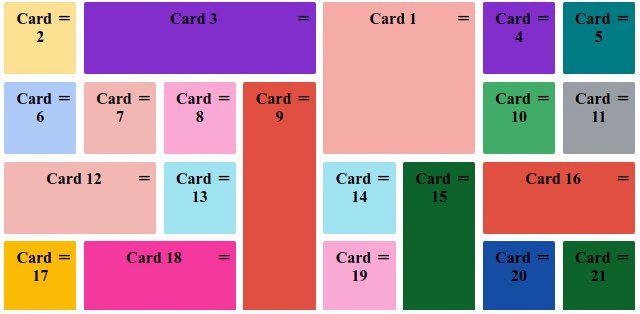
Реализация перетаскивания на примере dashboard:

В CDK была добавлена поддержка перетаскивания, которая включает в себя автоматический рендеринг при перемещении элемента пользователем, а также вспомогательные методы для переупорядочивания списков ( moveItemInArray) и перемещения элементов между списками ( transferArrayItem).
<div cdkDropList class="list" (cdkDropListDropped)="drop($event)">
<div class="box" *ngFor="let movie of movies" cdkDrag>{{movie}}</div>
</div>
drop(event: CdkDragDrop<string[]>) {
moveItemInArray(this.movies, event.previousIndex, event.currentIndex);
}
Улучшенная доступность Select
Доступность приложения теперь можно улучшить с помощью нативного элемента select внутри mat-form-field. Нативный select имеет ряд плюсов по части производительности, доступности и юзабилити. В v7 остался mat-select, который дает полный контроль над представлением опций.
Почитать про mat-select и mat-form-field
Angular Elements
Новые Angular Elements поддерживают проецирование содержимого настраиваемых элементов с помощью веб-стандартов.
<my-custom-element>This content can be projected!</my-custom-element>
Запуск партнерских проектов
Популярность Angular во многом обусловлена развитым сообществом. Поэтому создатели системы договорились о партнерстве с рядом недавно созданных проектов сообщества.
StackBlitz 2.0 поддерживает редактуру нескольких областей и Angular Language Service:

· Angular Console — доступная для скачивания консоль для старта и запуска Angular-проектов на локальной машине.
· @angular/fire — AngularFire обрел свой новый дом в npm и порадовал первым стабильным релизом для Angular.
· NativeScript — С NativeScript можно создавать один проект для веба и мобильных.
· StackBlitz — Уже вышел StackBlitz 2.0. В релизе присутствует Angular Language Service и многие другие функции (например, редактирование вкладок).
Обновления документации
Разработчики усердно трудятся над доработкой справочников и руководств. В документацию на angular.io был добавлен справочник по командной строке Angular.
Обновления зависимостей
Были обновлены зависимости на некоторых сторонних проектах.
· RxJS 6.3
· Node 10 — добавлена поддержка Node 10, но все еще поддерживается Note 8.
А что с Ivy?
Работа над новой инициативой под названием Ivy в самом разгаре . Ivy — это потоковый рендеринг нового поколения. В настоящий момент проект находится в стадии активной разработки и не является частью v7. Уже начата проверка обратной совместимости с существующими приложениями. В течение следующих месяцев ожидается запуск предварительной версии.
Перевод статьи Stephen Fluin: Version 7 of Angular — CLI Prompts, Virtual Scroll, Drag and Drop and more






