1. Radash
Практичная библиотека утилит, более современная по сравнению с lodash. Она предоставляет новые функции, такие как tryit и retry. Исходный код хорошо читается, а большинство функций можно скопировать напрямую для использования без установки — Github.

2. Day.js
Day.js — минималистичная библиотека JavaScript размером всего 2 КБ. Она в значительной степени совместима с Moment.js, обеспечивая парсинг и отображение дат, а также манипулирование ими с поддержкой нескольких языков — Github.

3. Driver.js
Driver.js — легкая ванильная библиотека JavaScript для создания ознакомительных туров по страницам. Она проста в использовании и в распакованном виде занимает всего 5 КБ — Github.

4. FormKit DnD
FormKit DnD (@formkit/drag-and-drop) — небольшая, не зависящая от фреймворка библиотека с функцией перетаскивания, занимающая около 4 КБ в сжатом виде. Она разработана с учетом подхода первичности данных (data-first approach) — Github.

5. LogicFlow
LogicFlow — фреймворк для работы с блок-схемами, который предоставляет основные функции для взаимодействия и редактирования, а также гибкие механизмы настройки узлов и плагинов, удовлетворяя потребности бизнеса в диаграммах, подобных блок-схемам — Github.

6. ProgressBar
С помощью ProgressBar.js легко создавать отзывчивые и стильные индикаторы прогресса выполнения для веб-приложений. Анимация отлично работает даже на мобильных устройствах. Библиотека предоставляет несколько встроенных форм, таких как линия, окружность и полуокружность, но разработчики могут также создавать собственные формы индикаторов с помощью любого векторного графического редактора — Github.

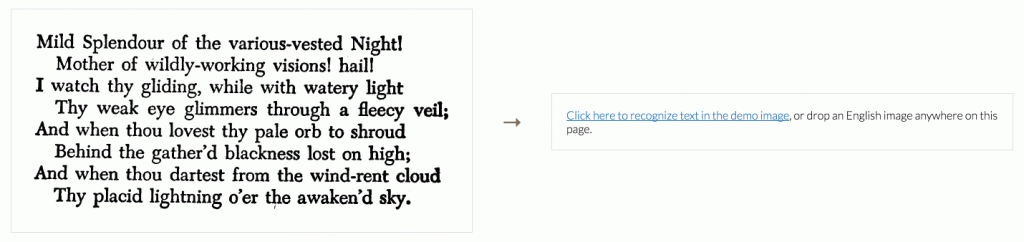
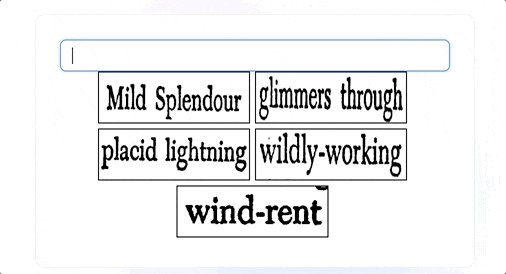
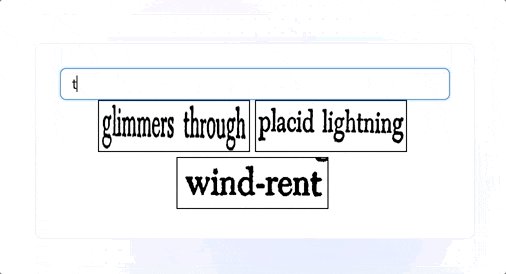
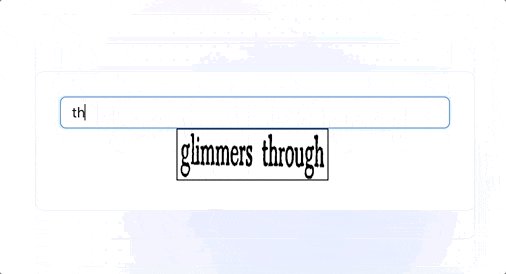
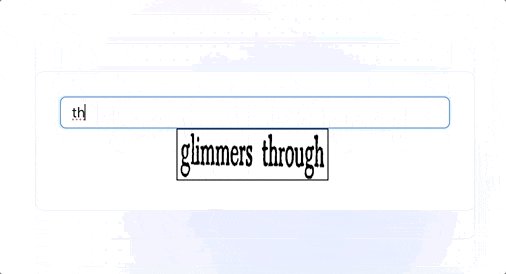
7. tesseract
tesseract — OCR-библиотека (OCR — оптическое распознавание символов) на чистом JavaScript, поддерживающая более 100 языков. Она полезна при распознавании текста на изображениях и фильтрации изображений на основе поиска — Github.


8. zxcvbn
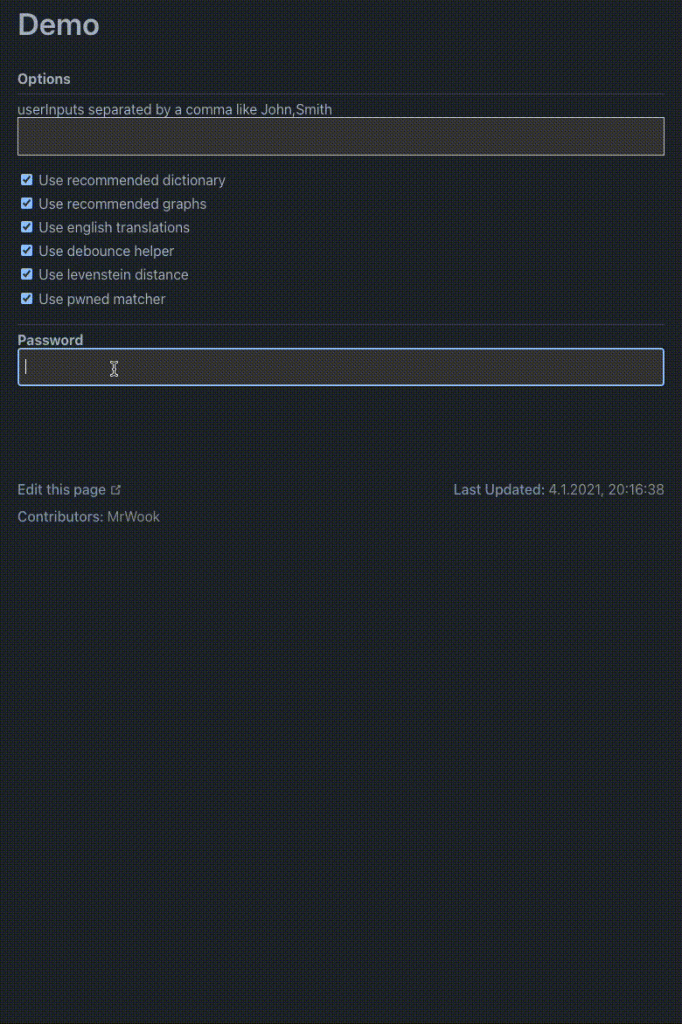
zxcvbn — оценщик надежности паролей, вдохновленный борьбой со взломщиками паролей. Он распознает и анализирует более 40 тысяч распространенных паролей, используя сопоставление с шаблоном и консервативный метод оценки, отфильтровывает распространенные имена, фамилии, популярные слова из Википедии и слова, распространенные во многих культурах, а также распознает такие шаблоны, как даты, повторы (например, ‘aaa’), последовательности (например, ‘abcd’), случайные комбинации на клавиатуре (например, ‘qwertyuiop’) и сетевой жаргон l33t — Github.

9. sunshine-track
Создатели этой библиотеки, разработанной для мониторинга фронтенда, были вдохновлены Web-See (инструментом для массовой проверки состояния URL). Библиотека сообщает о поведении пользователей, ошибках, переходах между страницами, белых экранах и показателях производительности. Подходит для Vue, React, Angular и других фреймворков — Github.
Функциональные возможности:
- отчеты о поведении пользователей: кликах, переходах по страницам, запросах и т. д.;
- ручные отчеты: пользовательские директивы и функции Vue для создания отчетов вручную;
- пользовательские отчеты: форматирование и определение данных для отчетов;
- отчеты по данным запросов: фильтрация данных по запросам и выбор тех, о которых следует оповещать;
- методы создания отчетов: img, http, beacon, xhr, fetch, с пользовательскими заголовками;
- кэширование данных: локальное хранилище, кэш браузера, IndexedDB;
- пороги отчетности: настраивание порогов отчетности по данным;
- общий отчет по кликам: настройка селекторов и текста для отчета по узлам DOM;
- показатели производительности страницы: белые экраны, FP, FCP, LCP, CLS, TTFB, FID и т. д.
10. Lottie
Lottie, разработанная Airbnb, — кроссплатформенная библиотека анимации. Позволяет дизайнерам создавать анимацию в After Effects и экспортировать ее в файлы JSON, которые можно легко интегрировать в мобильные приложения и веб-сайты — Github.
Преимущества:
- совместимость с After Effects: преобразование проектов AE (.json) в анимацию для приложений/сайтов;
- кроссплатформенность: поддерживает Android, iOS, Web и такие фреймворки, как React Native;
- высокая производительность: использует нативные графические средства, что повышает производительность по сравнению с CSS/JS;
- настраиваемость: анимация можно изменить по цвету, размеру, скорости и т. д.;
- легкий вес: малый размер файлов, поскольку они содержат только данные ключевых изображений;
- доступность в использовании: простой API для легкой интеграции;
- богатый набор эффектов: поддержка сложных анимаций из After Effects;
- рендеринг в реальном времени: сохраняет качество при разных размерах экрана;
- поддержка сообщества: активное сообщество разработчиков с открытым исходным кодом и частыми обновлениями;
- кэширование анимации: поддержка кэширования для повышения производительности повторного воспроизведения.
Lottie универсальна: подходит как для простых загрузчиков, так и для сложных интерактивных анимаций.

Читайте также:
- Как работать с <qr-code> — настраиваемым элементом HTML с возможностью анимации
- 17 промежуточных программ для эффективной FastAPI-разработки
- Lego-build: новое решение старой проблемы
Читайте нас в Telegram, VK и Дзен
Перевод статьи Shawn King: 10 Extremely Useful Front-End Libraries You Might Have Been Looking For






