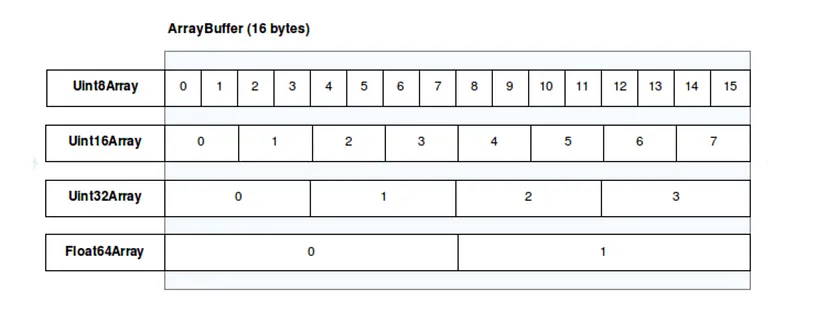
12. Побитовые операторы, массивы типов и буферы массивов

Технически для компьютера все сводится к 1 и 0. Он не оперирует цифрами, символами или строками, а использует только двоичные цифры (биты). Краткая версия этого объяснения заключается в том, что все хранится в двоичной форме. Компьютер использует такие способы кодировки, как UTF-8, чтобы преобразовать сохраненные комбинации битов в символы, цифры или различные знаки (версия ELI5).
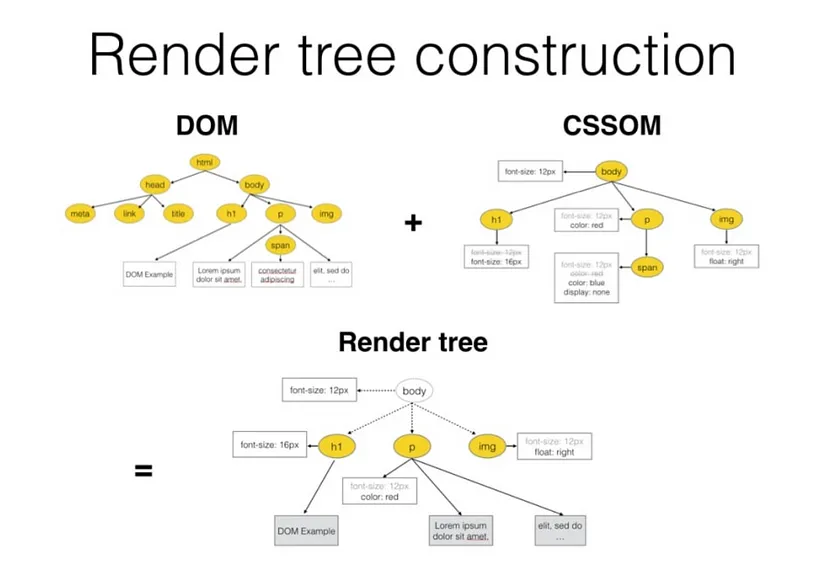
13. DOM и деревья макетов

Объектная модель документа, обычно называемая DOM (document object model), является неотъемлемой частью интерактивности сайтов. Она представляет собой интерфейс, позволяющий языку программирования манипулировать содержимым, структурой и стилем сайта. JavaScript — язык подготовки скриптов на стороне клиента, который подключается к DOM в браузере.
// Получение ссылок на необходимые элементы DOM
const commentsListElement = document.getElementById('commentsList');
const postCommentButton = document.getElementById('postComment');
// Прикрепление слушателя событий к кнопке "Post Comment"
postCommentButton.addEventListener('click', function() {
// Создание нового элемента комментария
const comment = document.createElement('li');
comment.textContent = 'New comment';
// Добавление нового комментария в список комментариев
commentsListElement.appendChild(comment);
});
14. Фабрики и классы

JavaScript предлагает два основных подхода к созданию объектов: фабрики и классы. Фабрики — функции, которые генерируют и возвращают объекты, в то время как классы обеспечивают более структурированный и объектно-ориентированный макет.
// Фабрика
function createPerson(name, age) {
return {
name,
age,
greet() {
console.log(`Hello, my name is ${this.name}.`);
},
};
}
// Класс
class Person {
constructor(name, age) {
this.name = name;
this.age = age;
}
greet() {
console.log(`Hello, my name is ${this.name}.`);
}
}
const person1 = createPerson("John", 25);
const person2 = new Person("Alice", 30);
person1.greet();
person2.greet();
Хотя оба подхода дают одинаковый результат, классы обеспечивают более организованный и традиционный способ структурирования объектов, особенно в сценариях с наследованием.
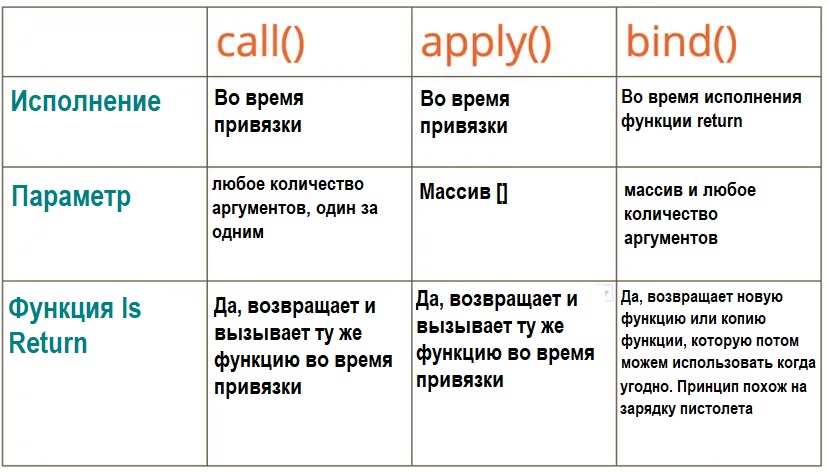
15. Ключевое слово this и методы call, apply, bind

Методы call, apply и bind используются в JavaScript для управления значением ключевого слова this в функции. Они обеспечивают гибкость в определении контекста, в котором должна выполняться функция.
const person = {
name: "John",
greet(message) {
console.log(`${message}, ${this.name}!`);
}
};
const anotherPerson = {
name: "Alice",
};
// call
person.greet.call(anotherPerson, "Hello");
// apply
person.greet.apply(anotherPerson, ["Hi"]);
// bind
const greetAlice = person.greet.bind(anotherPerson, "Hey");
greetAlice();
Эти методы особенно полезны в сценариях, требующих явного установления значения this при вызове функции.
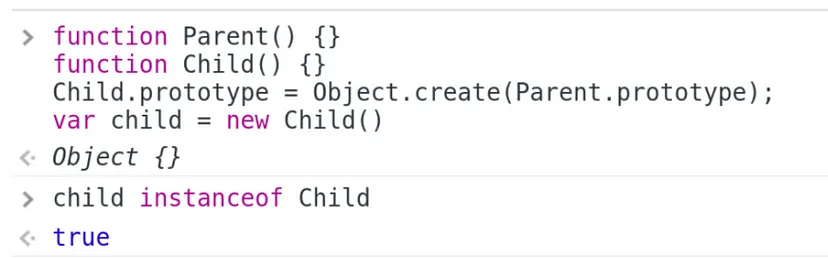
16. Операторы new и instanceof, функция-конструктор и экземпляры

У каждого объекта JavaScript есть прототип (prototype). Все объекты в JavaScript наследуют методы и свойства от своих прототипов.
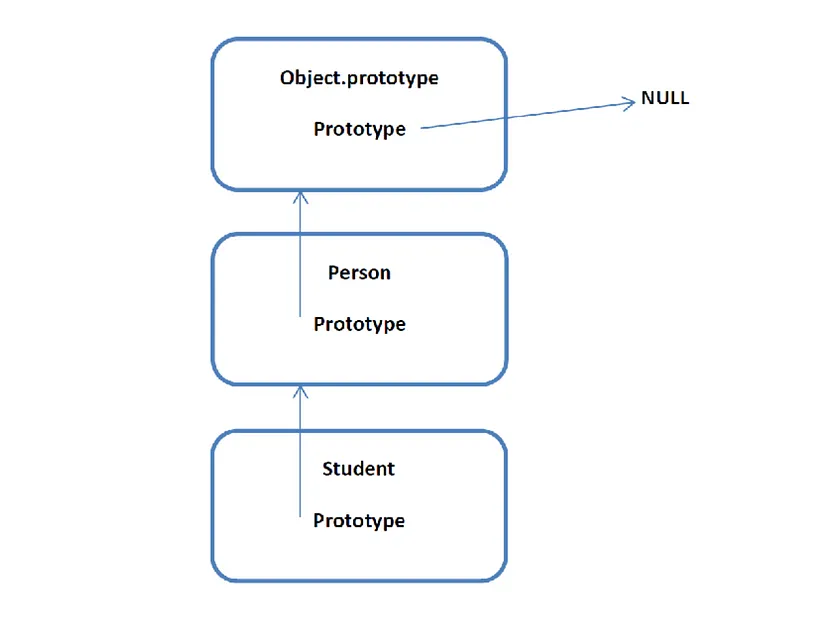
17. Наследование на основе прототипов и цепочка прототипов

В JavaScript используется наследование (inheritance) на основе прототипов, когда объекты могут наследовать свойства и методы от других объектов через цепочку прототипов (Prototype Chain).
// Прототип
function Animal(name) {
this.name = name;
}
Animal.prototype.sound = function () {
console.log("Some generic sound");
};
// Наследование
function Dog(name, breed) {
Animal.call(this, name);
this.breed = breed;
}
Dog.prototype = Object.create(Animal.prototype);
Dog.prototype.constructor = Dog;
Dog.prototype.sound = function () {
console.log("Bark!");
};
const myDog = new Dog("Buddy", "Labrador");
myDog.sound(); // Bark!
Понимание наследования на основе прототипов имеет решающее значение для создания эффективных и многократно используемых структур кода в JavaScript.
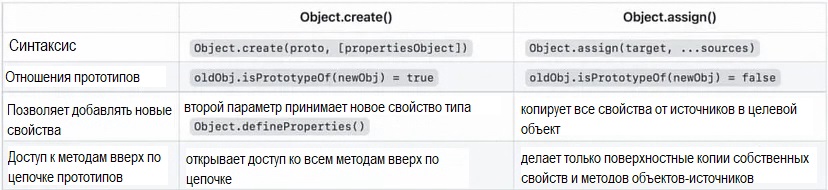
18. Object.create и Object.assign

Object.create — один из методов создания нового объекта в JavaScript, тогда как метод object.assign позволяет объединять объекты, копируя свойства из одного объекта в другой.
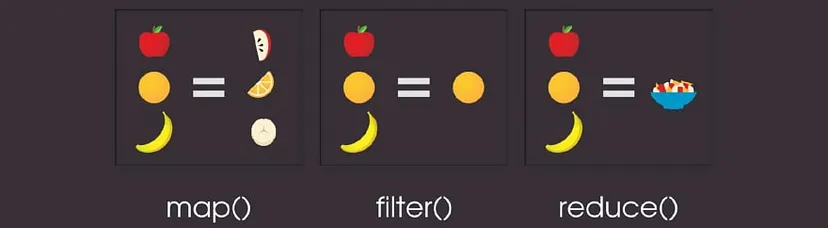
19. Методы map, reduce и filter

Даже не зная, что такое функциональное программирование, вы наверняка использовали методы map, filter и reduce просто потому, что они невероятно полезны и делают код более чистым, позволяя прописывать более ясную логику.
20. Чистые функции, побочные эффекты, мутация состояний и распространение событий

Множество ошибок коренится в коде, связанном с IO (input-output — вводом/выводом), мутацией данных и побочными эффектами. Они появляются по всей кодовой базе — при приеме пользовательского ввода, получении неожиданного ответа через http-вызов или записи в файловую систему. К сожалению, это суровая реальность, которую необходимо принять. Или нет?
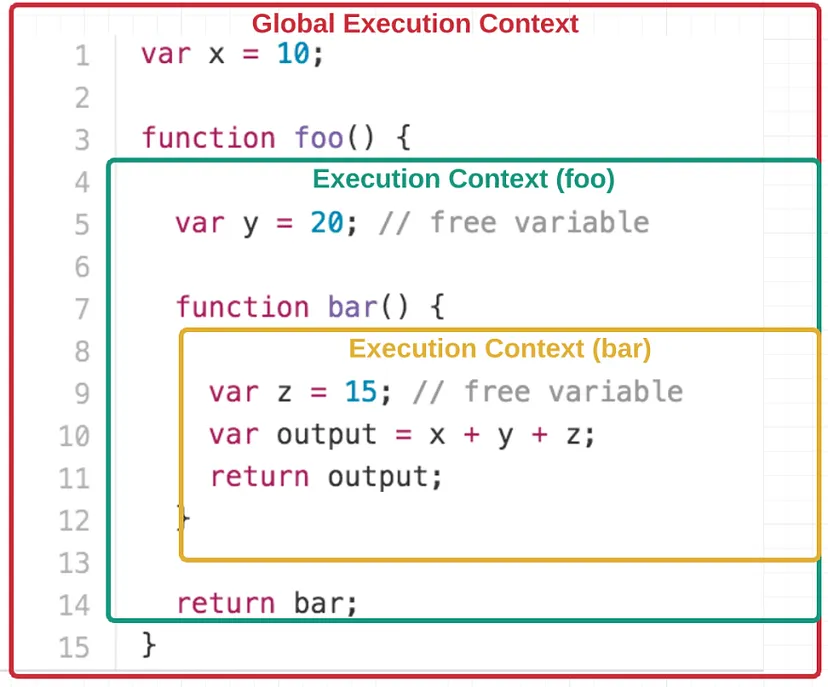
21. Замыкания

Замыкание происходит, когда функция сохраняет доступ к переменным из своей внешней области видимости даже после завершения выполнения внешней функции. Это понятие имеет ключевое значение для создания приватных переменных и сохранения состояния при разных вызовах функций.
function outerFunction() {
let outerVar = "I’m from outside!";
function innerFunction() {
console.log(outerVar);
}
return innerFunction;
}
const closureExample = outerFunction();
closureExample(); // Вывод: I'm from outside!
В этом примере функция innerFunction замыкает outerVar, что позволяет ей получить доступ к outerVar даже после того, как outerFunction завершит свое выполнение.
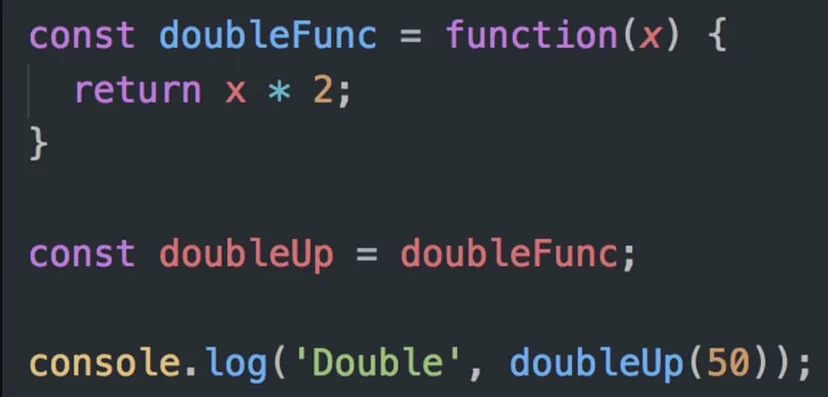
22. Функции высшего порядка

Это функции, которые либо принимают другие функции в качестве аргументов, либо возвращают функции. Они способствуют развитию более функционального стиля программирования, повышая уровень читаемости и сопровождаемости кода.
const numbers = [1, 2, 3, 4, 5];
// Map - Применяет функцию к каждому элементу массива
const squared = numbers.map((num) => num * num);
// Filter - Создает новый массив с элементами, удовлетворяющими условию
const evenNumbers = numbers.filter((num) => num % 2 === 0);
// Reduce - Сокращает массив до одного значения
const sum = numbers.reduce((acc, num) => acc + num, 0);
console.log(squared); // [1, 4, 9, 16, 25]
console.log(evenNumbers); // [2, 4]
console.log(sum); // 15
Функции высшего порядка обеспечивают лаконичный и выразительный код для работы с массивами и преобразованиями данных.
Читайте также:
- Экспериментируем с пользовательскими функциями JavaScript на Trino
- Введение в прототипы JavaScript
- Как создать QR-код для сайта
Читайте нас в Telegram, VK и Дзен
Перевод статьи Codingwinner: 33 Concepts Every JavaScript Developer Should Know