Меня редко впечатляет новая технология. Думаю, это проявление так называемой “усталости от JS”, когда после многих лет работы в отрасли выбор “скучной технологии” становится предпочтительным в большинстве случаев.
Но время от времени появляются инструменты, которые нельзя игнорировать. Одним из них является Supabase.
Supabase — это инструмент с открытым исходным кодом, альтернатива облачной платформе Firebase, уже зарекомендовавшей себя как решение для создания масштабируемых приложений. Но у Firebase, разработанной Google, есть два недостатка: она (довольно) дорогая и не гарантирует того, что ваши данные будут полностью принадлежать вам.
Supabase решает обе эти проблемы и предлагает широкий спектр возможностей.
- База данных. Supabase создана на основе PostgreSQL, которая является мощной и масштабируемой реляционной базой данных.
- Аутентификация. Простая реализация аутентификации с поддержкой электронной почты, входа без пароля, доступа из социальных сетей и т. д.
- Хранение. Безопасное и надежное хранилище объектов для ваших файлов — от изображений и видео до документов и архивов. Используется глобальная сеть CDN для снижения задержек и повышения производительности в интересах пользователей.
- Синхронизация данных в режиме реального времени. Supabase обеспечивает синхронизацию данных на всех устройствах пользователей в режиме реального времени с помощью веб-хуков без каких-либо усилий с вашей стороны.
- Бессерверные функции. Поддержка создания и развертывания бессерверных функций, которые можно использовать для автоматизации задач, обработки данных и т. д.
- Встроенная система безопасности. Supabase в значительной степени опирается на ограничение доступа на уровне базы данных с помощью определенных правил. Ограничение доступа на уровне базы данных — наиболее целесообразное решение в плане обеспечения безопасности данных.
Еще одним важным преимуществом является отличная документация. Кроме того, есть множество качественных и понятных руководств и ресурсов для старта, а также множество пошаговых туториалов, помогающих понять, как все работает.
Один из примеров — создание списка дел с использованием различных фронтенд-фреймворков. Посмотрим, как это будет выглядеть в сравнении с построением списка дел с помощью Express и Mongo.
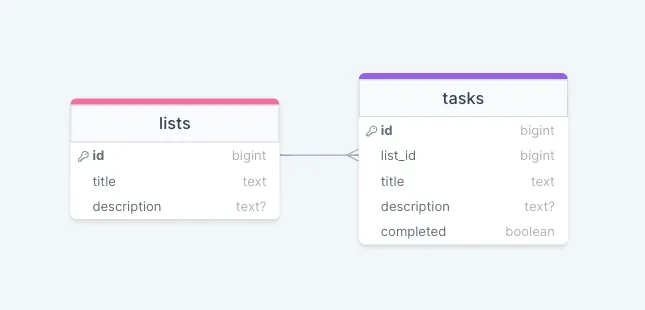
В приложении будет две таблицы: Lists (списки) и Tasks (задачи).

Таблица Tasks имеет id, title, опциональный description и флаг, указывающий на выполненный status. Tasks может входить в таблицу Lists, которая также имеет id, title и опциональный description.
Настройка Supabase
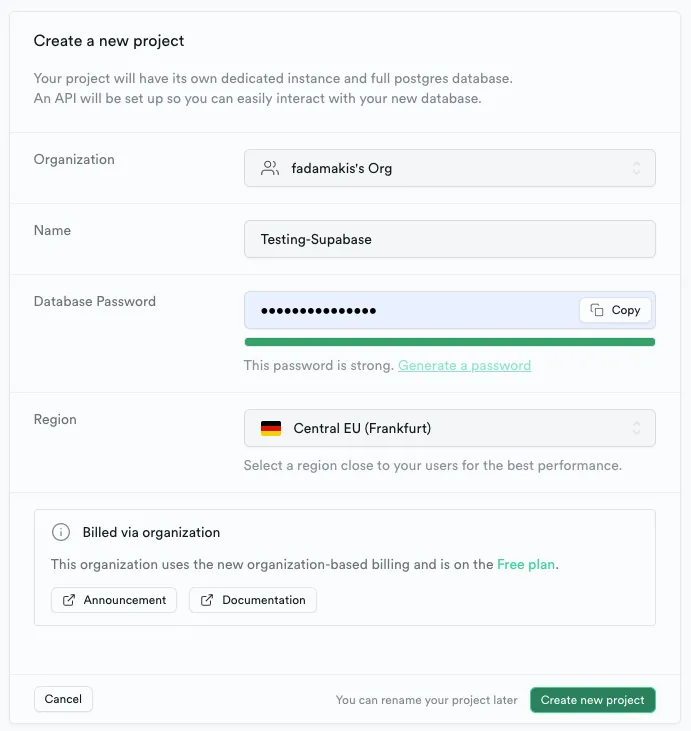
Существуют варианты разработки с собственным и локальным сервером, но для ознакомления с платформой стоит использовать бесплатную версию хостинга. Итак, перейдите на сайт и войдите в систему или создайте новую учетную запись. Вам нужно будет создать организацию, а затем проект в ближайшем к вам регионе.

После этого предоставляется публичный (анонимный) ключ, который понадобится для подключения клиента к Supabase. К этому вопросу вернемся позже.
Вместе с созданием нового проекта вы получите много полезного. Но сначала разберемся с созданием таблиц.
Настройка таблиц
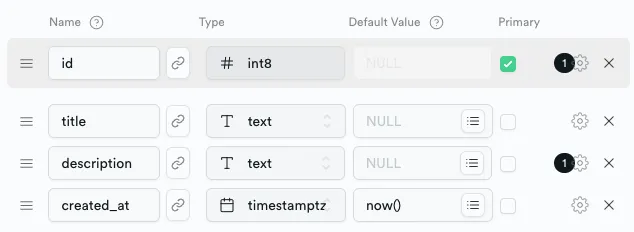
Для создания таблиц есть две опции Table Editor (редактор таблиц) и SQL Editor (редактор SQL). В демонстрационных целях создадим по одной таблице с помощью каждого варианта, начиная с таблицы Lists. Перейдем в Table Editor и создадим новую таблицу с помощью пользовательского интерфейса.
Заполните следующую информацию.
Name (имя): lists.
Row Level Security, RLS (безопасность на уровне строк): Disabled (отключено) — это позволит всем желающим редактировать или удалять данные в этой таблице, что, очевидно, небезопасно. Позже рассмотрим этот момент подробнее.
Columns (столбцы):

Убедитесь, что title имеет неактивное значение null (отключается в значке-шестеренке справа).
Таблица Lists готова к работе!
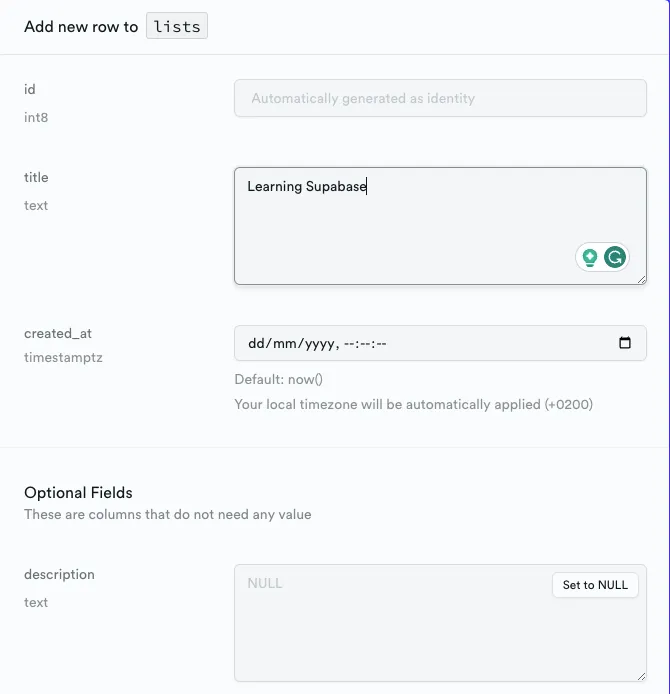
Приведенная выше форма выполнит SQL-запрос, который обновит postgres новой таблицей. Пока таблица пуста, воспользуемся пользовательским интерфейсом для вставки новой строки.

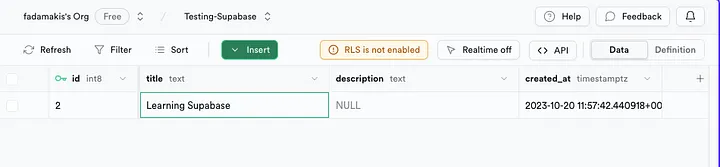
Остается только вставить title, и новая строка будет добавлена. Можно увидеть изменения на предыдущем экране.

То же самое можно сделать и для таблицы Tasks, но попробуем разобраться в том, как все работает, воспользовавшись SQL Editor и набрав запрос самостоятельно.
create table tasks (
id bigint generated by default as identity primary key,
list_id bigint references tasks (id) on delete cascade not null,
title text not null,
description text,
completed boolean default false,
created_at timestamp with time zone default timezone('utc'::text, now()) not null
);
Успешно! Не возвращено ни одной строки.
Мы создали таблицу Tasks с автогенерируемым id в качестве первичного ключа, внешним ключом list_id, ссылающимся на id таблицы Lists, обязательными столбцами title и description, а также столбцами completed и created_at.
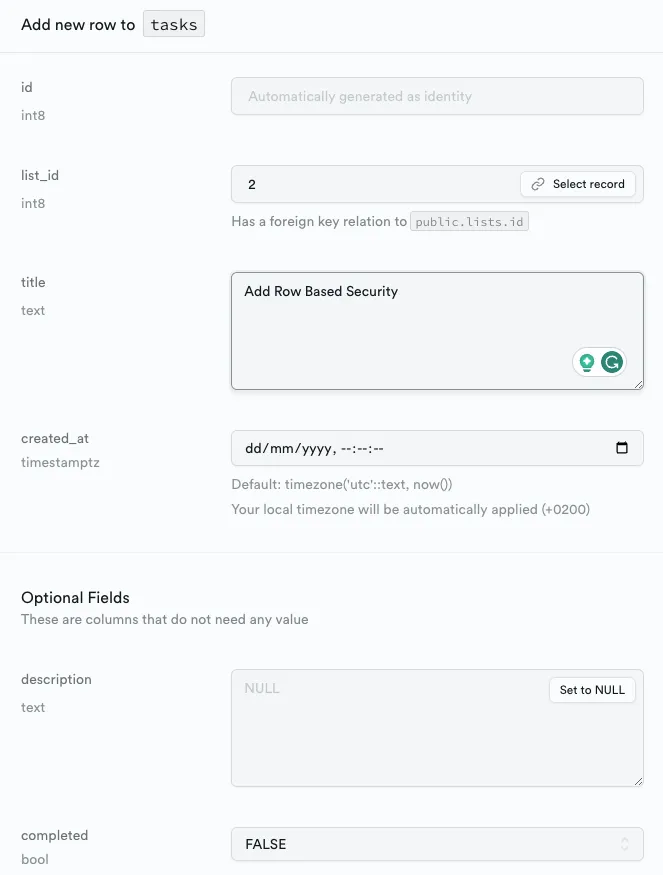
Мы можем просмотреть таблицу из Table Editor и вставить новую строку, как делали ранее.

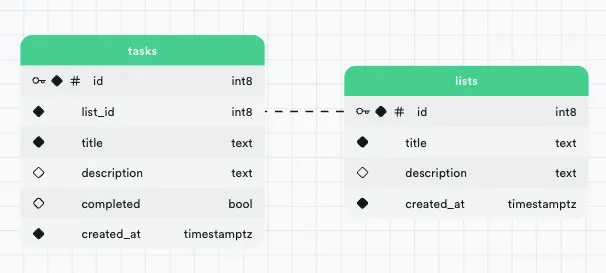
Схему базы данных можно просмотреть в Database > Schema Visualizer.

Получение данных от клиента
Для каждого популярного языка и фреймворка разработаны документация и примеры приложений. Выберем JavaScript — лучший язык по сравнению с Flutter, Python, C#, Swift и Kotlin. Особенно для тех, кто, как и я, знает только JavaScript. Впрочем, вы можете воспользоваться руководством для другого предпочитаемого вами языка здесь.
Подключиться к Supabase с помощью JavaScript очень просто благодаря доступному SDK, который сделает всю тяжелую работу за нас, стоит лишь указать URL и ключ проекта.
import { createClient } from '@supabase/supabase-js'
// Создание единого клиента Supabase для взаимодействия с базой данных
const supabase = createClient('https://xyzcompany.supabase.co', 'public-anon-key')
Это все, что нужно для выполнения запросов к базе данных.
const { data, error } = await supabase
.from('lists')
.select()
console.log('data:', data);
console.log('error:', error);
Ответ должен быть таким:
data: [
{
id: 2,
title: 'Learning Supabase',
description: null,
created_at: '2023-10-20T11:57:42.440918+00:00'
}
]
error: null
Вставка данных:
const { error } = await supabase
.from('tasks')
.insert({ title: 'Test the API', list_id: 2})
Изменения будут отражены при получении задачи или при обращении к Table Editor на панели управления Supabase.
Аналогичным образом можно обновить или удалить задачу. А для сужения круга данных, на которые необходимо повлиять, можно использовать фильтры.
Код примеров ищите на GitHub. Только не забудьте добавить в файл .env свои учетные данные.
А если использование vanilla-js в 2023 году — не ваш конек, можете найти официальный пример приложения todo на многих языках, включая Vue, React, Angular и Svelte.
Что такое безопасность на уровне строк
Как вы заметили, все списки и задачи находятся в доступе, открытом для всех, что не всегда желательно. Это объясняется тем, что при создании таблиц мы отключили безопасность на уровне строк.
Безопасность на уровне строк — это функция, позволяющая определять, какие пользователи имеют доступ к тем или иным строкам в таблице базы данных. Это осуществляется путем установления правил, ограничивающих доступ к определенным строкам таблицы. Правила могут быть основаны на различных факторах, таких как роль пользователя, его местоположение или данные в самой строке.
Например, можно разработать правила, позволяющие пользователям получать доступ только к созданным ими спискам, предварительно обеспечив аутентификацию. Можно также разрешить задаче быть видимой только из списка, в который она входит, используя ограничение внешнего ключа, установленное ранее. Эти правила не позволят пользователям просматривать данные, на доступ к которым они не имеют права.
Каждое правило привязано к таблице и выполняется при каждом обращении к таблице. Можно считать, что эти правила дополняют оператор WHERE при каждом запросе.
Например, такое правило:
create policy "Individuals can view their own task lists."
on lists for select
using ( auth.uid() = owner_id );
Переводится так:
select *
from lists
where auth.uid() = todos.owner_id; -- Неявно добавлено правило.
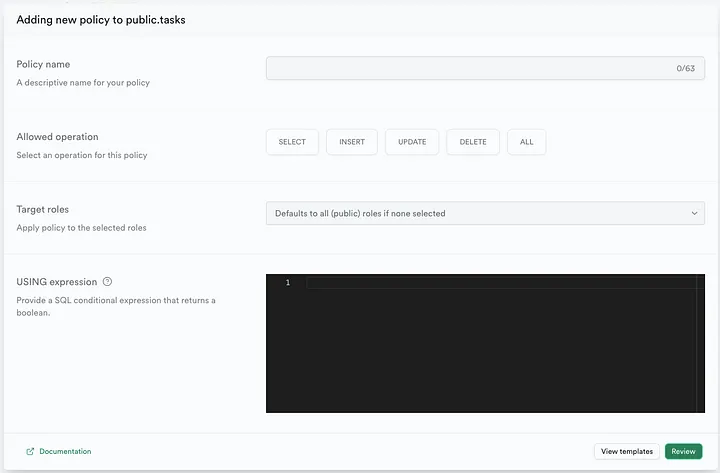
Можно создать новое правило с помощью приведенного выше SQL в SQL Editor или воспользоваться более удобным редактором в Table Editor.

Дополнительные возможности
Помимо создания безопасного и полнофункционального API на базе PostgreSQL, Supabase предоставляет такие мощные возможности, как аутентификация, хранение, синхронизация данных в реальном времени, пограничные функции и поддержка GraphQL.
Следующие шаги
Чтобы раскрыть все возможности Supabase, пришлось бы написать десятки статей, но вряд ли можно описать этот инструмент лучше, чем в официальной документации. Начните с изучения функциональных возможностей и архитектуры, а затем погрузитесь в один из туториалов или гайдов по быстрому старту для вашего любимого фреймворка. На официальном YouTube-канале также много практических руководств.
Следуйте девизу Supabase: “Сделать за выходные. Масштабировать до миллионов”.
Читайте также:
- Как добавить аутентификацию Supabase к приложению на Vue
- Создаем на JavaScript приложение записи заметок в реальном времени
- React и Firebase —это всё, что вам нужно для хостинга веб-приложений
Читайте нас в Telegram, VK и Дзен
Перевод статьи Fotis Adamakis: Supabase is on fire — Build in a weekend. Scale to millions