Jetpack Compose в корне меняет способ разработки пользовательских интерфейсов на Android. Одной из его функций является API Canvas. Она позволяет разработчикам создавать пользовательские фигуры, контуры и графику. Рассмотрим 10 практических примеров использования API Canvas в Jetpack Compose.

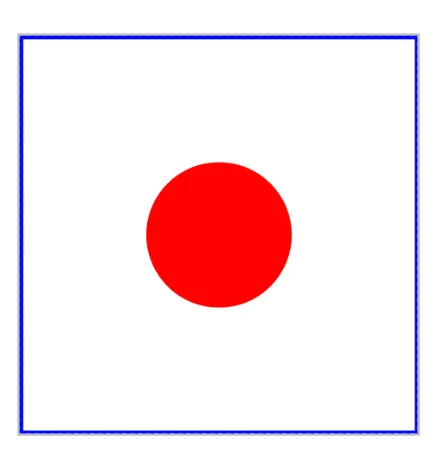
1. Рисование круга
Начнем с чего-нибудь простого — нарисуем круг.
@Composable
fun DrawCircle() {
Canvas(
modifier = Modifier
.size(200.dp)
.background(Color.White)
.border(2.dp, color = Color.Blue)
) {
drawCircle(color = Color.Red, radius = 100f)
}
}

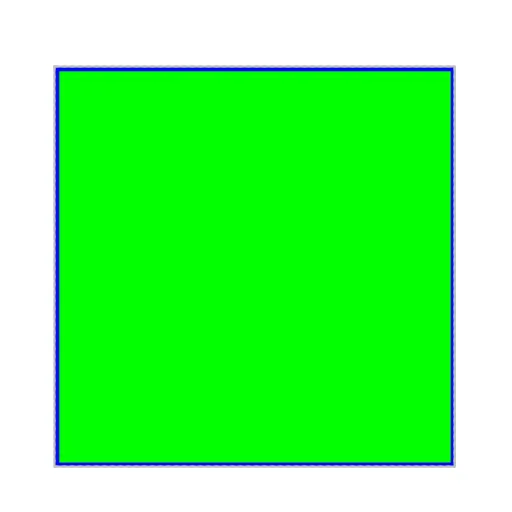
2. Рисование прямоугольника
Нарисовать прямоугольник так же просто.
@Composable
fun DrawRectangle() {
Canvas(
modifier = Modifier
.size(200.dp)
.background(Color.White)
.border(2.dp, color = Color.Blue)
) {
drawRect(color = Color.Green, size = size)
}
}

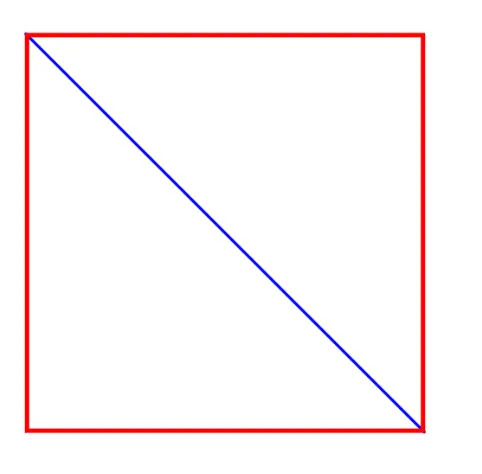
3. Построение линии
Для построения линии требуется две точки: начальная и конечная.
@Composable
fun DrawLine() {
Canvas(
modifier = Modifier
.size(200.dp)
.background(Color.White)
.border(2.dp, color = Color.Red)
) {
drawLine(
color = Color.Blue,
start = Offset.Zero,
end = Offset(size.width, size.height),
strokeWidth = 4f
)
}

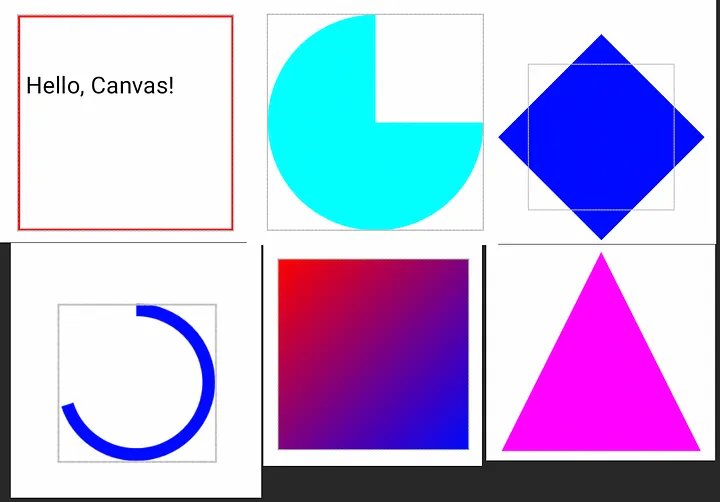
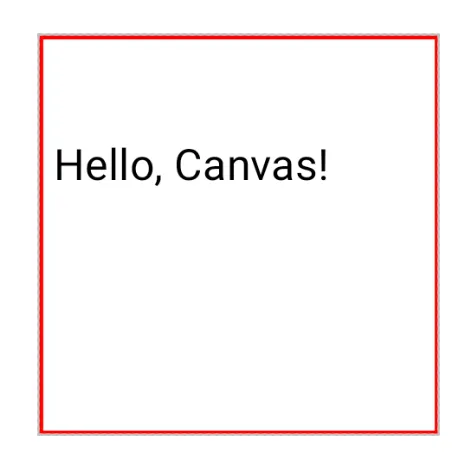
4. Создание текста
Можно также создать текст на холсте.
@Composable
fun DrawCanvasText() {
val paint = Paint().asFrameworkPaint().apply {
// paint configuration
this.textSize = 60f
}
Canvas(
modifier = Modifier
.size(200.dp)
.background(Color.White)
.border(2.dp, color = Color.Red)
) {
drawIntoCanvas {
it.nativeCanvas.drawText("Hello, Canvas!", 20f, 200f, paint)
}
}
}

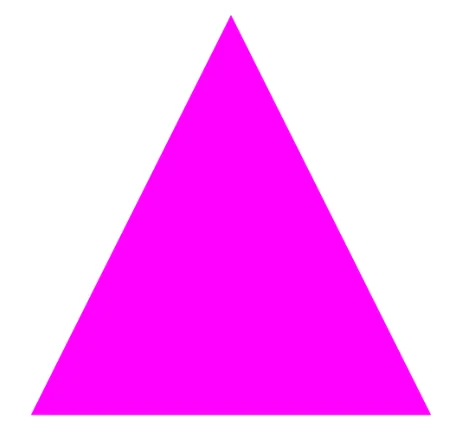
5. Создание контура
Контур — это серия соединенных линий и кривых. Вот как нарисовать простой треугольник с помощью контура.
@Composable
fun DrawTriangle() {
Canvas(
modifier = Modifier
.size(200.dp)
) {
val path = Path().apply {
moveTo(size.width / 2, 0f)
lineTo(size.width, size.height)
lineTo(0f, size.height)
close()
}
drawPath(path = path, color = Color.Magenta)
}
}

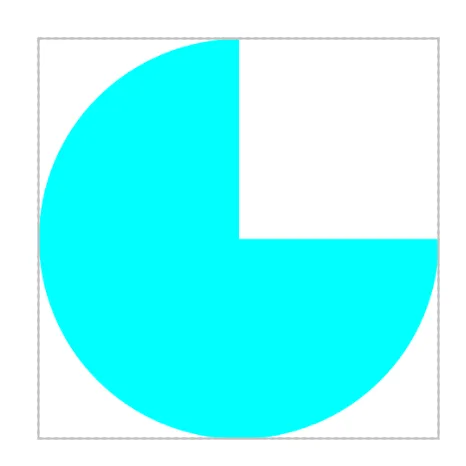
6. Рисование дуги
Дуга — это сегмент окружности. Можно нарисовать дугу, указав начальный угол и угол поворота.
@Composable
fun DrawArc() {
Canvas(modifier = Modifier.size(200.dp)) {
drawArc(
color = Color.Cyan,
startAngle = 0f,
sweepAngle = 270f,
useCenter = true,
topLeft = Offset.Zero,
size = size
)
}
}

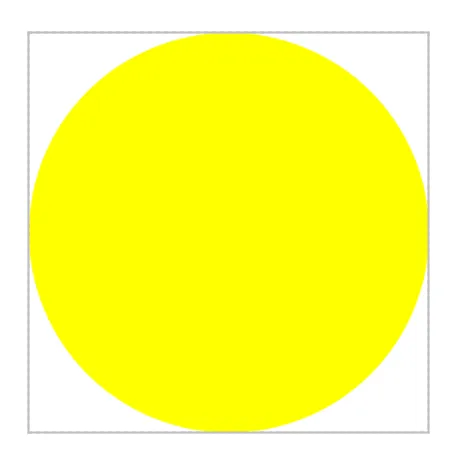
7. Применение техники отсекания
Можно применить технику отсекания, чтобы ограничить область рисования на холсте. Вот пример применения кругового отсекания.
@Composable
fun ApplyClip() {
Canvas(modifier = Modifier.size(200.dp)) {
clipPath(Path().apply { addOval(Rect(Offset.Zero, size)) }) {
drawRect(color = Color.Yellow)
}
}
}

8. Применение техники трансформации
Можно применить технику трансформации на холсте, чтобы изменить способ выполнения последующих операций рисования. Вот пример применения вращения.
@Composable
fun ApplyTransform() {
Canvas(modifier = Modifier.size(200.dp)) {
rotate(45f) {
drawRect(color = Color.Blue)
}
}

9. Рисование с использованием шейдера
Шейдер — это инструмент для определения цвета каждого пикселя при рисовании. Вот пример рисования с помощью линейного градиентного шейдера.
@Composable
fun DrawWithShader() {
Canvas(modifier = Modifier.size(200.dp)) {
val shader = Brush.linearGradient(
colors = listOf(Color.Red, Color.Blue),
start = Offset.Zero,
end = Offset(size.width, size.height)
)
drawRect(brush = shader)
}
}

10. Настройка индикатора выполнения
В этом примере CircularProgress — это composable, который принимает значение прогресса выполнения от 0 до 1 и рисует круговой индикатор выполнения. Индикатор выполнения (progress bar) рисуется с помощью функции drawArc, которая создает дугу от начального угла до начального угла плюс угол поворота.
@Composable
fun CircularProgress(progress: Float) {
val stroke = 8.dp
val color = Color.Blue
Canvas(modifier = Modifier.size(100.dp)) {
val innerRadius = (size.minDimension - stroke.toPx()) / 2
val halfSize = size / 2.0f
val topLeft = Offset(
x = halfSize.width - innerRadius,
y = halfSize.height - innerRadius
)
val size = Size(
width = innerRadius * 2,
height = innerRadius * 2
)
val startAngle = -90f
val sweep = progress * 360f
drawArc(
color = color,
startAngle = startAngle,
sweepAngle = sweep,
topLeft = topLeft,
size = size,
useCenter = false,
style = Stroke(width = stroke.toPx())
)
}
}

В заключение следует отметить, что API Canvas в Jetpack Compose предлагает широкий спектр возможностей по созданию пользовательских рисунков. Что бы вы ни разрабатывали — пользовательское представление, игру или визуализацию данных, — API Canvas обеспечит необходимую гибкость и контроль. Так что вперед, начинайте рисовать!
Читайте также:
- Создание анимированной кнопки-счетчика в Jetpack Compose
- Роль Fragments в современной разработке приложений для Android
- Лучшие инструменты для разработки приложений под Android
Читайте нас в Telegram, VK и Дзен
Перевод статьи Android-World: Jetpack Compose Canvas: 10 Practical Examples






