Medium — популярная площадка для размещения руководств по программированию. Поэтому так важно, чтобы в текст можно было легко встраивать блоки кода. Однако раньше они отображались в виде обычного текста, что не очень удобно для чтения.
К счастью, редактор статей обновили: теперь он может генерировать блоки кода с подсветкой синтаксиса.
Раньше это выглядело так:

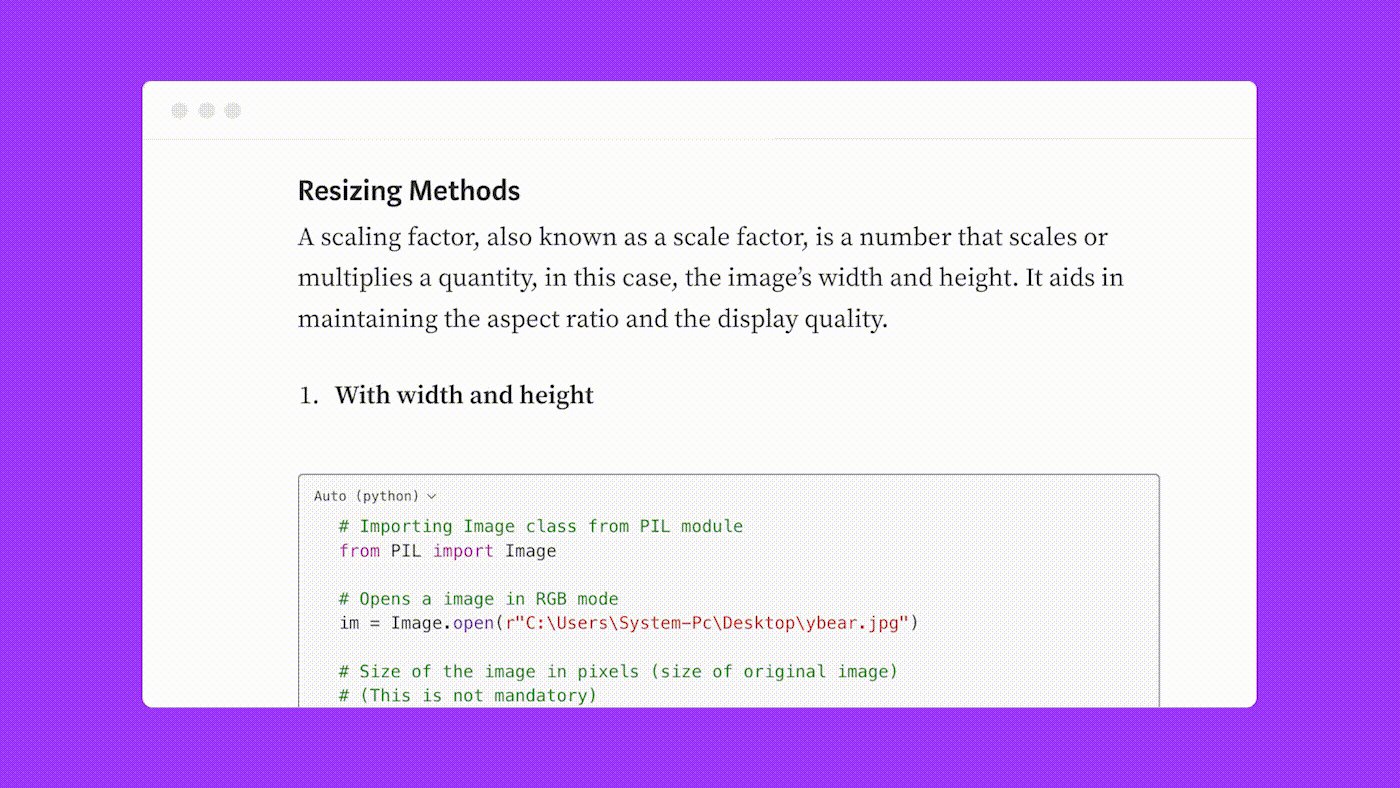
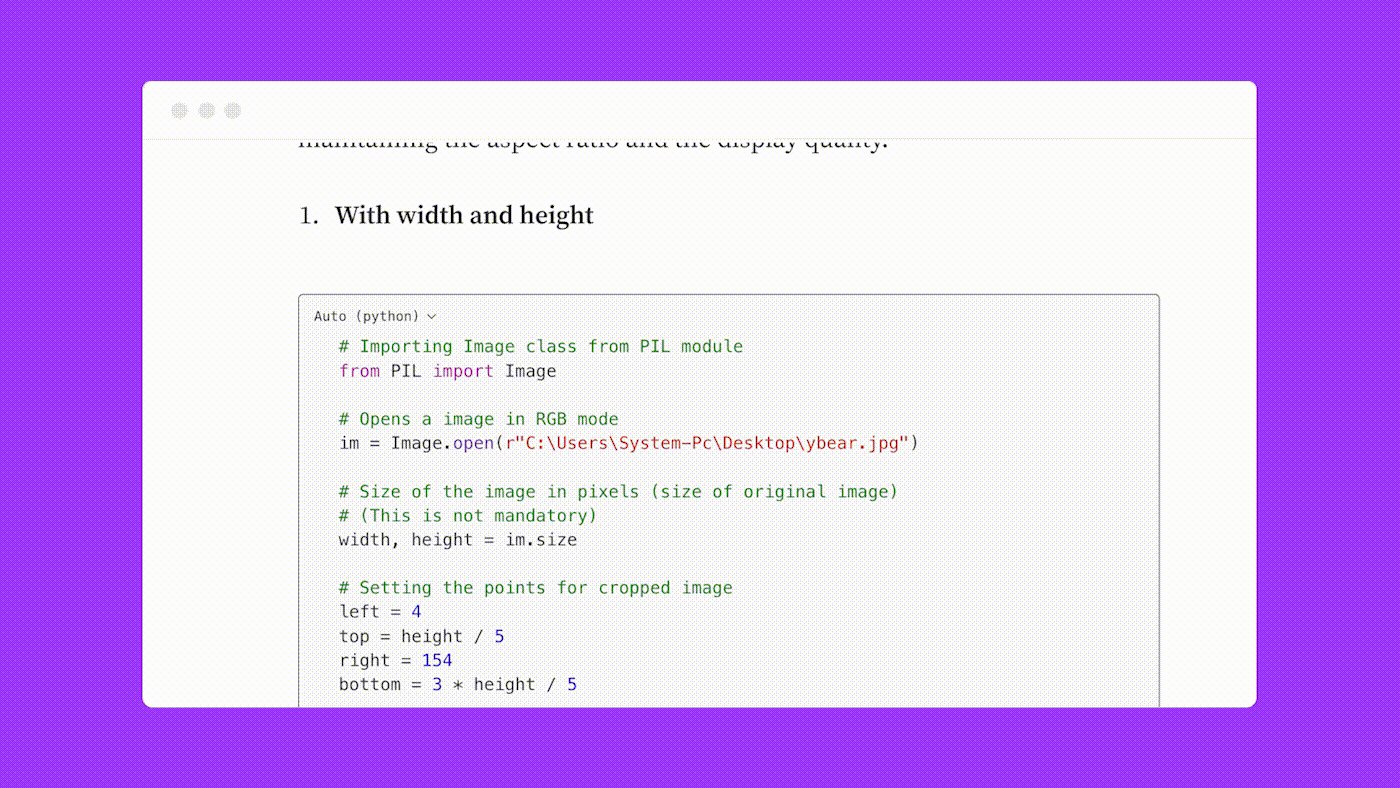
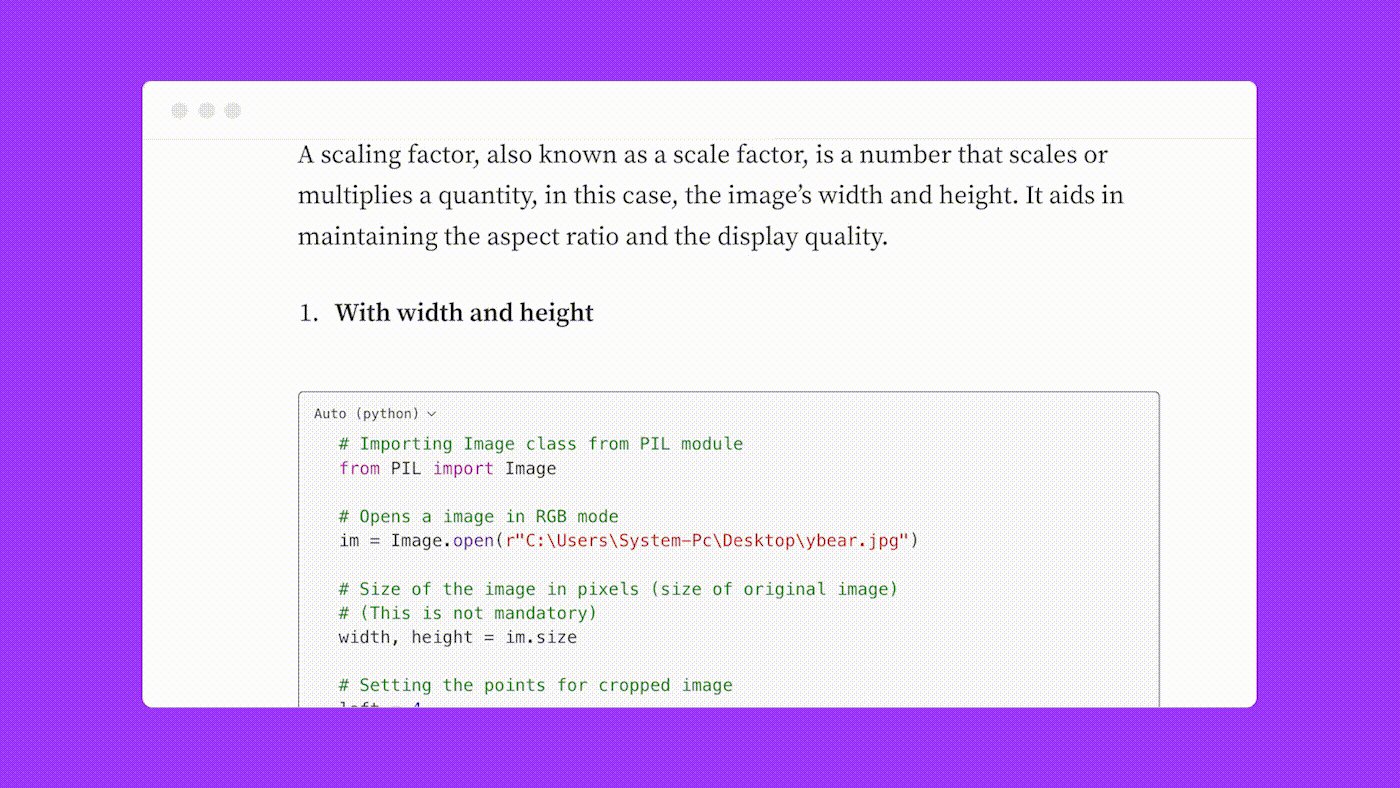
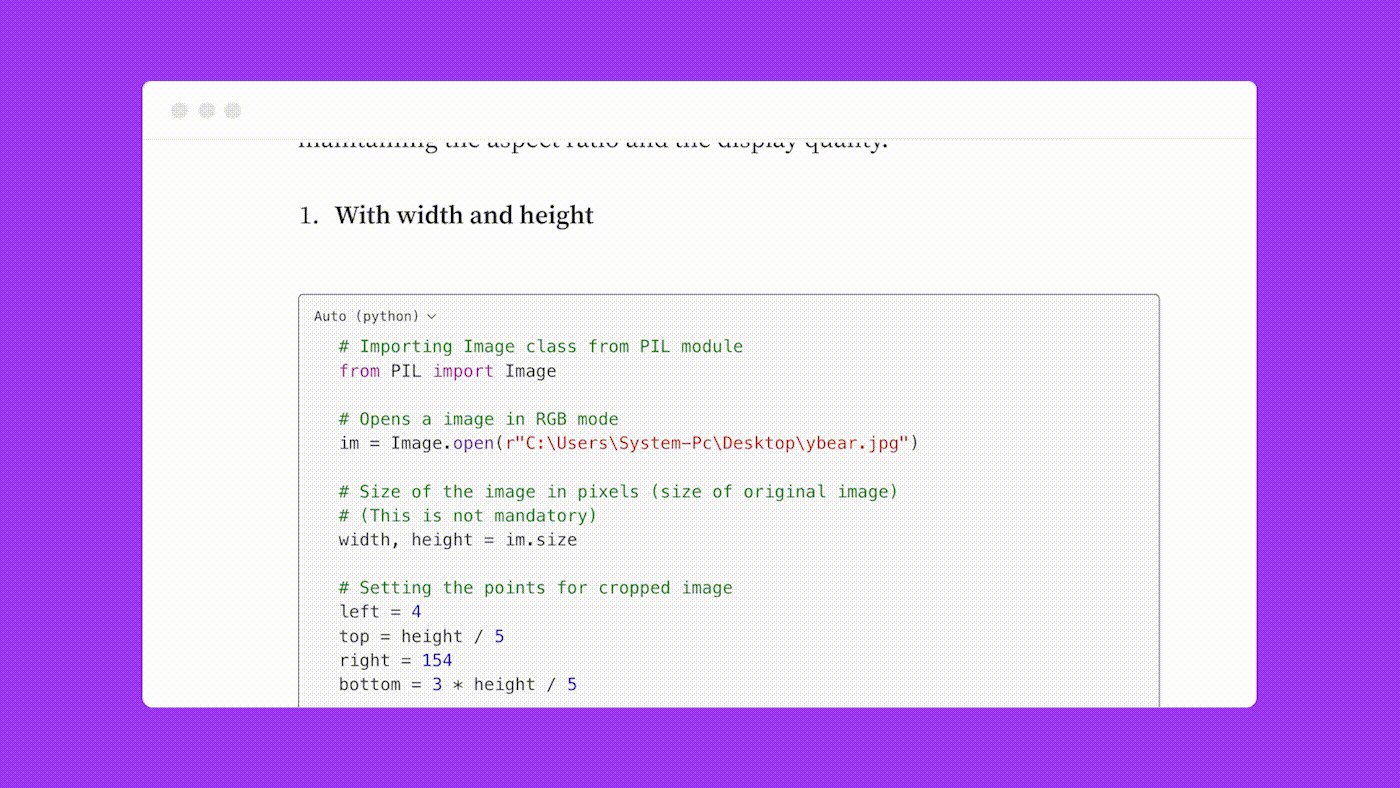
А сейчас так:
// выделенный код легче читать
function newCodeBlock() {
return “jazzy!”;
}
С такими блоками читателям легче читать и изучать код.
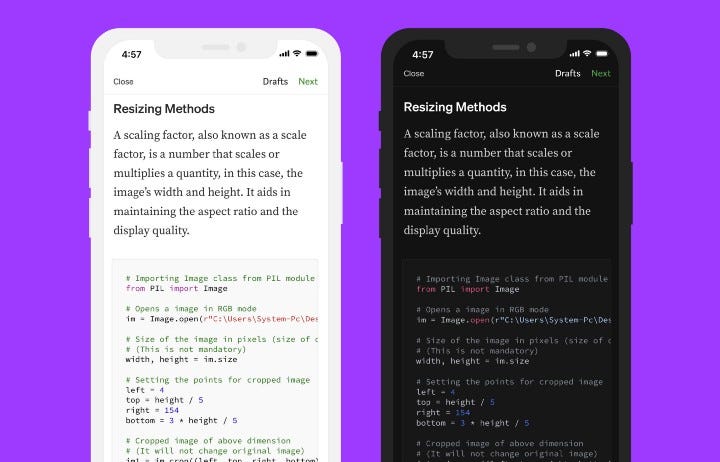
Новая версия также адаптируется, если на устройстве установлен темный режим.

Как создать новый блок кода?
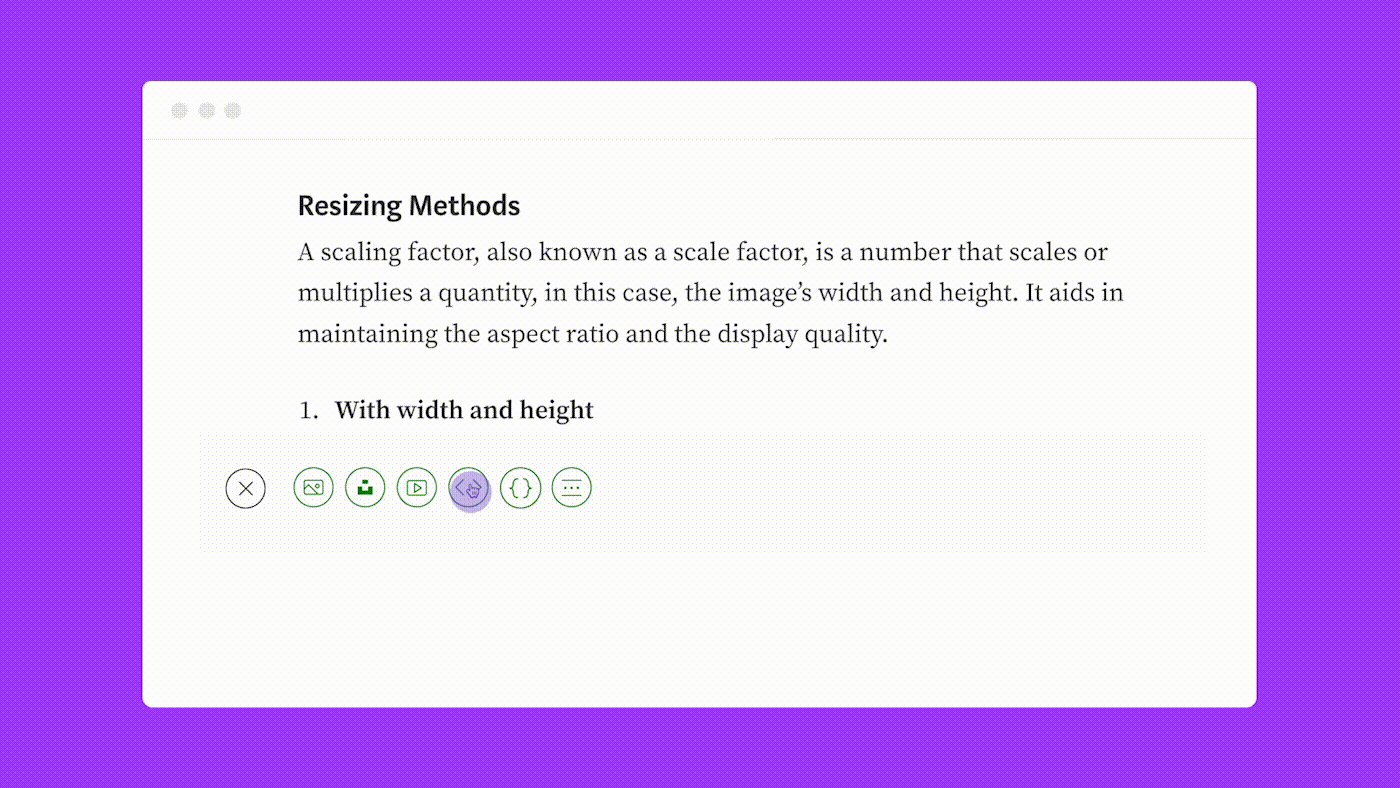
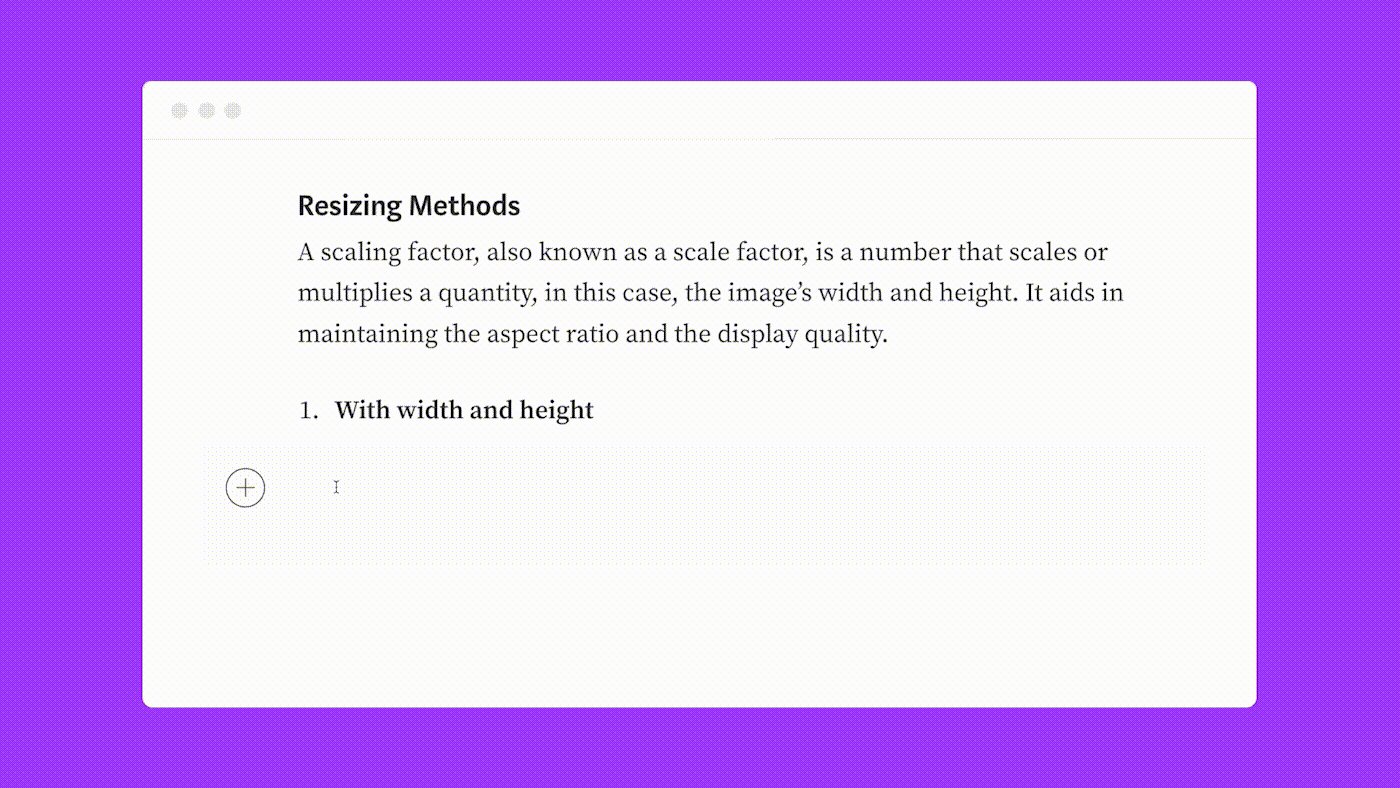
В веб-редакторе статей при нажатии кнопки + открывается обновленная панель инструментов. Чтобы вставить новый блок кода, нажмите кнопку { }.

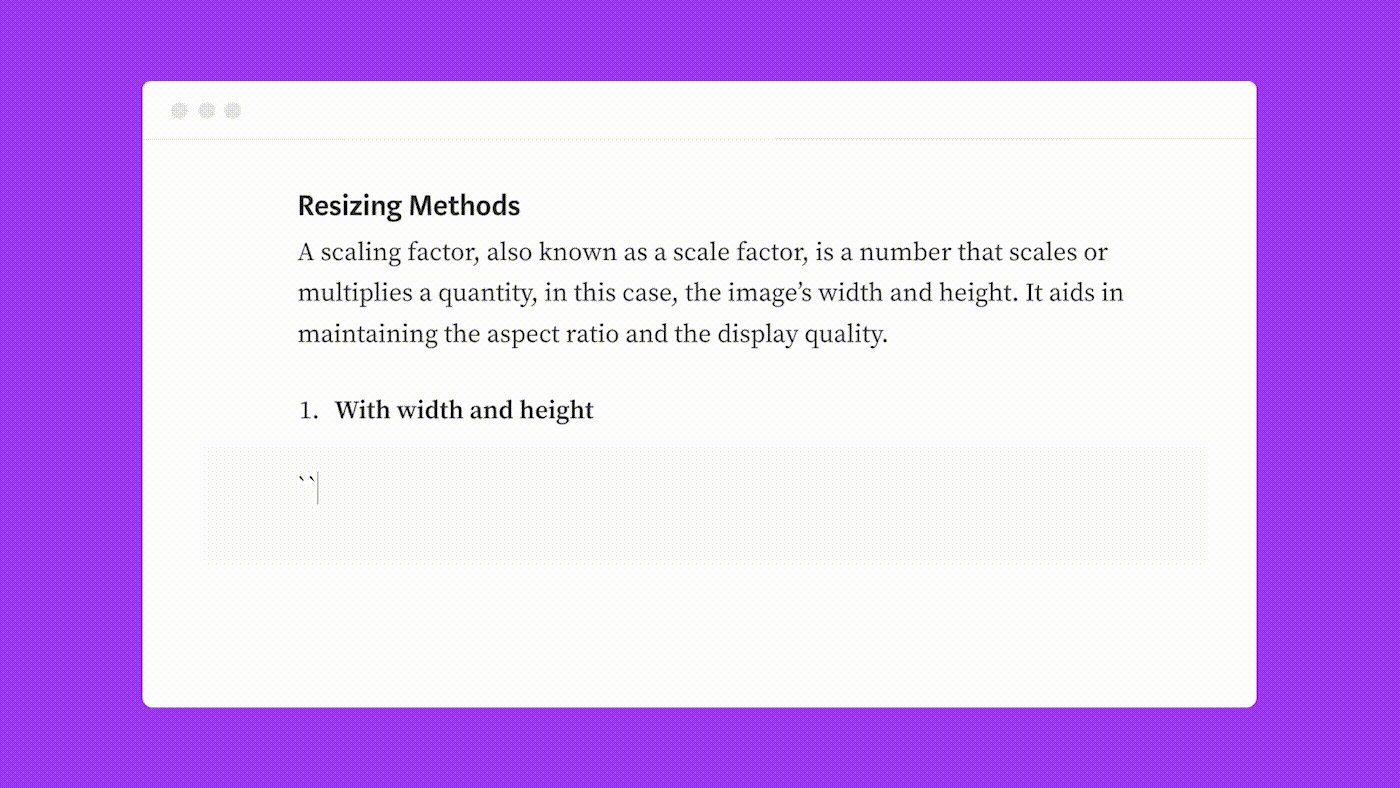
Также можно ввести ``` непосредственно в редакторе:

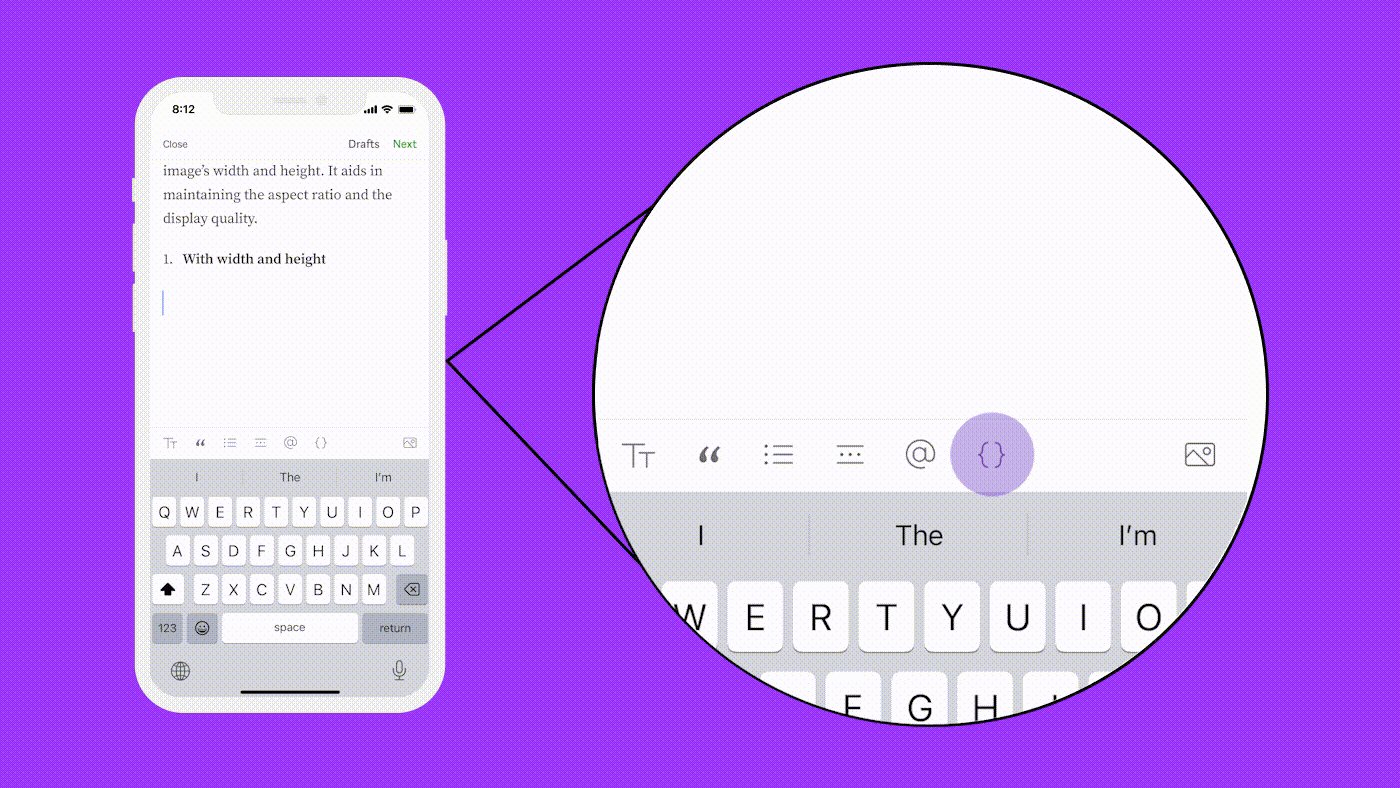
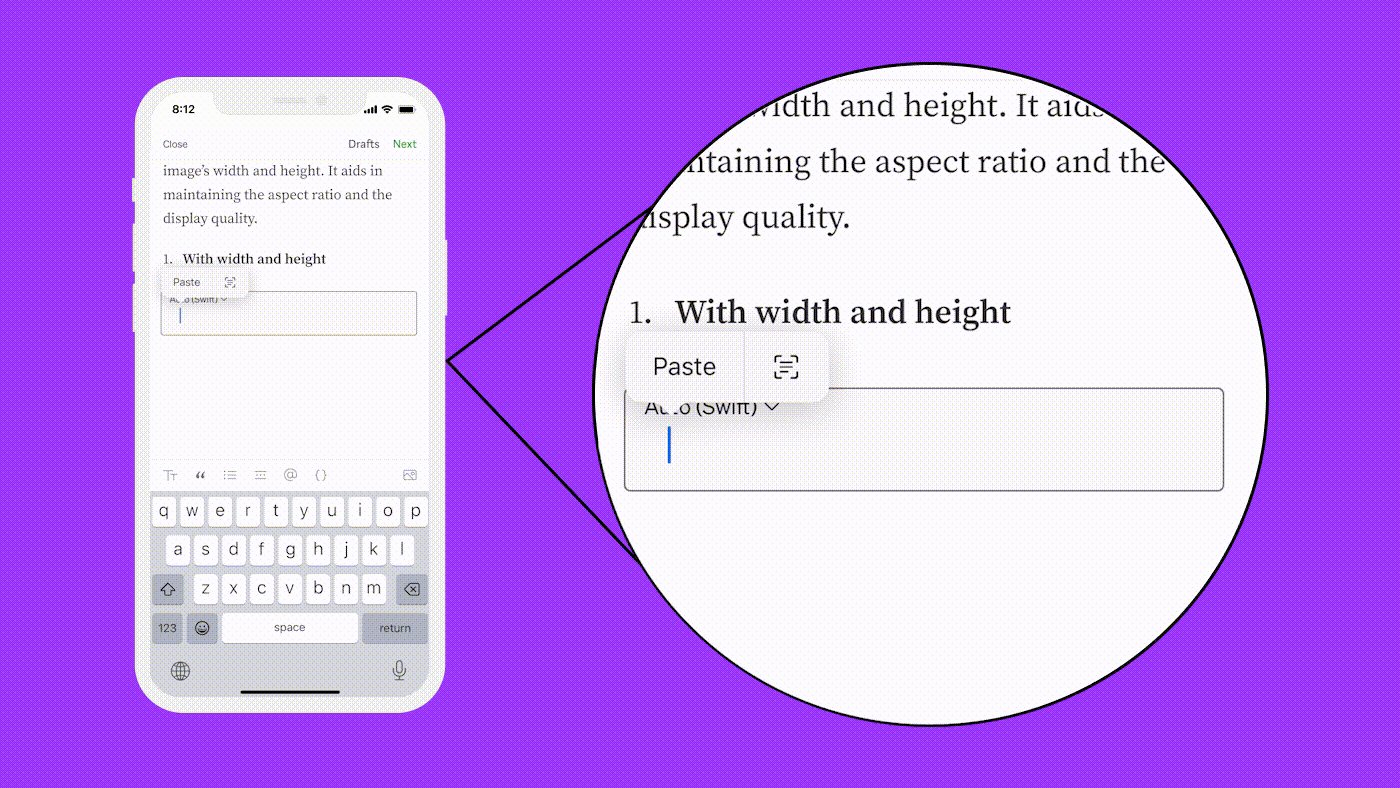
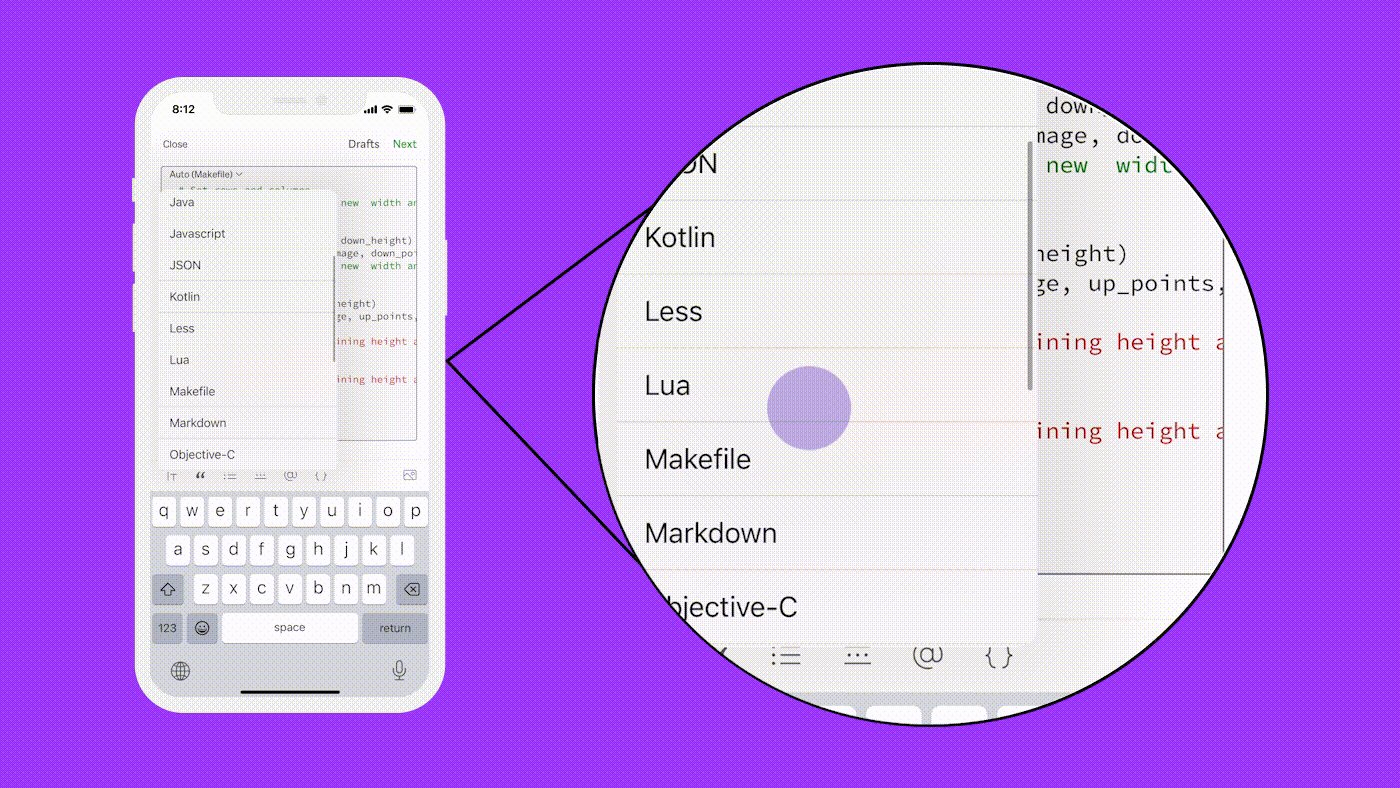
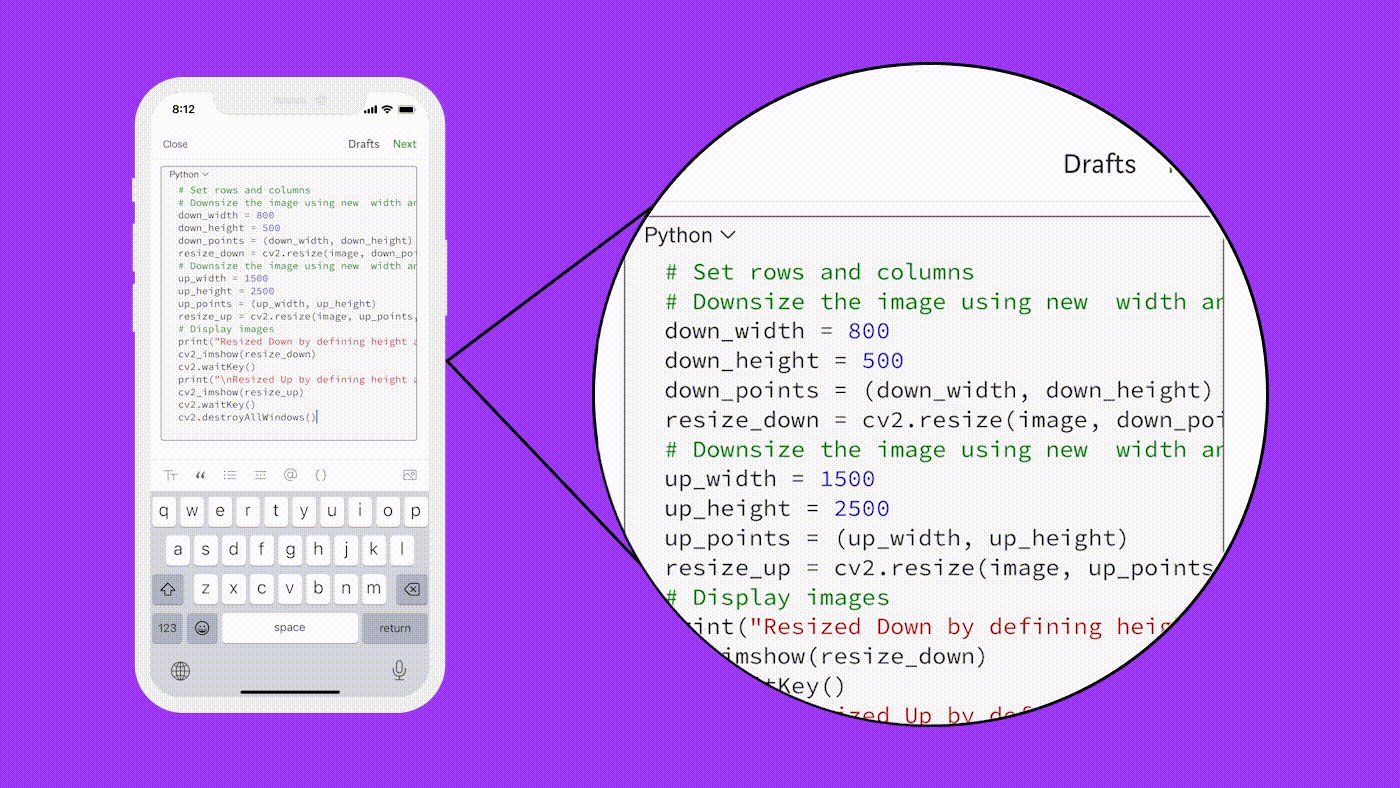
Чтобы вставить новый блок кода в приложениях Medium для iOS и Android, надо нажать кнопку { }.

После этого можно вводить код напрямую или вставить его из другого места.
Как обновить блоки кода в старых материалах?
Блоки кода в уже опубликованных статьях на Medium не будут автоматически обновляться — на тот случай, если код играет в них не самую важную роль.
Чтобы обновить старый блок кода в опубликованной статье, ее нужно отредактировать вручную: создать новый блок кода и вставить в него содержимое старого.
Читайте также:
- Как установить Anaconda на Mac
- Параллельные вычисления: введение
- Все, что нужно знать о цифровых людях
Читайте нас в Telegram, VK и Дзен
Перевод статьи Alex Benzer: Code Blocks with Syntax Highlighting






