Как-то в одной статье я обосновал свой выбор Emacs в качестве основного текстового редактора. И один из полученных комментариев сподвиг меня написать эту статью. Его автор говорил о том, что суть программирования не сводится только к тексту и синтаксису кода — оно должно быть концептуальным. А такие текстовые редакторы, как Emacs и Vim, тормозят развитие разработчиков в этом направлении.
Мне еще предстоит изучить систему визуального программирования (Smalltalk), рекомендованную автором комментария. Но его точка зрения заставила поразмышлять на заданную тему. По правде говоря, я всегда интуитивно разбивал процесс разработки на 2 этапа.
- Разработка графического дизайна функциональности, подлежащей реализации, со всеми техническими деталями.
- Написание кода функциональности в соответствии с представленным образом (графическим дизайном).
По опыту знаю, что по такому принципу действуют большинство разработчиков. Тем не менее считаю нужным поделиться одним инструментом, а точнее пакетом pgf-umlsd. Я сам на практике убедился в том, что он эффективен, быстр и легко экспортируется.
Знакомство с pgf-umlsd
pgf-umlsd — это пакет LaTeX для рисования UML-диаграмм последовательности.
Я обнаружил, что благодаря вышеупомянутому пакету LaTeX также прекрасно подходит для создания дизайна продукта и технического описания функциональности. Отсутствие опыта работы с LaTeX — не повод для беспокойства. Данное руководство восполнит этот пробел необходимыми базовыми знаниями и поможет создать вашу первую диаграмму последовательности с помощью pgf-umlsd.
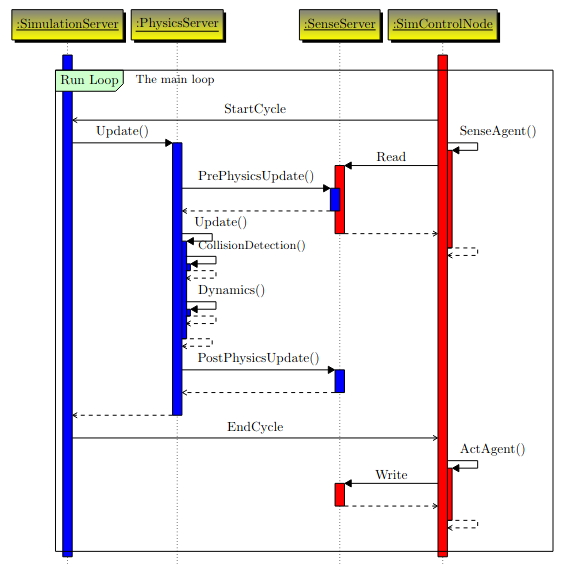
Рассмотрим пример подобной диаграммы:

Как видим, диаграмма выглядит отлично, но при этом обладает вложенной и довольно сложной структурой. Однако, как только вы начнете проектировать реализацию функциональности на собственной диаграмме последовательности, она покажется вам самой понятной визуализацией, которую вы когда-либо создавали.
Я не могу похвастаться глубокими знаниями о лучших практиках с диаграммами последовательности, но узнать о них можно из материалов Википедии и сопутствующих источников.
Диаграммы последовательности обычно применяются для особо точного наглядного представления задач между пользователями и сервером. Они также пригодны для разработки более высокоуровневых процессов и задач.
Более того, LaTeX предлагает намного более быстрый способ создания диаграмм по сравнению с перемещением мышки и перетаскиванием компонентов.
Применение пакета LaTeX
Во-первых, потребуется редактор LaTeX и желательно с компилятором, функционирующим в режиме реального времени. Он ускоряет процессы и удобен для тех, кто только начинает знакомство с этим ПО.
На данный момент я работаю с альфа-версией созданного мной онлайн-редактора LaTeX в реальном времени, который интегрирует технологию блокчейна для управления документами. Однако он еще не готов стать общедоступным. Поэтому рекомендую воспользоваться таким приложением, как Gummi, с компилятором в режиме реального времени.
Во-вторых, считаю нужным объяснить ряд базовых понятий редактирования для тех, кто ранее не работал с LaTeX. Его можно рассматривать как своего рода язык разметки (хотя это и не он). Вы можете импортировать пакеты (по примеру pgf-umlsd, который мы приведем далее). Перед встраиваниями ставится обратная косая черта.
Например, для добавления вертикального интервала в 200 пикселей выполняем \vspace{200px}. В число других важных понятий входят \begin и \end. Их можно рассматривать как начало элемента <div> в HTML с предопределенными классами. Так, создать маркированный список можно следующим образом:
\begin{itemize}
\item first item
\item second item
\end{itemize}
Пакет pgf-umlsd в действии
Сначала открываем редактор LaTeX, создаем новый документ и задействуем пакет pgf-umlsd, как показано ниже:
\documentclass{article}
\usepackage{pgf-umlsd}
\usepackage{graphicx}
\usetikzlibrary{positioning,fit,calc}
\tikzset{block/.style={draw, thick, text width=3cm, minimum height=1.5cm, align=center},line/.style={-latex}}
\begin{document}
Hello World!
\end{document}
В результате в редакторе получаем документ Hello World!.
Рассмотрим принцип работы данного пакета, он довольно прост.
- Начинаем диаграмму последовательности командой
\begin{sequencediagram}и заканчиваем —\end{sequencediagram}. - Добавляем новых агентов, присваивая каждому из них переменную и значение. Например, поток действий с
serverв качестве переменной иServerв качестве значения создается так:\newthread{server}{Server}. При желании можно использовать цвета:\newthread[red]{server}{Server}. Кроме того, доступна возможность создания экземпляра:\newinst{database}{Database}. - Начинаем вызовы между добавленными агентами. Основной синтаксис вызова следующий:
\begin{call}{client}{payload}{server}{response}\end{call}.
Напрямую вставьте данный пример в пустой редактор LaTeX и получите базовую диаграмму последовательности:
\documentclass{article}
\title{ Test sequence diagram }
\date{June 9, 2022
\author{Your name}
\usepackage{pgf-umlsd}
\usepackage{graphicx}
\usetikzlibrary{positioning,fit,calc}
\tikzset{block/.style={draw, thick, text width=3cm, minimum height=1.5cm, align=center},line/.style={-latex}}
\begin{document}
\maketitle
\begin{sequencediagram}
\newthread[blue]{client}{User}
\newthread[red]{server}{Server1}
\newinst{database}{Database}
\begin{call}{client}{request}{server}{resource}
\begin{call}{server}{query}{database}{raw}
\end{call}
\end{call}
\end{sequencediagram}
\end{document}
Примеры более сложных диаграмм представлены по ссылке.
Еще два аргумента в пользу данного подхода
Помимо ранее обозначенных причин, я отдаю предпочтение диаграммам последовательности еще и потому, что они в большей степени акцентируют внимание на порядке событий, чем на их содержании. Более того, тот факт, что данный подход использует LaTeX, позволяет создавать прекрасные и профессиональные документы и проекты.
Читайте также:
- Библиотека Ethers.js: новичкам на заметку
- Как быстро и легко создавать прототипы датасайенс-проектов
- Как писать статьи о программировании и науке о данных, которые будут читать
Читайте нас в Telegram, VK и Дзен
Перевод статьи Tommaso De Ponti: How To Graphically Design Your App Before Coding It






