Я сформировала этот список, посредством многолетнего наблюдения за своими друзьями НЕ дизайнерами, семьей и коллегами, которым постоянно приходится сталкиваться с необходимостью применения дизайна в повседневной жизни: рассылка разного рода приглашений и новостей, составление резюме и портфолио, обработка фотографий для Facebook и Instagram, создание превью для YouTube и т.д.
Все эти люди приходили ко мне за помощью и советами о том, как сделать лучше. Я твердо верю в идею “научи человека рыбачить — и ты накормишь его на всю жизнь”, поэтому, вместо того, чтобы делать всю работу за них, я постаралась дать им ценные советы, которые помогли бы избежать подобных проблем в будущем.
Со временем я поняла, что даю людям одни и те же советы снова и снова. Каждый раз я формулировала их по-разному, но все они сводятся к четырем основным принципам.
Я знаю, что есть тысячи статей, подобные этой, но я считаю, что все эти статьи чрезмерно переполнены информацией. Если вы НЕ дизайнер, последовательно идти по списку из 25 “простых” (ничто, содержащее 25 шагов, не может быть действительно простым) шагов невозможно. Но вы и не должны.
Помогут ли эти принципы создать яркий, красивый и запоминающийся дизайн? Нет. Помогут ли они создать отличный и понятный дизайн? Безусловно.
Итак, приступим:
4 Основополагающих принципа в дизайне
Контраст
Убедитесь, что между всеми элементами достаточно контраста.
Зачем? Потому что элементы, которые отличаются, но недостаточно, создают своего рода эффект “Зловещей долины”. Они кажутся жуткими и отталкивающими для человеческого глаза, либо их просто трудно разобрать. Мы же не хотим, чтобы такое происходило в ваших проектах, не так ли?
Элементы должны быть либо абсолютно одинаковыми, либо существенно разными.
Проблемы с контрастом, в основном, можно исправить 4 различными способами:
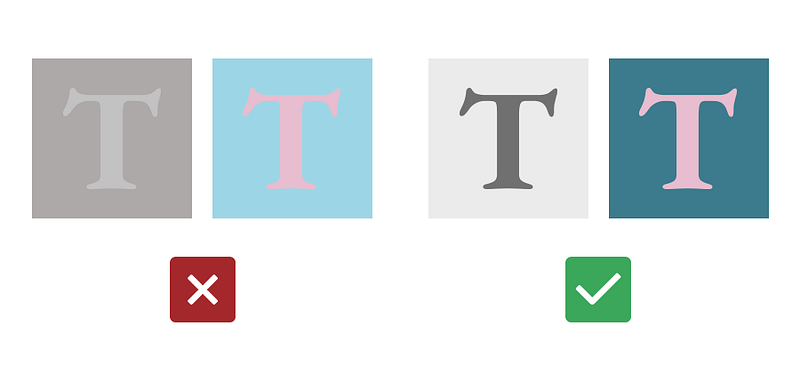
- Цвет: используйте темный цвет на светлых тонах, и наоборот.
Пример: Никогда не используйте такие комбинации, как серый на темно-сером или светло-розовый на светло-голубом — с ними чрезвычайно трудно взаимодействовать.

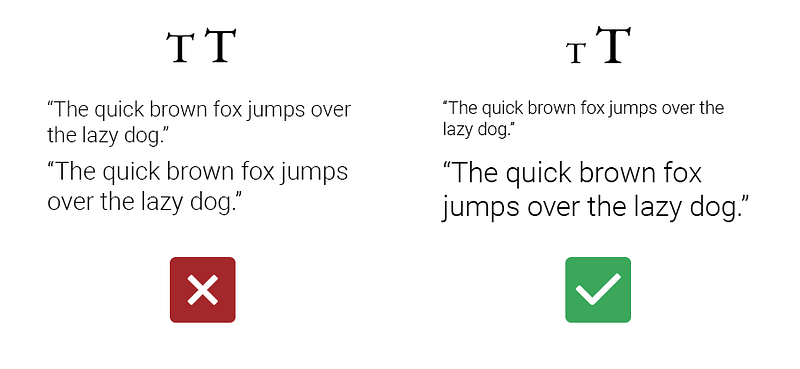
2. Размер: Размещайте рядом друг с другом только те элементы, которые имеют одинаковый размер, либо кардинально разный.
Пример: Не ставьте рядом друг с другом текст размером 32pt и 36pt. Вместо этого, возьмите 18pt и 36pt — они прекрасно смотрятся вместе.

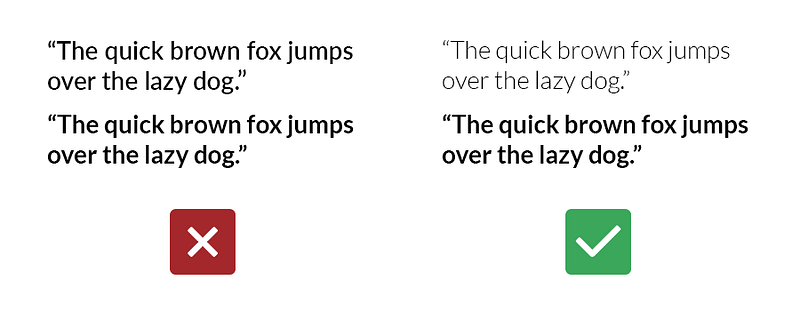
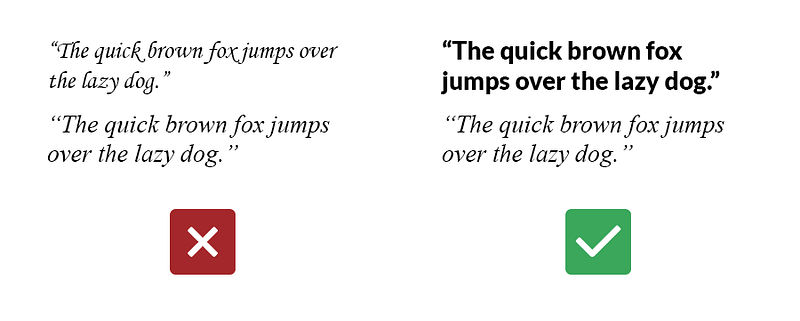
3. Начертание шрифта: Так же, как и в случае с размером текста — размещайте рядом друг с другом только те элементы, которые имеют одинаковое начертание, либо заметно отличающееся.
Пример:Не ставьте рядом друг с другом начертание “Bold” и “Black”, потому что они очень похожи. А вот “Light” и “Bold” будут отлично дополнять друг друга.

4. Семейство шрифтов: Не размещайте один курсивный шрифт рядом с другим курсивным шрифтом или один шрифт с засечками рядом с другим. Сочетайте разное.
Пример: Не ставьте «Times New Roman» и «Georgia» рядом друг с другом — они выглядят почти один в один. Комбинируйте шрифты, у которых совершенно разные стили.

Единообразие
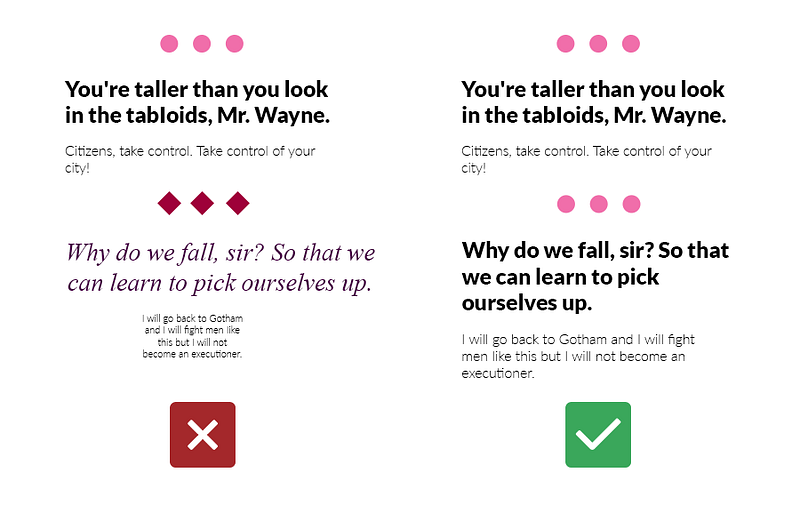
Убедитесь, что схожие элементы отображаются схожим образом.
Зачем? Прежде всего, сохраняя элементы в едином стиле (и, следовательно, простыми), вы позволяете людям сосредоточить внимание на важных аспектах вашего дизайна.
Во-вторых, единообразие помогает выстроить эффективную коммуникацию с пользователями, и заставляет элементы выглядеть действительно продуманно, будто бы дизайнер подошел к оформлению со всей ответственностью.
Вещи, которых нужно придерживаться по ходу работы, как только вы их выбрали:
- Начертание шрифта/тип шрифта
- Цветовая палитра/оттенки цвета
- Макетная сетка
- Выравнивание
- Стиль декоративных элементов
И так далее…

Если вы снимаете видео на YouTube или пишите статьи на Medium, выберите единый стиль оформления видео или статей и придерживайтесь его.
“Бритва Оккама”
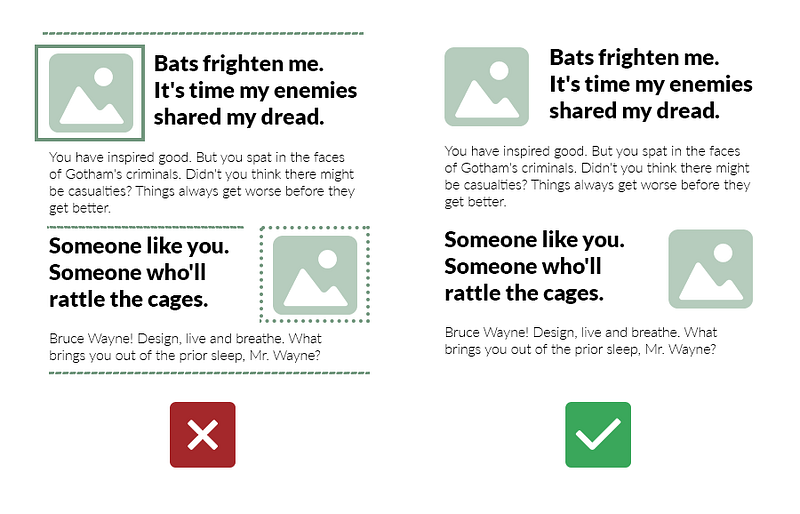
Чем меньше элементов вы используете в своем дизайне, тем лучше.
Почему? Если человеческий мозг перегружен, ему становится трудно обрабатывать информацию и принимать на ее основе решения. Поэтому используйте как можно меньше декоративных элементов (начертаний шрифтов, цветов, теней, рамок, иконок, паттернов и т.д.)
Применяйте принцип “Бритвы Оккамы” ко всему, что есть в дизайне:
Если вашу идею можно реализовать с помощью 2-х элементов, не используйте 3. Если идею можно реализовать с помощью 10 элементов, не нужно использовать 20. Думаю, вы поняли.

Расстояние
Объекты, расположенные близко друг к другу, воспринимаются связанно, и наоборот.
Почему это так важно? Потому что, позаботившись о расположении вещей и пространстве вокруг них, вы понизите сложность дизайна и, следовательно, сделаете его более приятным для глаза.
Запомните 3 правила:
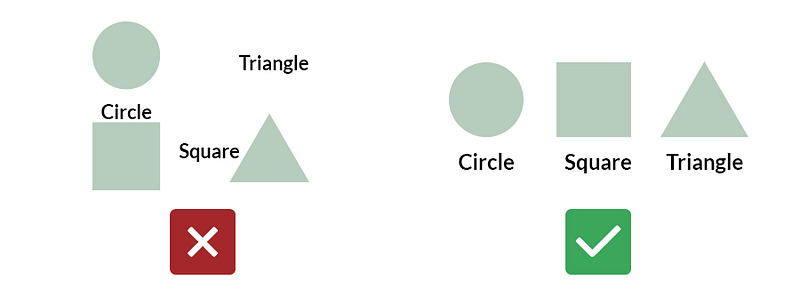
- Близость = Родство
Опять же, повторюсь, элементы, расположенные ближе друг к другу, чем к другим элементам, воспринимаются как нечто связанное.
Это один из самых важных принципов, но, зачастую, люди игнорируют его.
Его можно применять разными способами, например:
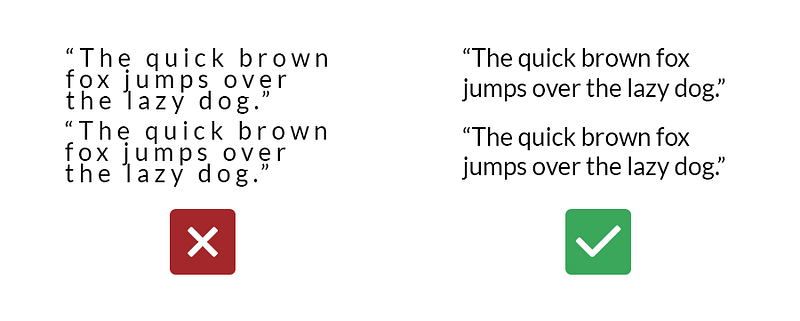
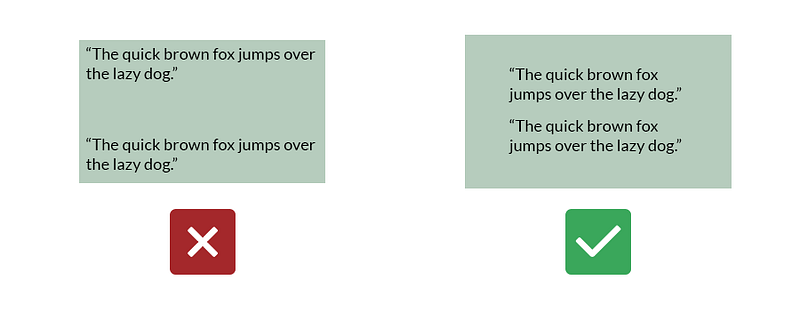
- Между строками должно быть больше пространства, чем между каждым словом в строке — и, аналогичным образом, между абзацами должно быть больше пространства, нежели между строками внутри абзаца.


- Вспомогательная информация должна располагаться рядом с теми элементами, к которым она относится.

2. Негативное пространство
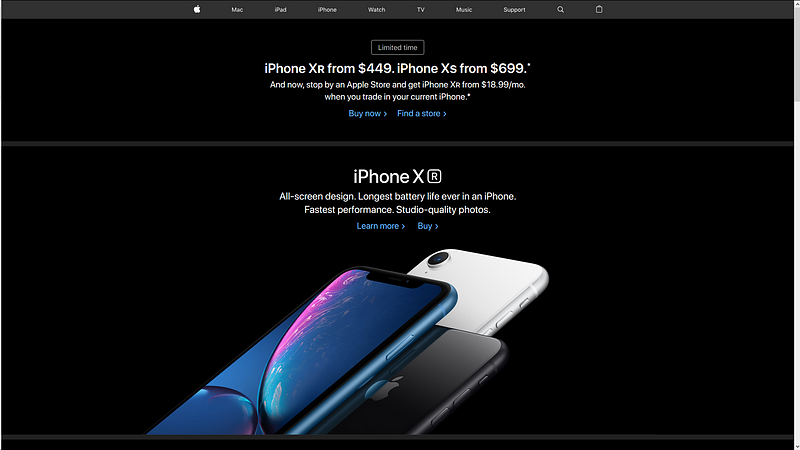
В сочетании с “Бритвой Оккамы”, предоставьте своему проекту столько негативного пространства, сколько сможете, чтобы упростить ваш дизайн и сделать его более очевидным.
Когда вы пытаетесь разместить слишком много элементов в ограниченном пространстве — это то же самое, что пытаться слушать три песни одновременно. Трудно понять, о чем поется.

3. В порядке значимости
Это очень распространенный принцип, но я должна о нем упомянуть.
Элементы, которые важнее всего, вы ставите на первое место, и/или выделяете под них больше всего места.
В заключение
Поздравляю! Если вы следовали моим рекомендациям во время разработки своего дизайна, то, скорее всего, ваш проект выглядит очень хорошо по меркам индустрии.
Для всего остального есть дизайнеры.
Перевод статьи Anna 4erepawko Mészáros: Fundamental design principles for non-designers